在蜗牛博客的《WordPress模板制作傻瓜教程之一》,我们通过学习制作一个最简单的wordpress模板,了解了wordpress模板的组成要素以及各个文件的作用。今天我们通过给教程一制作的模板加上侧边栏、评论区以及文章归档页面的方式,继续学习Wordpress模板的制作方法。学完本教程之后,你就可以自己完成一个最简单的wordpress模板制作了。
步骤一:添加侧边栏
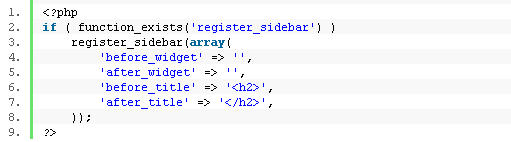
在模板文件夹下面建立一个functions.php文件,并将下面的代码复制到这个文件,保存。

这段代码的作用是告诉wordpress给主题加个侧边栏(sidebar),支持Widget,其中register_sidebar()是注册sidebar,可以注册多个。
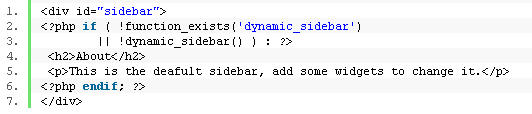
下面来定义这个sidebar。 在模板文件夹下面建立一个sidebar.php文件,并将下面的代码复制到这个文件,保存。

其中dynamic_sidebar()的作用是显示sidebar。“This is the deafult sidebar, add some widgets to change it.”是模板中没有sidebar的情况下,默认显示的文字。
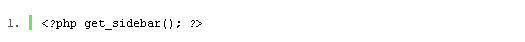
最后,我们需要在首页显示sidebar文件的内容,打开首页文件index.php, 将下面一行代码加入到标签div id="content"的前面。

到此,主题中的侧边栏就已经制作完成了,让我们来看看效果吧!如下图:

步骤二:添加评论区
WordPress的评论留言区域可以依你自己的需要进行设定,你可以将它设计得十分简单,也可以制作得很复杂,不过本教程是面向初学者的,所以我们就以最简单的为例。
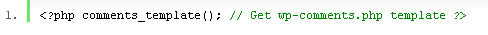
WordPress自带了一个标准的评论系统,我们要做的就是让它在模板文件中显示出来而已。方法如下:打开模板首页文件,在第13行代码的后面插入下面这一行代码:

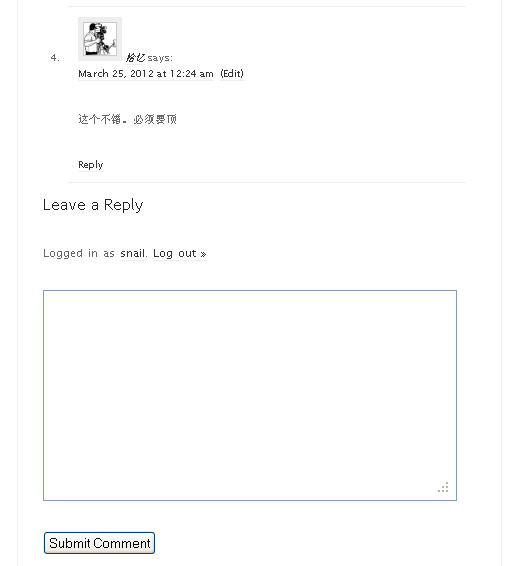
现在你可以将模板上传,并打开你的网站测试一下效果。先看首页,虽然我们在首页加了上面这一行代码,可是评论区并没有在首页显示,打开一篇文章,在文章的最末属就可以看到评论区已经显示在那儿了,怎么样?够智能了吧?

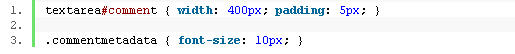
不过也许系统预设的留言区域太大了,我们可以按自己的需要进行调整,打开style.css文件,将下面的代码加入到style.css文件的末尾。

第一行代码的作用是将评论区设置在一个合理的大小范围之内,并设定了padding让它更便于阅读。
步骤三:添加文章归档页面
安装wordpress之后,我们可以看到一个“文章归档”的链接,文章归档页面通常包含两个形式的文章列表,一个是以文章分类形式展示的文章列表;另一个是以月份形式展示的文章列表。文章归档页面可以方便读者快速地阅读博客的内容,给访问你博客的读者更好的用户体验。下面我们就来介绍在模板中建立文章归档页面的方法。
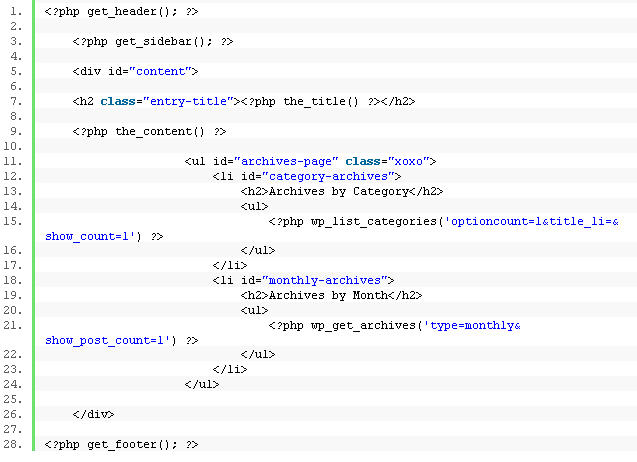
新建一个文件archives.php,然后将以下代码复制到这个文件,保存。

你发会现,这些代码与首页文件index.php的代码十分相似,不过仔细一看,又会发现,它没有WordPress loop,因我们只是建立一个简单的页面。另外,我们同样可以使用the_title()这些命令来获取页面的相关信息。
在archives.php页面的代码中,也有the_content()这样的标签,这样做的目的是为了让你在这个页加添加的内容,也可以显示出来。
wp_list_categories()这个标签的作用是输出以文章分类形式展示的文章列表,wp_get_archives()这个标签的作用是输出以月份形式展示的文章列表。
为了让你的博客显示文章归档页面,需要在wordpress后台新建一个页面,并且选择页面的模板为“Archives Page”,这样,你就可以在博客导航条上面找到文章归档页面的链接了。
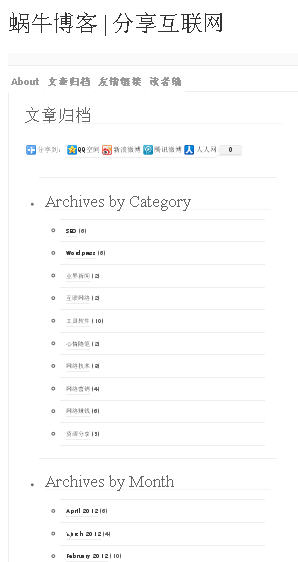
制作完成的文章归档页面效果如下:

好了,经过以上三个步骤的完善,一个完整的wordpress模板就制作完成了,让我们来看看最后的效果图吧!

另外,因为我博客上的一个插入代码的插件出了问题,无法直接粘贴代码,所以所有代码我都使用了截图的形式,大家练习时可以直接从文件中直接Copy。最后,附上制作完成的档案文件下载:
http://www.snailtoday.com/myimg/snail02.rar
作者: 蜗牛博客
网址: http://www.snailtoday.com/
版权所有。转载时必须以链接形式注明作者和原始出处及本声明。

