这个是调用openai的结口生成四张图片的网站,可是测试下来,发现老是提示openai的key达到限额,可能我没有充值的缘故吧,所以测试失败,不过还是学到不少东西的。
一、按钮
原来可以直接从网站复制到网页上面。
二、JS捕捉鼠标的click这个动作,还可以取到input里面的值,然后后台执行一系列的操作。
1.
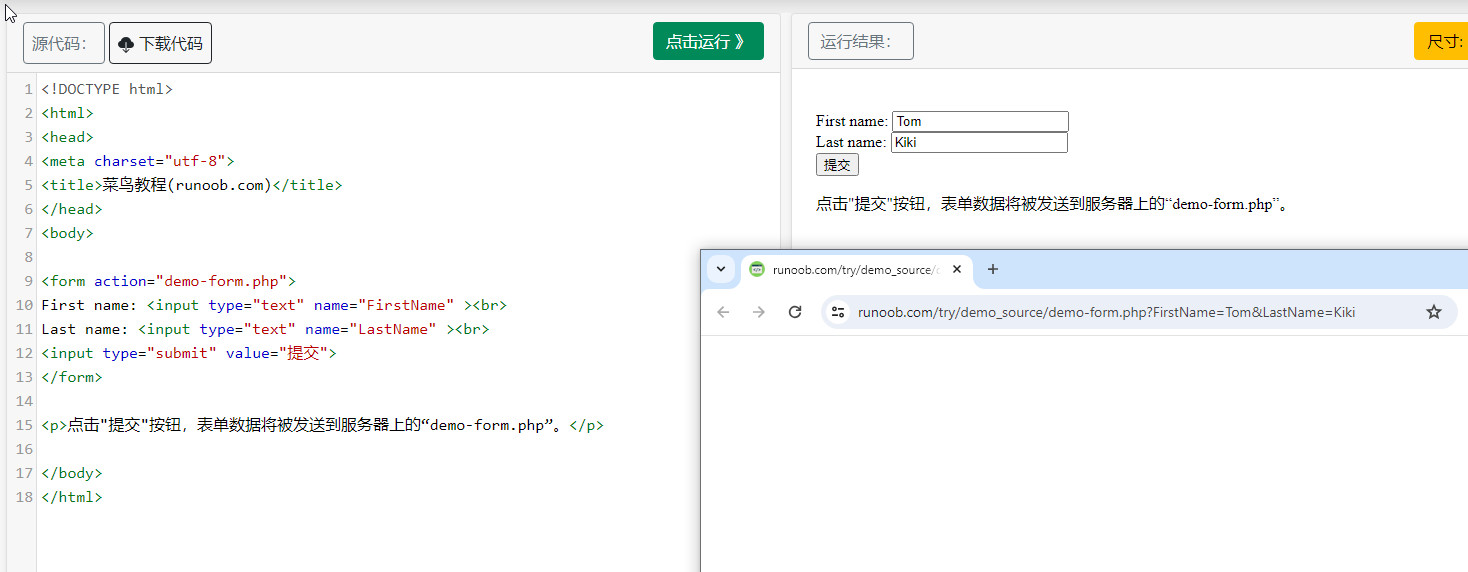
平常的form表单是这样的:

2.Vue是这样的
<div id="app">
<input type="button" value="v-on指令" v-on:click="study">
<input type="button" value="v-on简写" @click="study">
<input type="button" value="双击事件" @dblclick="changeFood">
<h1 v-text="food"></h1>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
let app = new Vue({
el: "#app",
data: {
food: "鸡蛋炒米饭"
},
methods: {
study: function () {
alert("学习 Java!");
},
// 此处也可以把 function 省略
changeFood() {
this.food += "超级好吃!"
}
}
});
</script>
三、JS用fetch访问API
四、编程时的符号问题,Bearer外面那个符号,我打错了,找了半个小时还没有找到原因。
五、代码
app.js
const API_KEY = "sk-xxx"
const submitIcon = document.querySelector("#submit-icon")
const inputElement = document.querySelector("input")
const getImages = async() => {
const options = {
method: "POST",
headers:{
'Authorization': `Bearer ${API_KEY}`,
'Content-type': 'application/json'
},
body:JSON.stringify({
"prompt":inputElement.value,
"n": 4,
"size":"1024x1024"
})
}
try{
const response = await fetch('https://api.openai.com/v1/images/generations', options)
const data = await response.json()
console.log(data)
}
catch(error){
console.error(error)
}
}
submitIcon.addEventListener('click',getImages)
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link ref="stylesheet",href="stylesheet.css" />
</head>
<body>
<section class="images-section"></section>
<section class="buttom-section"></section>
<section class="input-container"></section>
<input>
<div id="submit-icon">➢</div>
<script src="app.js"></script>
</body>
</html>
参考:https://www.youtube.com/watch?v=l3TLQuwr4G0

