不会编程,连最基本的html代码也不懂,可以制作wordpress模板吗?
可以!
只要你会使用word、Excel,只要你会Ctrl+C、Ctrl+V,按照蜗牛博客为您提供的“wordpress模板制作傻瓜教程”,你也可以制作出自己想要的wordpress模板来。
本教程以网络上常见的免费CSS网页模板为素材,通过创建一个简单的wordpress模板,来学习wordpress模板的制作过程,了解与掌握wordpress模板的构成及各个模板文件的作用,从而为进一步学习Wordpress模板制作奠定基础。
WordPress模板介绍:
WordPress的模板非常简单,首先,需要一个CSS文件,这个文件定义了wordpress模板的文字大小、排版、字体等。另外,它还至少包含以下文件:
- index.php 首页文件。
- header.php 网页头部文件,一般用来显示网站标题、LOGO以及导航栏等,header.php里面的内容会显示在所有网页的上方。
- footer.php 网页底部文件,一般用来显示网站的版权信息等,里面的内容会显示在所有网页的下方。
步骤一:建立style.css文件
1、下载CSS网页模板作为制作wordpress模板的素材,下载地址:
http://www.snailtoday.com/myimg/file.rar
2、新建一个文件夹,用来存放wordpress模板的所有文件,文件名随意,在这里我们取名“snail”作为范例。
3、将下载的素材文件解压缩,将CSS文件夹中的1.css文件复制到“snail”文件夹,并重命名为“style.css”。

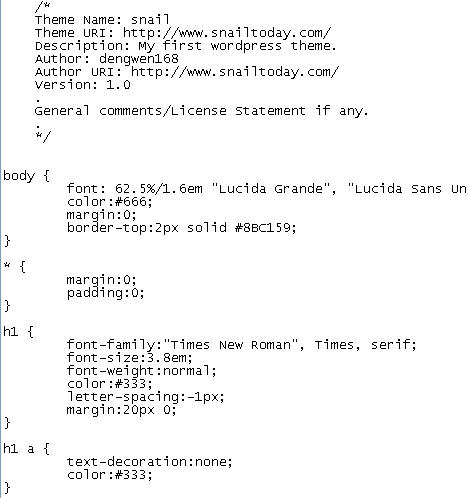
4、用windows自带的记事本程序打开“style.css”文件,将以下代码加入到style.css文件的起始位置。
/*
Theme Name: snail
Theme URI: http://www.snailtoday.com/
Description: My first wordpress theme.
Author: dengwen168
Author URI: http://www.snailtoday.com/
Version: 1.0
.
General comments/License Statement if any.
.
*/
说明:这段代码包含在“/*”与“/*”这两个符号之前,表明这是一段说明性的内容,不会被程序运行,以上内容翻译成中文就是:
- 模板名称:
- 模板来源:
- 模板介绍:
- 作者:
- 作者网址:
- 版本:
模板名称,模板来源等可以填写你自己的内容,然后点击保存按钮,即完成了style.css文件的制作,如下图所示:

步骤二:建立Header.php文件
1、在“snail”文件夹下面用记事本程序新建一个文件,命名为Header.php。
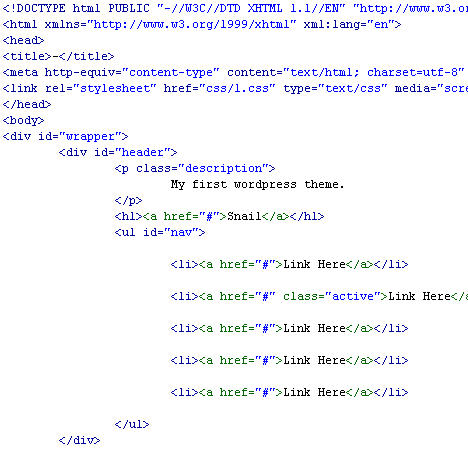
2、用记事本程序打开素材中的index.html文件,找到以下代码,并将它复制到Header.php文件。

3、添加Wordpress标签到Header.php文件。
在header.php文件中,将原来的:xml:lang="en" 改成 <?php language_attributes() ?>
将原来的<title>-</title> 改成<title><?php bloginfo('name'); ?> <?php wp_title(); ?></title>
......
依次对照将header.php改成以下的形式,然后保存。
[cc escaped="true"]
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" <?php language_attributes() ?>>
<head profile="http://gmpg.org/xfn/11">
<title><?php bloginfo('name'); ?> <?php wp_title(); ?></title>
<meta http-equiv="Content-Type" content="<?php bloginfo('html_type'); ?>; charset=<?php bloginfo('charset'); ?>" />
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>" type="text/css" media="screen,projection" />
<?php wp_head(); ?>
</head>
<body>
<div id="wrapper">
<div id="header">
<p><?php bloginfo('description'); ?></p>
<h1><a href="<?php echo get_option('home'); ?>/"><?php bloginfo('name'); ?></a></h1>
<ul id="nav">
<?php wp_list_pages('sort_column=menu_order&title_li='); ?>
</ul>
</div>
[/cc]
说明:wordpess程序内置了许多的标签,使用这些标签我们可以非常方便的完成各种功能。标签的使用方法详见:
在这里简单地说一下上面各个wordpress标签的意义:
- language_attributes( ) – 输出<html>标签后面的语言类型。
- bloginfo( ) – 显示博客的信息,比如:bloginfo(’name’) 显示博客名称,bloginfo(’description’) 显示博客描述部分。
- bloginfo(’url’) 输出博客URL地址,如http://www.snailtoday.com。
- bloginfo(’rss2_url’) 显示博客的RSS2.0 feed地址。
- wp_title( ) – 显示页面的标题。
- wp_head( ) – 用于获取插件所需要插到html开头<head></head>的信息。
- get_option( ) – 用来输出javascript或者网页头部(Hearder)中的内容。
- wp_list_pages( ) – 以页面名称的超链接形式显示WordPress博客内的所有页面。
步骤三:建立footer.php文件
1、在“snail”文件夹下面用记事本程序新建一个文件,命名为footer.php。
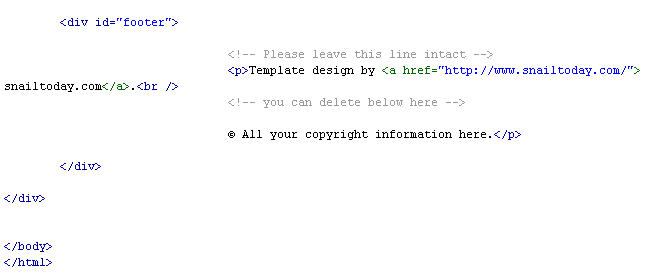
2、用记事本打开素材中的index.html文件,复制“<div id="footer">”这个标签以下的所有内容到footer.php文件。

3、添加Wordpress标签到Header.php文件(与步骤二的添加wordpress标签方法相同),修改完的header文件代码如下:
[cc escaped="true"]
<div id="footer">
<!-- Please leave this line intact -->
<p>Template design by <a href="http://www.sixshootermedia.com">Six Shooter Media</a><br />
<!-- you can delete below here -->
© <?php the_time('Y'); ?> <?php bloginfo('name'); ?><br />
<a href="<?php bloginfo('rss2_url'); ?>">Grab the feed</a></p>
</div>
</div>
< ?php wp_footer(); ?>
</body>
</html>
[/cc]
步骤四、建立index.php文件
index.php是wordpress模板中两个不可缺少的文件之一(另一个是style.css文件)
1、在“snail”文件夹下面用记事本程序新建一个文件,命名为index.php。
2、添加以下代码到index.php文件。
[cc escaped="true"]
<?php get_header(); ?>
<?php get_footer(); ?>
[/cc]
3、添加以下代码到“<?php get_header(); ?>”与“<?php get_footer(); ?>”之间,然后保存。
[cc escaped="true"]
<div id="content">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<h2><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></h2>
<?php the_content(); ?>
<p><?php the_time('F j, Y'); ?> at <?php the_time('g:i a'); ?> | <?php the_category(', '); ?> | <?php comments_number('No comment', '1 comment', '% comments'); ?></p>
<?php endwhile; else: ?>
<h2>Woops...</h2>
<p>Sorry, no posts we're found.</p>
<?php endif; ?>
<p align="center"><?php posts_nav_link(); ?></p>
</div>
[/cc]
成果展示:
现在,我们建立好了四个文件,这样一个简单的wordpress模板就建成了,将snail文件夹上传到wordpress的模板目录,进入网站后台,就会看到我们刚刚上传的模板也出现在wordpress可选的模板列表里面了,如下图所示:

启用这个模板,下面就是效果图了。怎么样?就这么简单,你也会了吧?

原载:蜗牛博客:

