一、建立“关于”页面。
首先进入首页,然后点击导航栏的“Edit page”进入编辑模式。

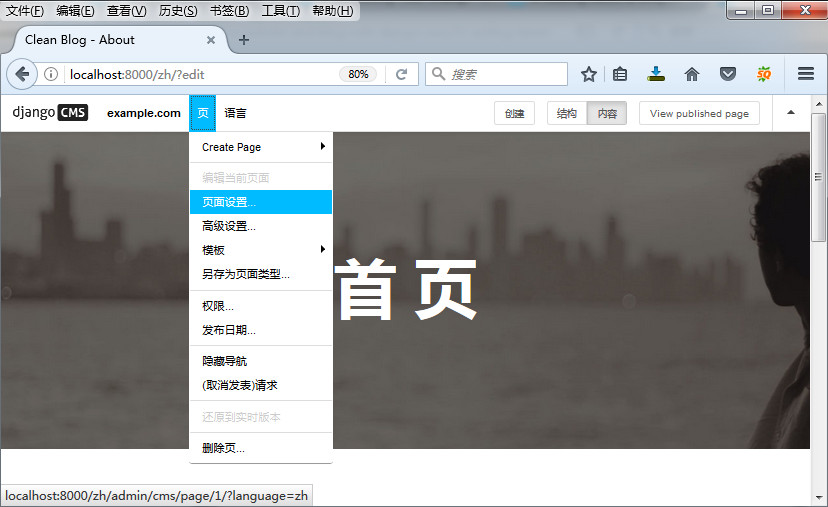
然后执行页--页面设置功能
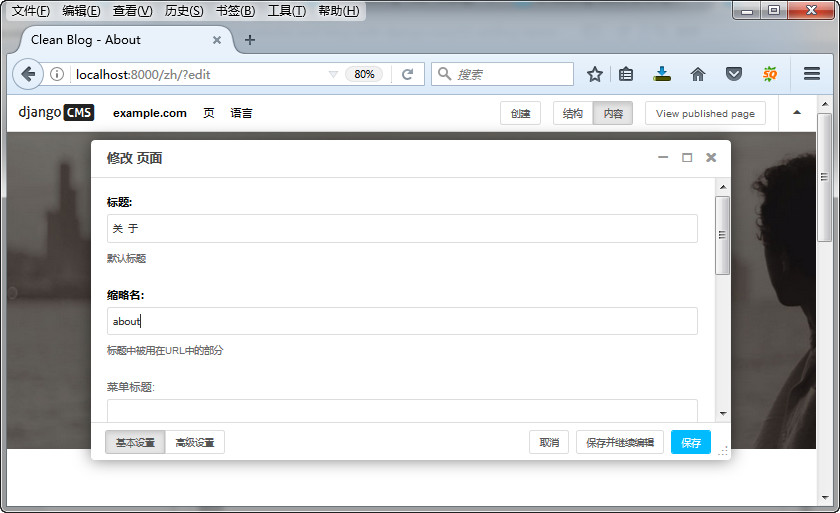
在弹出的窗口,将页面的标题修改为“关于”,缩略名修改为“about”,然后点击“保存”按钮。
然后再点一下工具栏上的“Publish page changes”.
二、添加首页
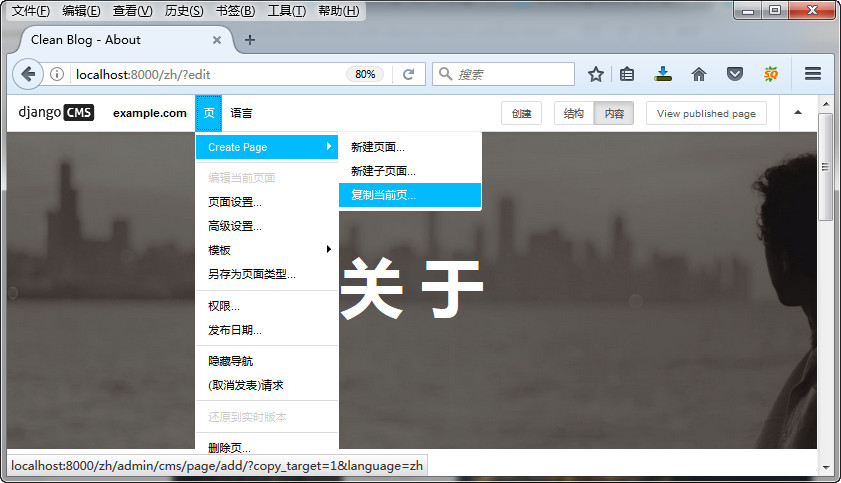
接上面的步骤,我们继续点击工具栏上的“edit page”进入编辑模式,然后点击执行工具栏上的“页——Create page——复制当前页”功能。
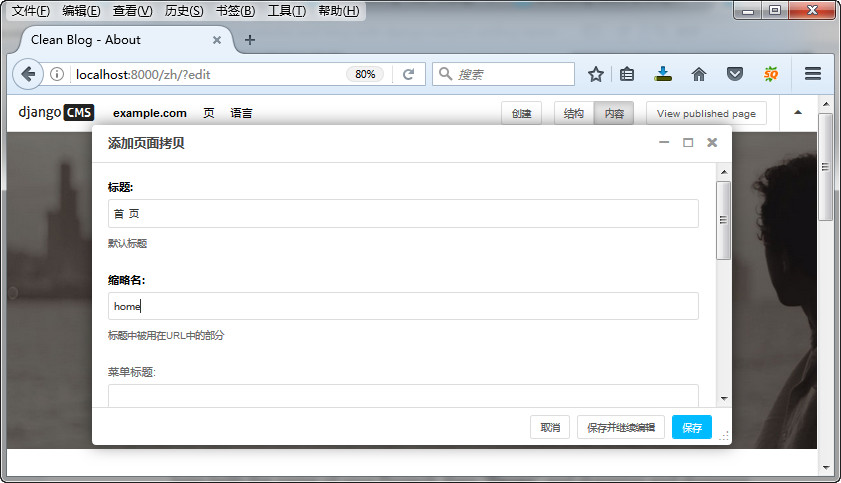
在弹出的对话框中,在标题栏中输入“首页”,在缩略名栏中输入“Home”,然后点击“保存”按钮。
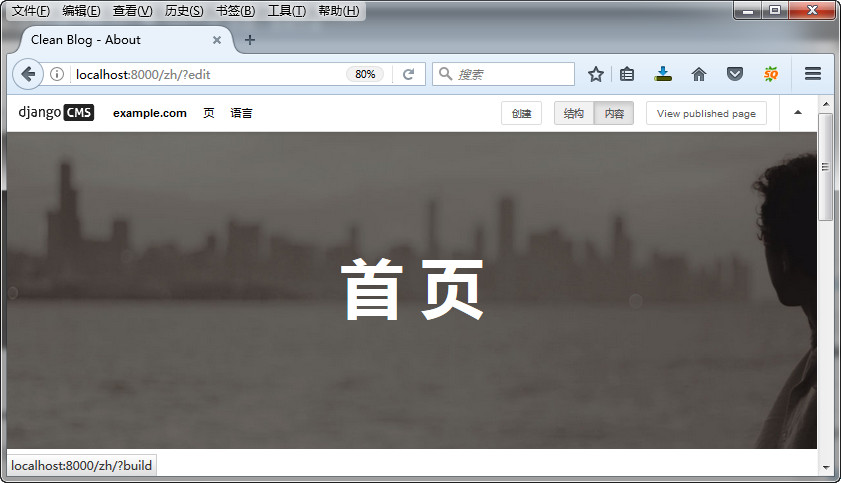
然后再点击工具栏上的“现在发布当前页面”。
三、设定页面顺序
网页的首页都是排在最前面的位置的,所以我们需要调整一下它们的显示位置。
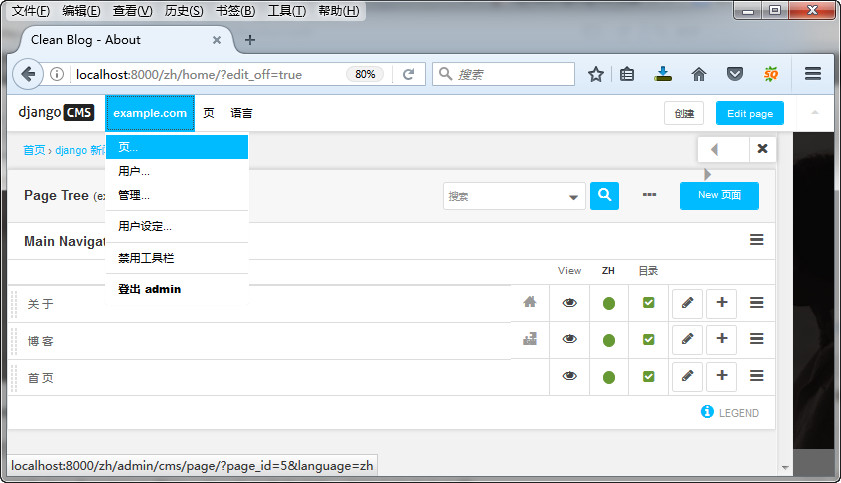
点击django CMS旁边的链接,在弹出的菜单中选择“页”的功能。
从上图我们可以看到现在页面的排列顺序是:关于--博客--首页。
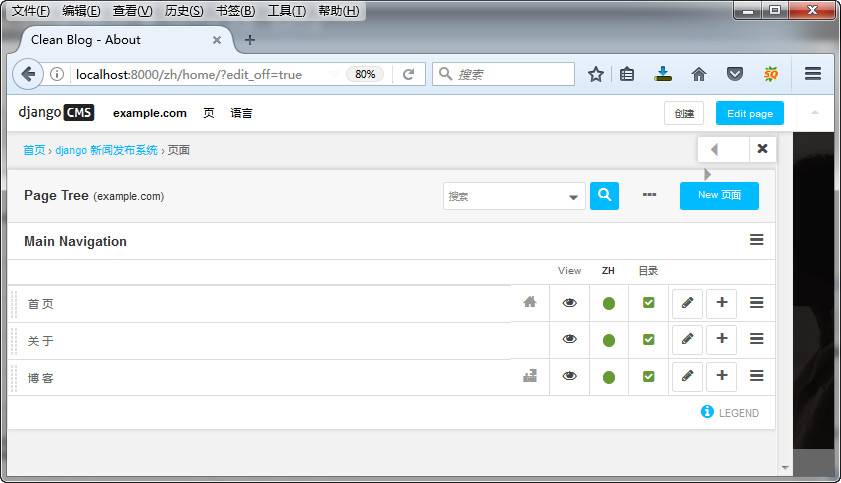
我们通过拖曳的方法,可以调整它们的顺序,调整成如下的:首页——关于———博客的顺序:
实际显示时也是按这样的顺序:
四、添加最近文章列表
1、清空原有插件
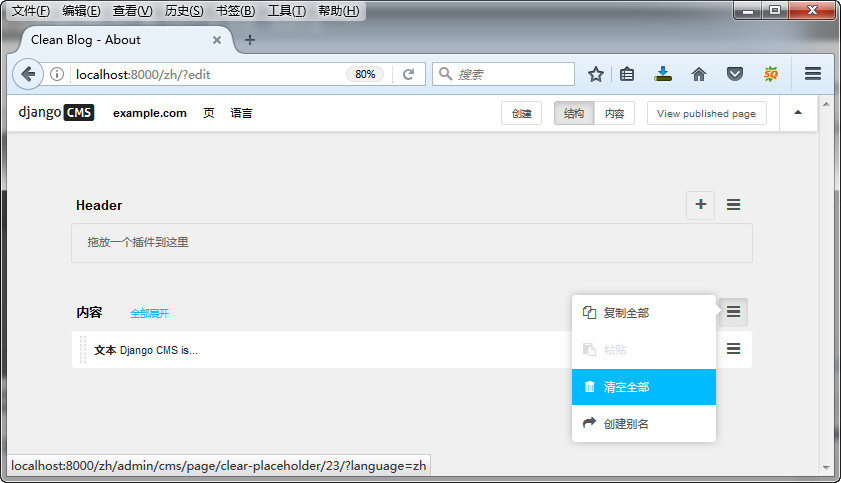
在编辑模式下,点击工具栏的“结构”链接。
在出现的页面中,点击“内容”那一行最后一个按钮,在弹出的菜单中选择“清空全部”功能。
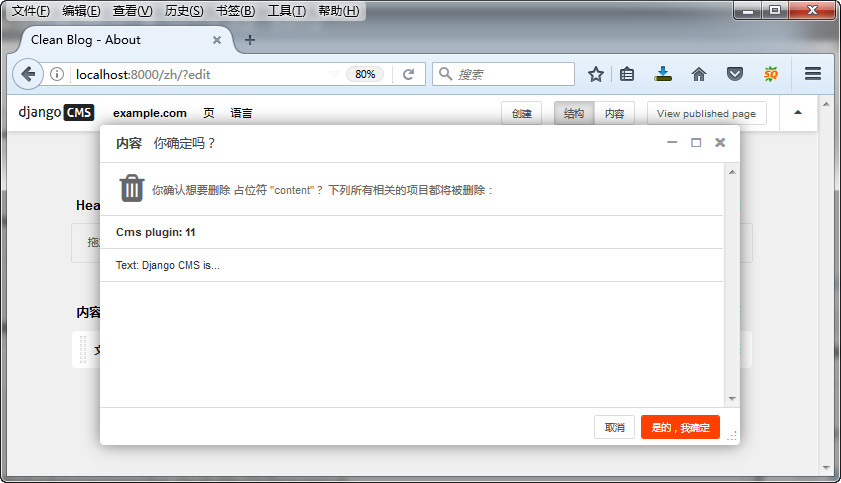
在弹出的窗口中选择执行“是的,我确定”功能。
2、添加Latest Articles
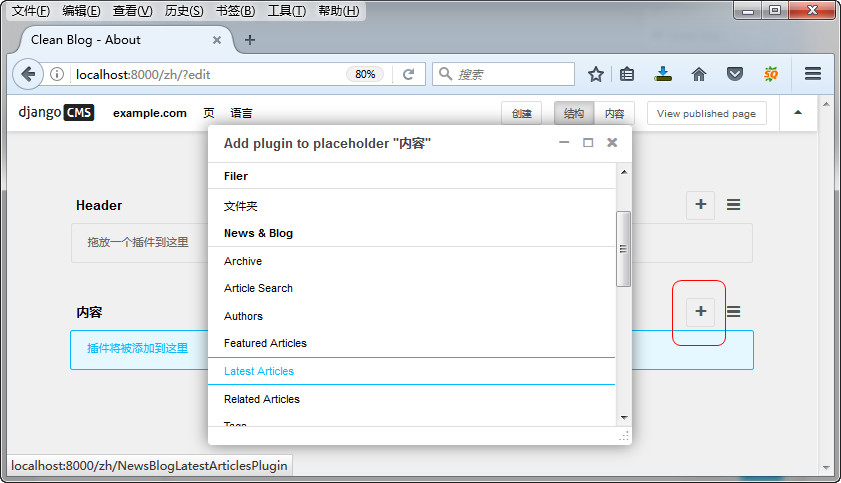
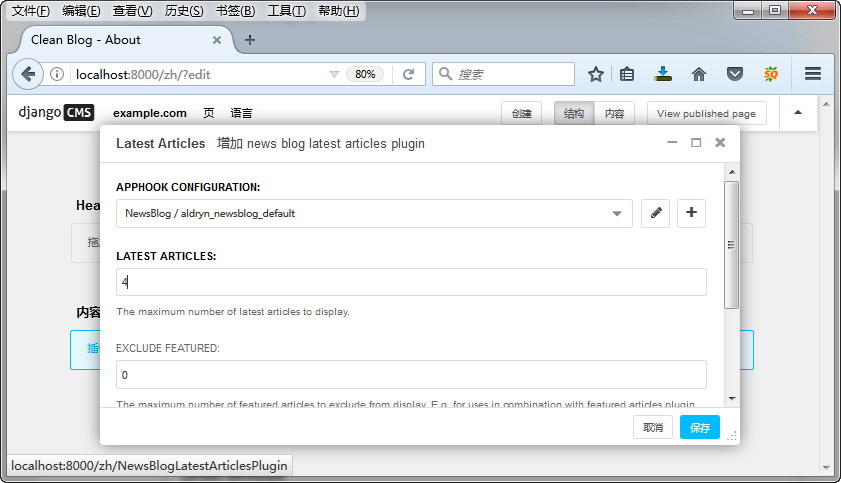
点击“内容”区块右边的“+”号按钮,在弹出的窗口中选择“Latest Articles”。
在弹出的对话枢中,设定显示文章的数量为“4”,点击保存。
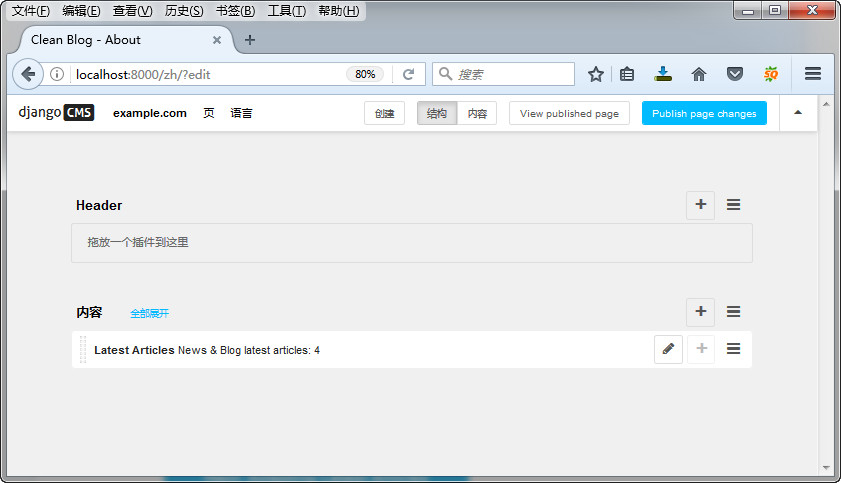
再次点击工具栏上的“Publish page changes”按钮,发布。
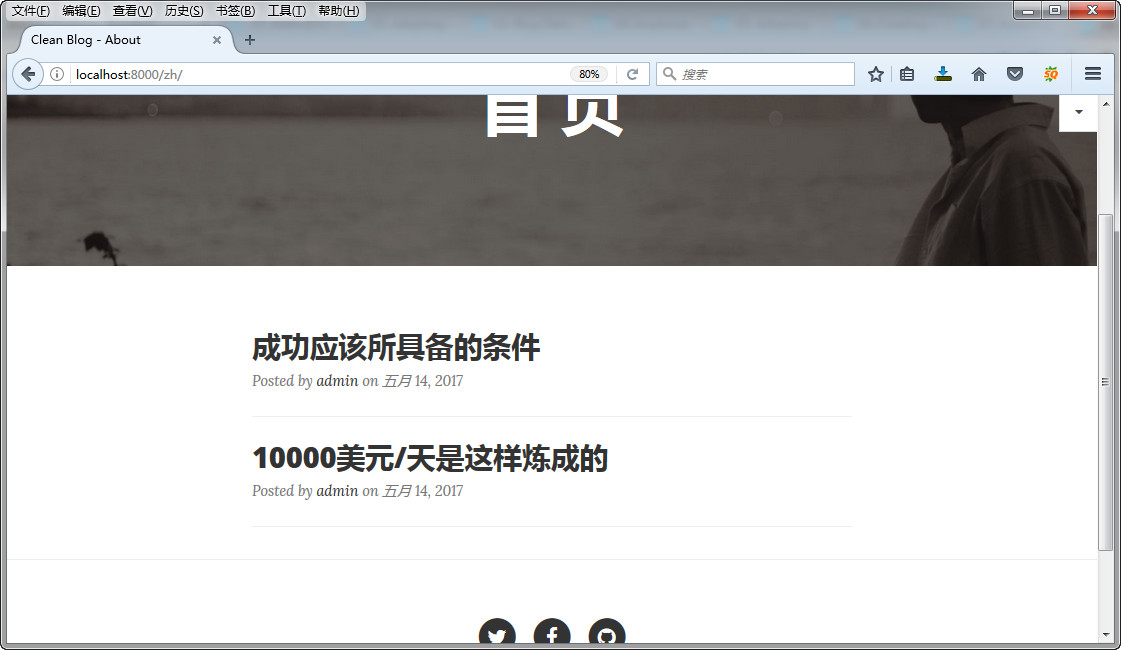
3、查看效果
我们进入首页,可以看到已经显示最近发布的文章。
Django cms 教程
Django cms 教程一:安装
Django cms 教程二:新建页面
Django cms 教程三:创建模板
Django cms 教程四:设置内容和导航条
Django cms 教程五:添加内容
Django cms 教程六:集成博客/新闻模块
Django cms 教程七:添加文章
Django cms 教程八:设定文章页的格式
Django cms 教程九:添加最近发布文章列表
Django cms 教程十:完善最近文章列表
Django cms 教程十一:设置头部动态效果
原载:蜗牛博客
网址:http://www.snailtoday.com
尊重版权,转载时务必以链接形式注明作者和原始出处及本声明。