现在有许多免费的评论系统提供,不过要找一款称心如意的还真不容易,比如:
多说:将于2017年6月1日正式关停服务。
畅言:网站需备案,否则只能试用15天。
所以下面我们就以友言为例,
一、注册友言
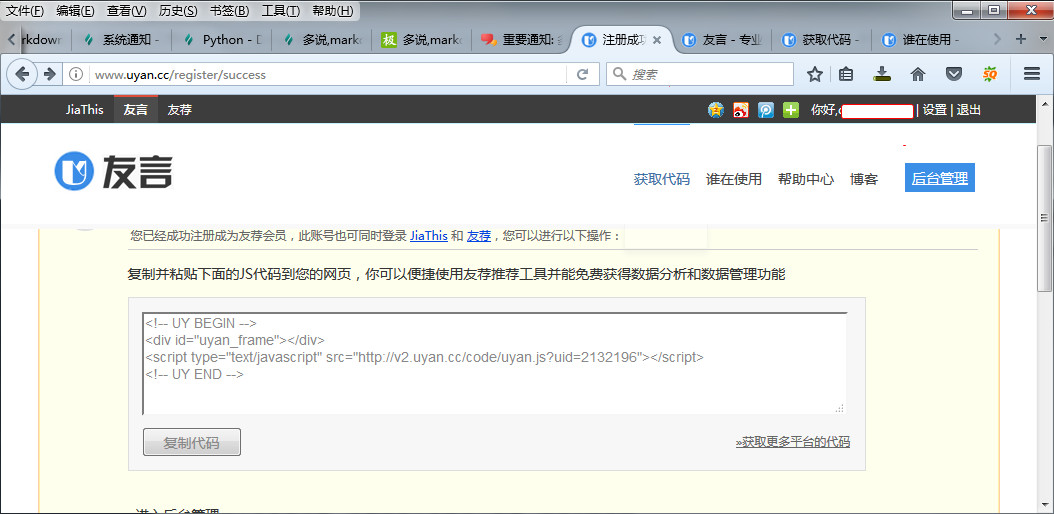
大家可以去友言注册,注册完成之后就可以获得一段评论的代码。
二、新建评论模板文件
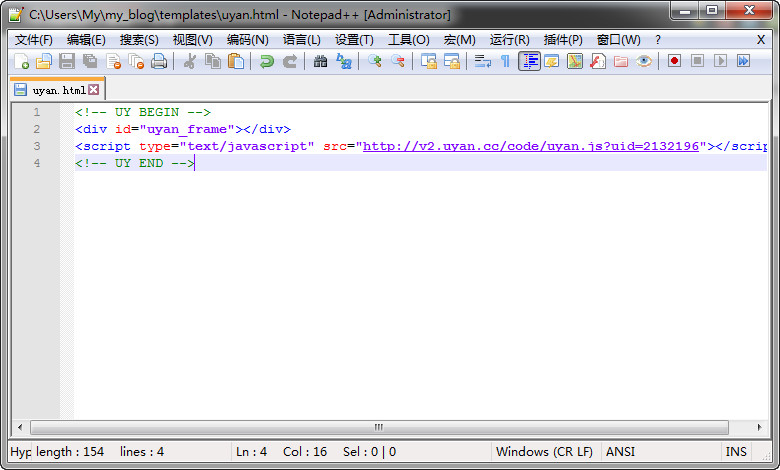
在templates中新建一个uyan.html,并将从友言网站上获得的代码放入其中 ,保存退出。
三、修改models.py
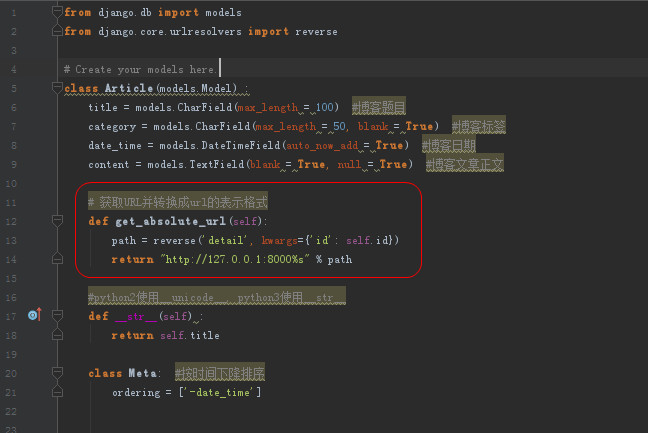
在my_blog/article/models.py中重写get_absolute_url方法,加入将以下代码
#获取URL并转换成url的表示格式
def get_absolute_url(self):
path = reverse('detail', kwargs={'id':self.id})
return "http://127.0.0.1:8000%s" % path
四、修改post.html
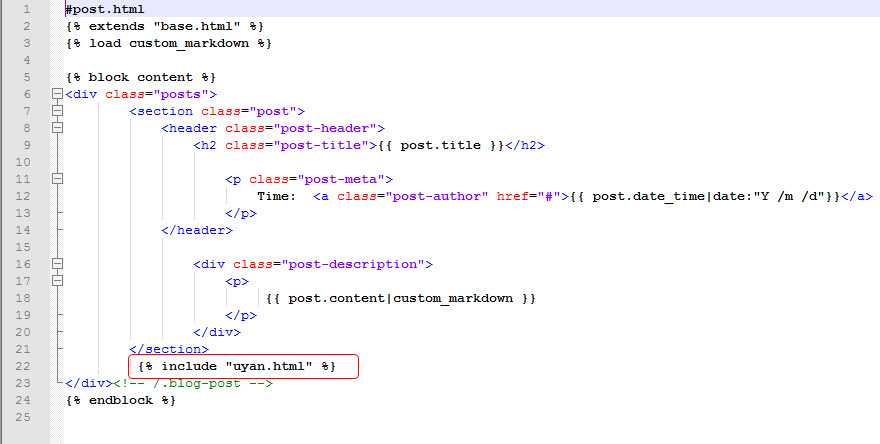
只需要将uyan.html加入到当前页面中, {% include "uyan.html" %}这句代码就是将uyan.html加入到当前的页面中。在post.html中加入下面这行代码:
{% include "uyan.html" %}
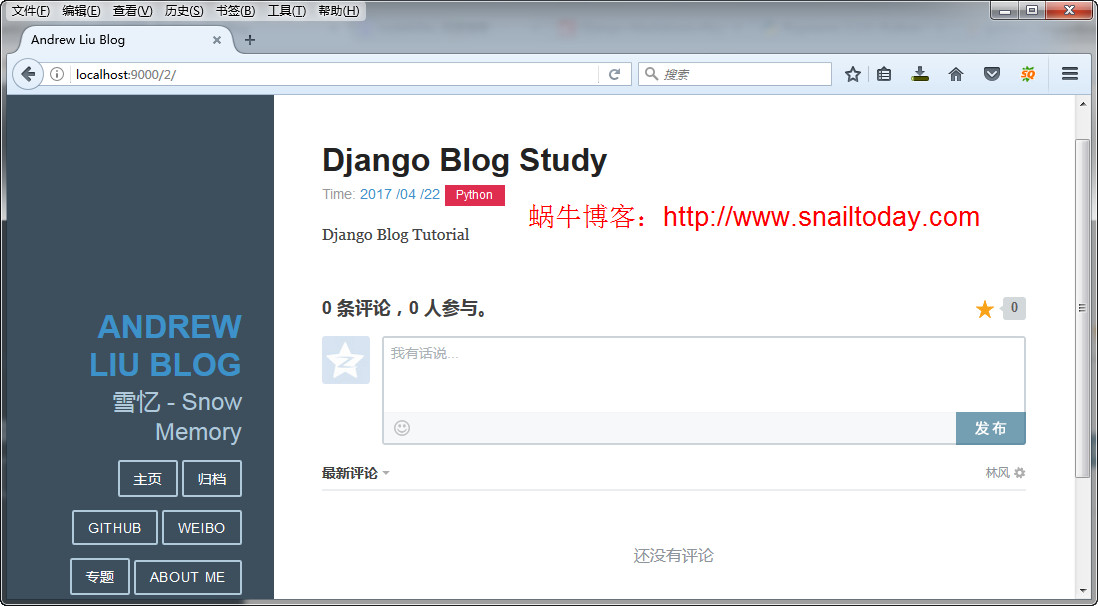
五、查看效果
现在执行python manage.py runserver localhost:9000,启动web服务器, 在浏览器中输入http://localhost:9000/, 看看是不是每个博文页面下都有一个多说评论框了..
提示:
友言评论在本地可以看到效果,但是不能发言,只有把博客发布到网上后才能发言。本地发言会提示:
抱歉,当前网页参数有误,操作失败。
Django 教程
Django 教程之一:创建网站项目
Django 教程之二:数据库、后台
Django 教程之三:模板的工作机制
Django 教程之四:创建模板
Django 教程之五:动态URL
Django 教程之六:Markdown和代码高亮
Django 教程之七:添加评论系统
Django 教程之八:博客的归档及其他页面
Django 教程之九:搜索和ReadMore
Django 教程之十:RSS和分页
Django 教程之十一:创建自己的模板
Django 教程之十二:修改导航栏
Django 教程之十三:改进分页功能
Django 教程之十四:服务器篇
Django 教程之十五:上传代码
Django 教程之十六:配置网站
原载:蜗牛博客
网址:http://www.snailtoday.com
尊重版权,转载时务必以链接形式注明作者和原始出处及本声明。