Updated on 30-Apr-2021
一、hello world
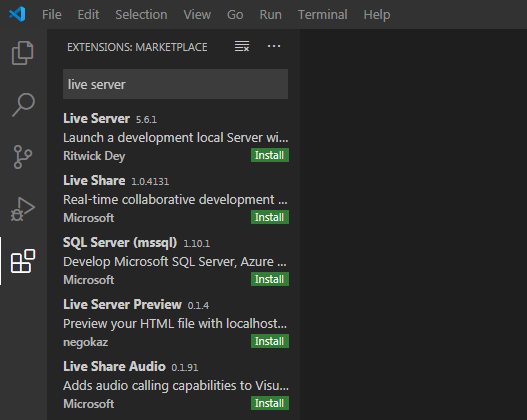
(一)安装live server

(二)测试
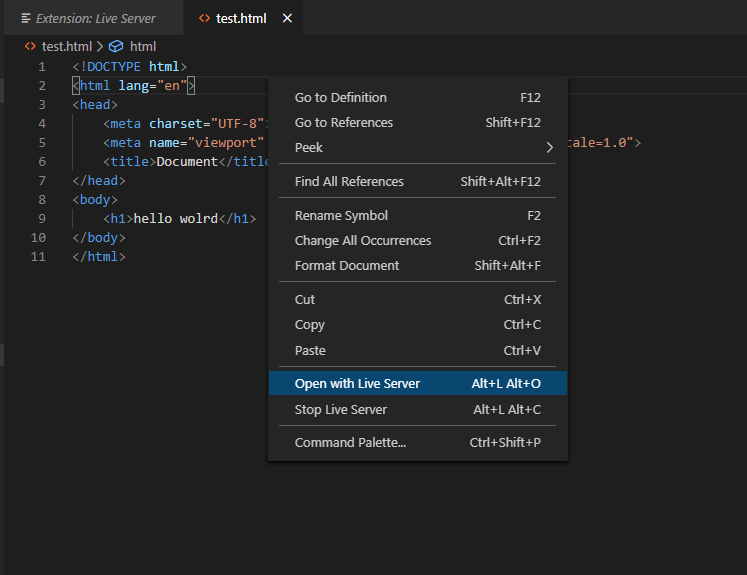
找开vs code,新建一个test.html文件,然后输入“!”,就自动填充相关的html代码。
然后用live server 打开。

(三)
primitive type &reference type 浅拷贝&深拷贝
primitive type
(1)string
(2)number
(3)boolean
其拷贝都为深拷贝;
reference type
(1)object
(2)array
其拷贝都为浅拷贝;
二、Challenge 1: Your Age in Days
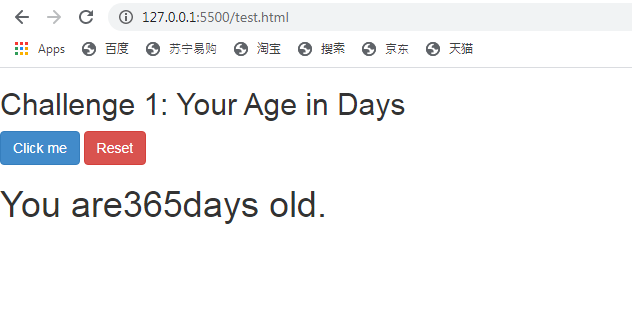
执行结果:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css">
<!-- <link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.0.0-beta3/css/bootstrap-grid.css"> -->
<title>Document</title>
</head>
<body>
<div class="container-1">
<h2>Challenge 1: Your Age in Days</h2>
<div class="flex-box-container-1">
<botton class="btn btn-primary" onclick="ageInDays()">Click me</botton> #onlick后面结果的是函数,注意要加()
<botton class="btn btn-danger" onclick="reset()">Reset</botton>
</div>
<div id = "flex-box-result"></div>
</div>
<script src = "index.js"></script>
</body>
</html>
js代码
function ageInDays(){
var birthYear = prompt("what year were you born... Good friend?");
var ageInDayss = (2018 - birthYear) *365;
var h1 = document.createElement('h1');
var textAnswer = document.createTextNode('You are'+ ageInDayss + 'days old.');
h1.setAttribute('id','kevin'); //设定h1的id=kevin
h1.appendChild(textAnswer); //添加h1的文本
document.getElementById('flex-box-result').appendChild(h1); //将h1添加到flex-box-result下面
}
function reset(){
document.getElementById('kevin').remove();
}
参考:https://www.youtube.com/watch?v=Qqx_wzMmFeA
三、代码
1.随机数
Math.floor(Math.random()*4) #取0-3的数字
2.要对一行中的某个数进行操作,用span
<h2> YOu: <span id="your-blackjack-result">0</span></h2>
3.不加click对点击事件进行操作
document.querySelector('#blackjack-hit-button').addEventListener('click',blackjackHit)
function blackjackHit(){
alert("ouch,you just clicked me!");
}
4.变量使用
cardImage.src = 'static/images/${card}.png'
HTML、CSS、Java Script是做网站必备的三项,所以学好Java script是必须的。
Java script主要解决的是动态的问题,比如点一个按钮,显示文字,让文字变色等。另外,它还可以向html节点中添加元素,可以删除html元素。
一、hello world
1.hello world
<script>
document.write("hello,world") //向世界宣布我要学习这门语言啦!
</script>
成果展示 :

2.动态
<html>
<body onLoad="alert('hi')">//注意单引号和双引号!
</body>
</html>
成果展示 :

二、第二次学习
1.修改HTML
修改 HTML 内容的最简单的方法是使用 innerHTML 属性。
document.getElementById(id).innerHTML=new HTML
还可以修改html属性、改变Css
document.getElementById("image").src="landscape.jpg";
document.getElementById("p2").style.color="blue";
2.使用函数
HTML 事件属性,即将函数写在html元素里面。
<!DOCTYPE html>
<html>
<body>
<p>点击按钮就可以执行 <em>displayDate()</em> 函数。</p>
<button onclick="displayDate()">点击这里</button>
<script>
function displayDate()
{
document.getElementById("demo").innerHTML=Date();
}
</script>
<p id="demo"></p>
</body>
</html>
使用 HTML DOM 来分配事件,即通过使用 JavaScript 来向 HTML 元素分配事件
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<p>点击按钮就可以执行 <em>displayDate()</em> 函数。</p>
<button id="myBtn">点击这里</button>
<script>
document.getElementById("myBtn").onclick=function(){displayDate()};
function displayDate()
{
document.getElementById("demo").innerHTML=Date();
}
</script>
<p id="demo"></p>
</body>
</html>
3.创建节点
<!DOCTYPE html>
<html>
<body>
<div id="div1">
<p id="p1">这是一个段落。</p>
<p id="p2">这是另一个段落。</p>
</div>
<script>
var para=document.createElement("p");
var node=document.createTextNode("这是新段落。");
para.appendChild(node);
var element=document.getElementById("div1");
element.appendChild(para);
</script>
</body>
</html>

