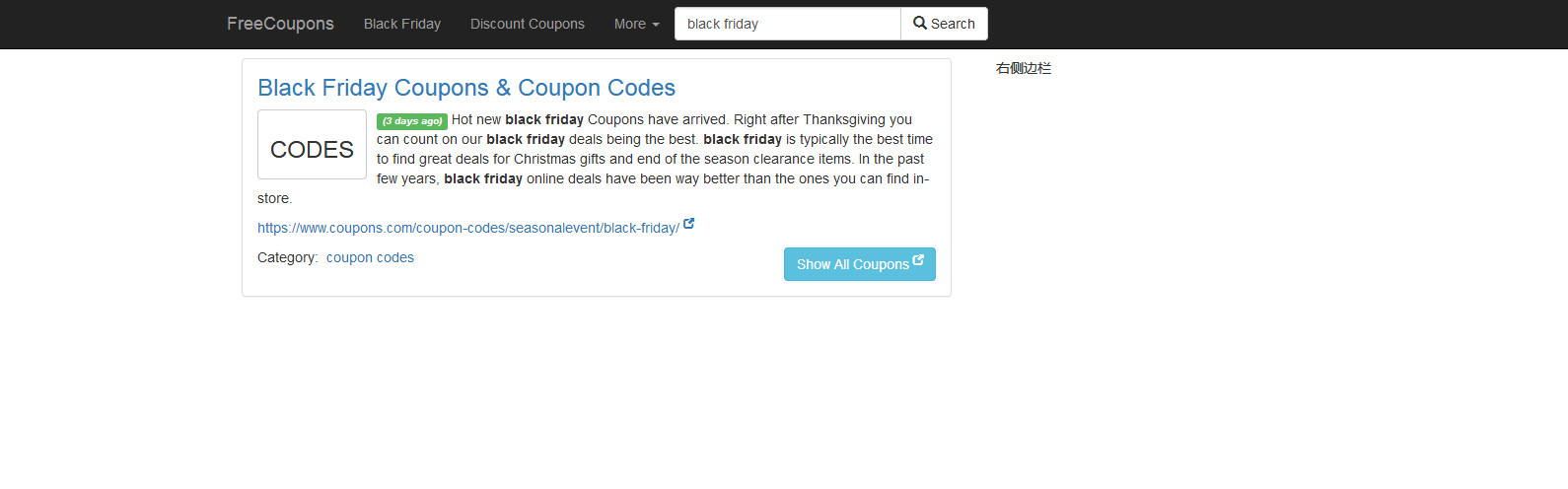
是从这个网站上扒下来的,效果如下:

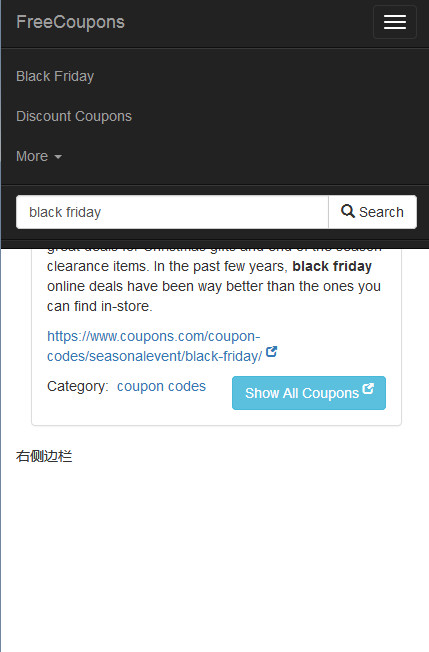
手机端效果如下:

代码如下:
可以看到body部分的布局就是
container
row
md-8
md-4
md8里面又是md-12
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 模板</title>
<!-- 新 Bootstrap 核心 CSS 文件 -->
<link href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="https://www.get-free-coupons-now.com">FreeCoupons</a>
</div>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li><a href="https://www.get-free-coupons-now.com/black-friday/">Black Friday</a></li>
<li><a href="https://www.get-free-coupons-now.com/discount-coupons/">Discount Coupons</a></li>
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">More
<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="https://www.get-free-coupons-now.com/groupon-coupons/">Groupon Coupons</a></li>
<li><a href="https://www.get-free-coupons-now.com/insurance/">Insurance</a></li>
</ul>
</li>
</ul>
<form class="navbar-form" role="search" method="post">
<div class="input-group">
<input type="text" class="form-control" placeholder="Please put keyword here" name="keyword" value="black friday" size="30">
<div class="input-group-btn">
<button class="btn btn-default" type="submit" name="submit"><i class="glyphicon glyphicon-search"></i> Search</button>
</div>
</div>
</form>
</div>
</div>
</nav>
<div class="container" role="main" style="margin-top:60px">
<div class="row">
<div class="col-md-8 col-xs-12" >
<div class="col-md-12 col-xs-12">
<div class="panel panel-default">
<div class="panel-body">
<h3 class="text-primary" style="margin-top:0px">Black Friday Coupons & Coupon Codes</h3>
<p>
<button class="btn btn-default pull-left" style="margin-right:10px">
<h3>CODES</h3></button>
<font size="2"><span class="label label-success"><em>(3 days ago)</em></span></font>
Hot new <b>black friday</b> Coupons have arrived. Right after Thanksgiving you can count on our <b>black friday</b> deals being the best. <b>black friday</b> is typically the best time to find great deals for Christmas gifts and end of the season clearance items. In the past few years, <b>black friday</b> online deals have been way better than the ones you can find in-store.
</p>
<p style="color:#999;word-wrap: break-word"><a href="https://www.coupons.com/coupon-codes/seasonalevent/black-friday/" target="_blank" rel="nofollow">https://www.coupons.com/coupon-codes/seasonalevent/black-friday/ <sup><span class="glyphicon glyphicon-new-window"></span></sup></a></p>
<p>Category: <a href="https://www.get-free-coupons-now.com/coupon-codes/" rel="nofollow">coupon codes</a> <span class="pull-right"><a href="/stores/coupons.com/" target="_blank" class="btn btn-info">Show All Coupons <sup><span class="glyphicon glyphicon-new-window"></span></sup></a></span></p>
</div>
</div>
</div>
</div>
<div class="col-md-4 col-xs-12">
右侧边栏
</div>
</div>
</div>
</body>
</html>

