一、配置内容区域
Django cms模板中设置占位符非常简单,只需要添加{% placeholder "my name" %}代码即可。
在templates文件夹下面,新建一个content.html文件,将以下内容复制进去。
{% extends "base.html" %}
{% load cms_tags %}
{% block content %}
{% placeholder "content" %}
{% endblock content %}
二、设置不同的页面显示不同的图片
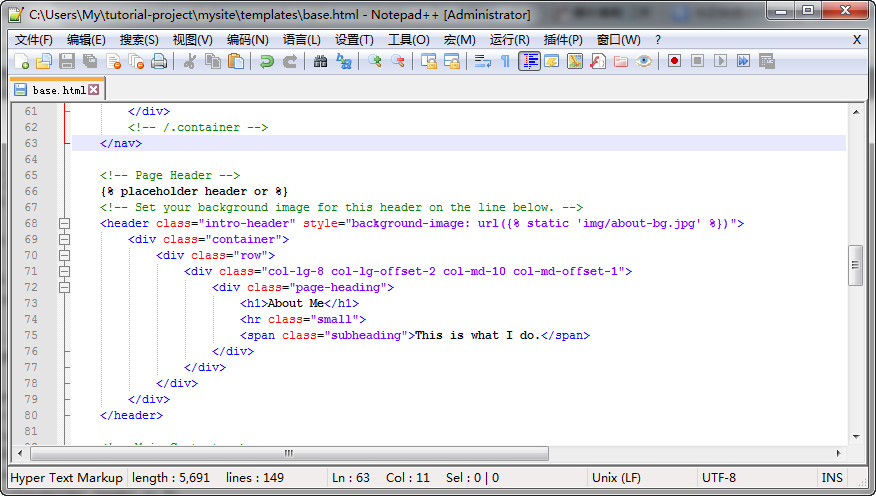
当前情况下,所有的页面顶部都是显示同一张图片。为了达到不同的页面显示不同的图片,我们同样需要在header部分添加占位符。在
<!-- Page Header -->
代码的后面加上
{% placeholder header or %}
这是django CMS占位符的高级使用,or %}的标签的意思是,占位符没有内容输出的时候,你可以通过or %}来定义显示的内容。在上例中,如果占位符没有内容输出,我们让它显示about-bg.jpg。
三、定义默认内容
定义默认标题,我们使用{% page_attribute "page_title" %}这个模板标签。
你可以通过Page > Page Settings来修改这个标题。
将以下的代码:
<div class="page-heading">
<h1>About Me</h1>
<hr class="small">
<span class="subheading">This is what I do.</span>
</div>
修改成这样:
<div class="page-heading">
<h1>{% page_attribute "page_title" %}</h1>
</div>
四、添加内容
1、在添加内容之前,我们先来熟悉一下Django cms的浏览模式。
一种叫编辑模式:可以添加文章,设定网站的结构、外观等。
一种预览模式:进入这种模式后,可以查看你的网站实际发布后的效果,也就是别人浏览你的网站所看到的效果。
2、添加内容
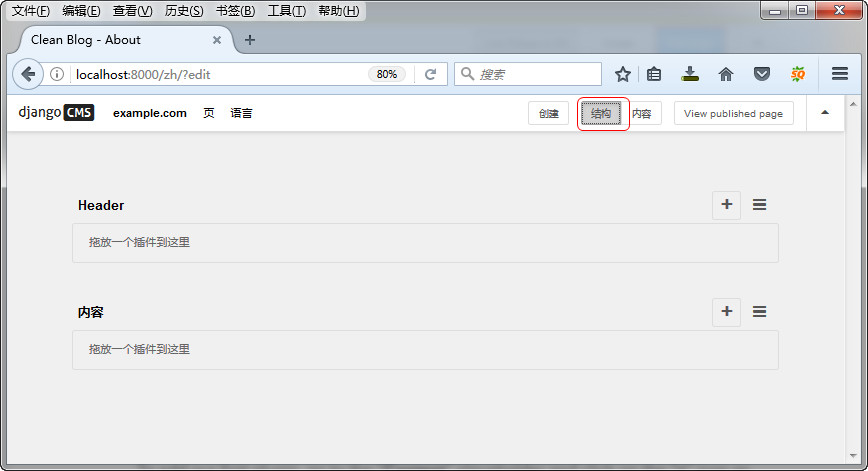
进入网站的编辑模式,点击“结构”节点,进入结构视图模式,视图模式是我们给网站添加内容、设定网站外观时经常用到的,在这里你可以看到我们之前插入的两个占位符。
3、添加内容
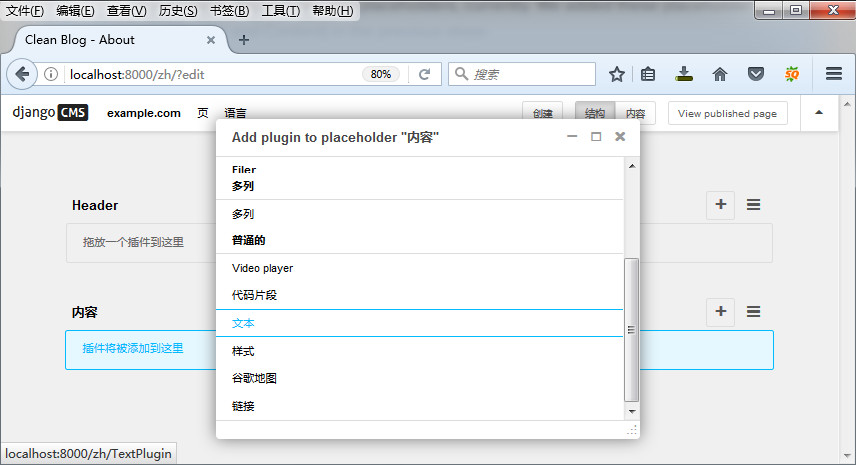
点击“内容”右方的+号,在弹出的菜单中选择“文本”功能。
小提示:
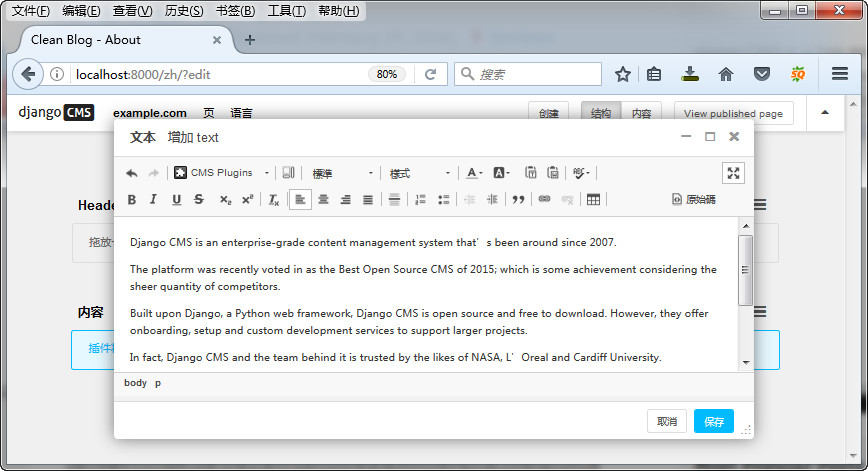
在弹出的对话框中输入内容,点击“保存”按钮。
4、查看效果
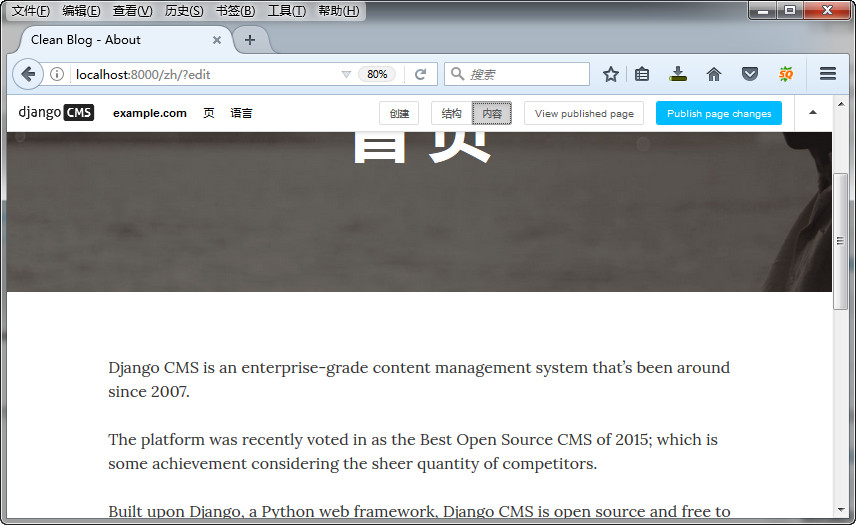
点击工具栏的“内容”节点,可以看到我们刚才添加的内容。
Django cms 教程
Django cms 教程一:安装
Django cms 教程二:新建页面
Django cms 教程三:创建模板
Django cms 教程四:设置内容和导航条
Django cms 教程五:添加内容
Django cms 教程六:集成博客/新闻模块
Django cms 教程七:添加文章
Django cms 教程八:设定文章页的格式
Django cms 教程九:添加最近发布文章列表
Django cms 教程十:完善最近文章列表
Django cms 教程十一:设置头部动态效果
原载:蜗牛博客
网址:http://www.snailtoday.com
尊重版权,转载时务必以链接形式注明作者和原始出处及本声明。