一、网页内容呈现
1.初试代码
需要将存在列表中的数据以一行一行地呈现出来,折腾了一个多小时,终于搞定了。
代码如下:
<html>
<div id="new_activity">
<dl>
<dd>
<dt>
</dt>
</dd>
</dl>
</div>
<script type="text/javascript">
var mycars = new Array()
mycars[0] = "Saab"
mycars[1] = "Volvo"
mycars[2] = "BMW"
var new_activity = document.getElementById('new_activity');
for (i=0;i<mycars.length;i++){
var dl = document.createElement('dl');
dl.innerHTML = '<dd> <a href="#"> <img src="http://www.w3school.com.cn/ui2017/alert.png"> </a> </dd>';
dl.innerHTML+= '<dt> <a href="#"> 这是我的 </a> </dt>';
dl.innerHTML+= '<dd><a href="#"><img src="avatar.jpg"></a><p><a href="#">在水一方</a></p><p><a href="#">查看(<i>60</i>)</a> <span>剩余<i>5</i>人</span></p></dd>';
dl.innerHTML+= '<dd><span><i>16</i>人报名</span> <span><i>¥</i><i>1000</i>元</span></dd>';
new_activity.appendChild(dl);
}
</script>
</html>
</html>
使用时,只需要将数据以列表形式存到wordpress的自定义字段里面,然后再取出来,下面这样就可以了
<script type="text/javascript">
var mycars = <?php the_field('bus'); ?>
var new_activity = document.getElementById('new_activity');
for (i=0;i<mycars.length;i++){
var dl = document.createElement('dl');
dl.innerHTML = '<dd>'+mycars[i]+'</dd>';
new_activity.appendChild(dl);
}
</script>
效果展示:
由于它是按单引号分隔的,有时几个数据全在一个单引号中,所以会出现下面的情况。

2.自动编号
最终代码
<html>
<head>
<style type="text/css">
ol {
list-style-type: none;
counter-reset: li;
}
ol li:before {
content: counter(li)'、';
counter-increment: li;
width: 18px;
height: 18px;
text-align: center;
line-height: 18px;
background: #34b9c2;
margin-right: 6px;
color: #fff;
font-size: 13px;
}
</style>
</head>
<div id="new_activity">
</div>
<script type="text/javascript">
var mycars = new Array()
mycars[0] = "Saab"
mycars[1] = "Volvo"
mycars[2] = "BMW"
mycars[3] = "toyota"
var new_activity = document.getElementById('new_activity');
var ol = document.createElement('ol');
for (i=0;i<mycars.length;i++){
ol.innerHTML+= '<li>'+mycars[i]+'</li>';
new_activity.appendChild(ol);
}
</script>
</html>
</html>
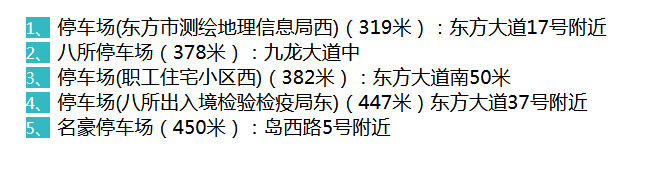
效果展示:

上面的代码在模板中测试时,显示了两次数字,一直想解决无果。
3.新代码
<html>
<ul>
<li class="list-item">ECharts</li>
<li class="list-item">AntV</li>
<li class="list-item">Vant</li>
</ul>
<style type="text/css">
ul{
list-style:none
}
.list-item{
counter-increment:index;
position:relative
}
.list-item::before{
content:counter(index);
display:inline-block;
width:20px;
height:20px;
border-radius:50%;
text-align:center;
vertical-align: top;
font-size:15px;color:#fff;
background:#2DB9EE;
margin-right:12px;
}
</style>
</html>
成果展示:

不过在模板中测试时,还是显示2次数字,只能等下次自己设计新的模板时再测试了。
Updated on May-26-2019
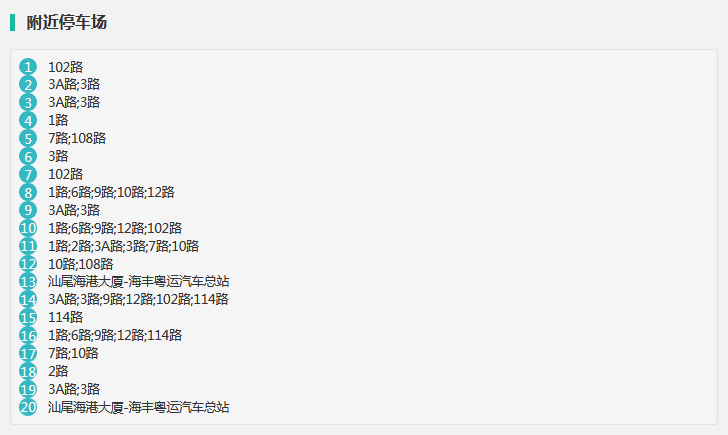
4.最终代码
<style type="text/css">
ul{
list-style:none
}
.list-item{
counter-increment:index;
position:relative
}
.list-item::before{
content:counter(index);
display:inline-block;
width:20px;
height:20px;
border-radius:50%;
text-align:center;
vertical-align: top;
font-size:15px;color:#fff;
background:#34b9c2;
margin-right:12px;
}
</style>
<script type="text/javascript">
var mycars = <?php echo $parkinglot; ?>
var new_activity = document.getElementById('new_activity');
var ol = document.createElement('ol');
for (i=0;i<mycars.length;i++){
ol.innerHTML+= '<li class="list-item">'+mycars[i]+'</li>';
new_activity.appendChild(ol);
}
</script>

二、部署爬虫
阿里云的服五务器上面同时有python2.x,python3.x
1.安装pip3
apt install python3-pip pip3 install virtualenv virtualenv icowebsite cd icowebsite source ./bin/activate
2.乱码的问题
爬虫运行时出现“UnicodeDecodeError: 'utf-8' codec can't decode byte 0xc3 in position 0: invalid continuation byte”的错误。
在这里找到的解决方案:https://blog.csdn.net/xxceciline/article/details/80405129
将txt文件另存为,格式选择UTF8解决。不过还是有一点小问题,比如:
![]()
但后台显示正常也就先不要管它了。
三、后续
没想到在爬数据的时候遇到了很多坑。
本来是以前正常运行的脚本,这次在这个网站上却是问题不断。
1.http.client.IncompleteRead: IncompleteRead
完事报错信息如下:
Traceback (most recent call last):
File "post.py", line 104, in get_details
img = response.read()
File "/usr/lib/python3.5/http/client.py", line 461, in read
s = self._safe_read(self.length)
File "/usr/lib/python3.5/http/client.py", line 609, in _safe_read
raise IncompleteRead(b''.join(s), amt)
http.client.IncompleteRead: IncompleteRead(15945 bytes read, 41146 more expected)
During handling of the above exception, another exception occurred:
Traceback (most recent call last):
File "post.py", line 233, in <module>
get_details(rows[2],category,rows[0])
File "post.py", line 111, in get_details
logger.info("获取类别的详细数据出错:"+e)
TypeError: Can't convert 'IncompleteRead' object to str implicitly
在网上查了一下,有人说:
这个异常表示client端期待从HTTP body 中读取A 字节,但实际能够读取的字节数小于A个字节。
网上说的解决办法是强行指定'HTTP/1.0'。
https://blog.csdn.net/haoli001/article/details/40863433
urllib.error.HTTPError: HTTP Error 503: Service Temporarily Unavailable
但是试了还是不行,还是继续报错。
2.httplib_response错误
后来自己代码中用到url.lib的地方直接改成了requests,然后运行时,程序又卡住不执行了。我ctrl+c终止后,出现下面的错误提示:
httplib_response = conn.getresponse(buffering=True)
TypeError: getresponse() got an unexpected keyword argument 'buffering'
我以为又报错了,后来搜到requests的github,才知道这个应该不是requests的报错,应该是我终止程序时发生的错误提示。
3.访问API报错
于是继续采集,下午采集了一个下午,到6点多的时候又报错了。
用url地址在浏览器一试才知道,原来是API的次数超标了。
四、网站上线
虽然目前还只采集了两个栏目的数据,但基本工作都已经完成,今天解除了爬虫的爬取限制,网站正式上线,今天是May.31.2019,应该是从5月22日开始的,这个网站的开发历时10天。
七、可以参考的模板
https://preview.themeforest.net/item/classiera-classified-ads-wordpress-theme/full_screen_preview/14138208

