不会编程,连最基本的html代码也不懂,可以制作wordpress模板吗?
可以!
只要你会复制、粘贴,按照蜗牛博客为您提供的“wordpress模板制作傻瓜教程”,你也可以制作出自己想要的wordpress模板来。
在本章教程中,蜗牛博客将会手把手地教你通过复制/粘贴的方法制作一个Wordpress模板。
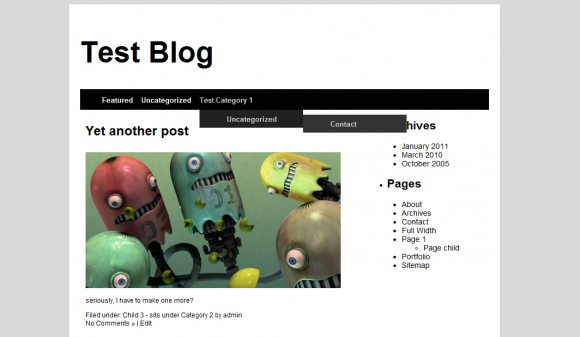
下面就是你通过本教程制作的模板成果:
设定Wordpress模板制作的工作环境
在学习本教程之前,你先要使用XAMPP 或者 WAMP 在你的电脑上搭建一个Web服务器(如果你使用的是Mac操作系统,请使用MAMP),这样你就可以非常方便地在本地测试Wordpress模板的各种效果,而不用将Wordpress的模板文件反复通过FTP上传到你的虚拟主机或者服务器上。具体的搭建方法请参看蜗牛博客的另一篇教程《使用XAMPP搭建WordPress模板制作的本地环境》。
至于代码编辑器,我强烈推荐Notepad++,Notepad++是我很喜欢的一款开源的代码编辑器,它强大,快捷,高效,不仅有语法高亮度显示,也有语法折叠功能,并且支持宏以及扩充基本功能的外挂模组。当然,如果你不喜欢使用Notepad++,Notepad 和 Notepad 2 也非常不错。
创建模板文件夹及文件
进入Wordpress安装目录下面的“wp-content/themes/”目录下面,建立一个“New Theme”的文件夹,用来存放本次教程生成的各种文件。并在文件夹下面建立一个“images”文件夹及以下文件。
style.css、header.php、index.php、single.php、footer.php、comments.php、category.php、page.php、sidebar.php、functions.php
完成后的效果图:
第一步:Style.css
Style.css是一个WordPress模板的重要组成部分,它负责控制整个模板的所有样式,包括:字体,颜色,图片,链接,模块的位置等等,该文件顶部还包含模板的相关信息,用于提供模板的名字、描述、作者、版本号及相关链接。
请记住,Style.css是让模板正常工作的必不可少的两个文件之一,另外一个文件就是我们将在后面学习的index.php文件。
首先将以下代码复制到style.css文件。
/* Theme Name: New WP 3.0 Theme URI: http://www.onextrapixel.com Description: A clean and minimal theme that is completely compatible with WordPress 3.0 Author: Keenan Payne Author URI: http://slackrmedia.com Version: 1.0 */
上面代码中的信息可以根据你的需要进行修改,不过要注意的是确保所有的内容都在“/*”、“*/”注释符号内。
下面我们对样式进行定义,以便在模板的其他php文件中调用。
body{
font-family: Arial, Helvetica, Georgia, Sans-serif;
font-size: 12px;
background: #d9d9d9;
color: #000000;
}
a:link, a:visited{
text-decoration: none;
color: #000000;
}
a:hover{
color: #5f5f5f;
}
h1 {
font-size: 54px;
}
h3 {
font-size: 24px;
}
#wrapper{
margin: 0 auto;
width: 750px;
text-align: left;
background: #fff;
padding: 20px;
}
#header{
width: 750px;
height: 100px;
}
#blog{
float: left;
width: 520px;
padding: 0 10px 10px 10px;
}
.sidebar{
float: left;
width: 200px;
margin: 0 0 0 10px;
font-size: 14px;
list-style: none;
}
#footer{
clear: both;
text-align: center;
height: 50px;
background: #ccc;
padding: 10px;
}
以上代码的作用是定义了模板的字体、背景颜色、链接等。
#wrapper这个是网页的全尺寸,即包含所有页面内容的尺寸。
#header 指网页的header部分。
#blog 显示最近的文章。
最后我们定义了#sidebar和#footer的样式,在以后的内容中我们还会深入学习#sidebar和#footer,在这就不多说了。
第二步:Header.php文件
紧接着,我们建立header.php文件,这个文件是用来设定网站Logo以及导航条。将以下代码拷贝进去。

<!DOCTYPE html> <html <?php language_attributes(); ?>> <head> <meta charset="<?php bloginfo( 'charset' ); ?>" /> <title><?php wp_title ( '|', true,'right' ); ?></title> <link rel="profile" href="http://gmpg.org/xfn/11" /> <link rel="stylesheet" type="text/css" media="all" href="<?php bloginfo( 'stylesheet_url' ); ?>" /> <link rel="pingback" href="<?php bloginfo( 'pingback_url' ); ?>" />
<?php
/*
* Add this to support sites with sites with threaded comments enabled.
*/
if ( is_singular() && get_option( 'thread_comments' ) )
wp_enqueue_script( 'comment-reply' );
wp_head();
wp_get_archives('type=monthly&format=link');
?>
</head>
<body>
<div id="wrapper">
<div id="header">
<h1><a href="<?php echo get_option('home'); ?>"><?php bloginfo('name'); ?></a></h1>
</div>
你不必清楚地知道以上代码的每一行的意思,只需要记住你制作模板时,需要将以上代码copy到header.php文件就行了。在上面的代码中,我们首先作了一个DOCTYPE声明,告知浏览器文档使用哪种 HTML 或 XHTML 规范。然后调用了style.css文件,然后调用Wordpress的评论功能。
各函数的简要意义如下:
language_attributes():这个函数是用于生成当前博客所使用的语言的,比如"lang='zh-CN'",用来告诉浏览器当前页面是基于中文的。
bloginfo('charset'):是用来指定页面编码的,因为WordPress正常情况下使用的是UTF-8编码,所以这里可以使用UTF-8替换。
if ( is_singular() && get_option( 'thread_comments' ) ):判断是不是独立页面,从数据库调用thread_comments信息。
第三步:添加自定义导航条
在第二步,我们在header.php中定义了博客的名称以及其他一些基本信息。在本步骤中,我们将在header.php添加自定义导航条。在向header.php添加代码之前,我们需要先打开function.php,并添加以下代码以开启自定义菜单功能。
<?php
//Add support for WordPress 3.0's custom menus
add_action( 'init', 'register_my_menu' );
//Register area for custom menu
function register_my_menu() {
register_nav_menu( 'primary-menu', __( 'Primary Menu' ) );
}
?>
add_action 的作用是让模板支持定义菜单。然后,注册一个自定义菜单并命名为“Primary Menu”。
为了在我们的模板中使用这个自定义菜单,我们需要在header.php文件末尾添加以下代码。
<?php wp_nav_menu( array( 'sort_column' => 'menu_order', 'menu_class' => 'nav', 'theme_location' => 'primary-menu' ) ); ?>
上面代码中的wp_nav_menu()是wordpress的一个函数,它的用法如下:
<?php wp_nav_menu( array( 'theme_location' => '' //指定显示的导航名,如果没有设置,则显示第一个 'menu' => 'header-menu', 'container' => 'nav', //最外层容器标签名 'container_class' => 'primary', //最外层容器class名 'container_id' => '',//最外层容器id值 'menu_class' => 'sf-menu', //ul标签class 'menu_id' => 'topnav',//ul标签id 'echo' => true,//是否打印,默认是true,如果想将导航的代码作为赋值使用,可设置为false 'fallback_cb' => 'wp_page_menu',//备用的导航菜单函数,用于没有在后台设置导航时调用 'before' => '',//显示在导航a标签之前 'after' => '',//显示在导航a标签之后 'link_before' => '',//显示在导航链接名之后 'link_after' => '',//显示在导航链接名之前 'items_wrap' => '<ul id="%1$s">%3$s</ul>', 'depth' => 0,////显示的菜单层数,默认0,0是显示所有层 'walker' => ''// //调用一个对象定义显示导航菜单 )); ?>
第四步:修改定义导航条样式
通过上面的步骤,自定义导航条已经可以正常显示了,不过它不够美观。为了美化它,我们在style.css文件中建立一个“nav”的类别(将以下代码拷贝到style.css)。

.nav{
width:750px;
background: #000;
display:block;
float:left;
position:relative;
}
.nav ul{
list-style:none;
}
.nav li{
float:left;
position:relative;
}
在.nav,我们作了一些基本的设定,比如导航条的宽度、背景、对齐方式等。
下面,设定导航条的链接和下拉菜单。
.nav a{
display:block;
text-decoration:none;
color:#fff;
padding:0 15px 10px 0;
font-size:13px;
font-weight:bold;
}
.nav ul ul{
display:none;
position:absolute;
top:100%;
left:0;
float:left;
z-index:99999;
background: #212121;
}
.nav ul ul ul{
top: 30%;
left:100%;
background: #343434;
}
.nav ul ul a{
height:auto;
line-height:1em;
padding:10px;
width:130px;
}
.nav li:hover > a,.nav ul ul:hover > a{
color:#ccc;
}
.nav ul li:hover > ul{
display:block;
}
在 .nav ul ul,我们设定了定位类型为绝对定位,同时修改了背景颜色以使下拉菜单更加醒目,z轴指标设定为99999,以确保它始终在其他元素的上面。
对第三层下拉菜单,我们修改了背景颜色,同时设定 left 100%,使它刚好位于第一层下拉菜单的右边。设定top: 30%,使它刚好附着于第二层下位菜单,又刚好与菜单分离开来
最后,对下拉菜单的链接颜色进行了设定,对鼠标停留在上面的样式进行了设定。
第五步:index.php
Index.php网站的首页,包含header, footer和sidebar这些区域的内容,还调用最新的文章和使用了wordpress3.0的文章缩略图的功能。
<?php get_header(); ?>
<div id="blog">
<?php if(have_posts()) : ?><?php while(have_posts()) : the_post(); ?>
<div class="post">
<h3><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h3>
<div class="entry">
<?php the_post_thumbnail(); ?>
<?php the_content(); ?>
<p class="postmetadata">
<?php _e('Filed under:'); ?> <?php the_category(', ') ?> <?php _e('by'); ?> <?php the_author(); ?><br />
<?php comments_popup_link('No Comments »', '1 Comment »', '% Comments »'); ?> <?php edit_post_link('Edit', ' | ', ''); ?>
</p>
</div>
</div>
<?php endwhile; ?>
<div class="navigation">
<?php posts_nav_link(); ?>
</div>
<?php endif; ?>
</div>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
以上代码是在首页输出header.php, sidebar.php, 以及 footer.php文件的内容,是通过在模板文件中加入以下代码实现的:
<?php get_header(); ?> <?php get_sidebar(); ?> <?php get_footer(); ?>
上面我们所加的代码有一行是使用缩略图的功能,不过它现在还没有发生作用,在下一步对functions.php进行设定之后它才会生效。
第六步:激活缩略图
在第五步中,我们在首页加入了文章缩略图的功能,不过它还没有生效,现在打开functions.php,在菜单导航代码的后面加入以下代码。

// Enable post thumbnails
add_theme_support('post-thumbnails');
set_post_thumbnail_size(520, 250, true);
这段代码非常容易理解,第二行的意思是在模板中使用文章缩略图的功能,第三行设定缩略图的大小。
需要注意的是,当我们向functions.php添加代码时,一定要将代码加到“”之间,否则无法执行。
第七步:siderbar.php
sidebar.php就是设定显示在网页sidebar区域的内容,既然我们已经在index.php调用了这个文件,我们现在要做的就是将以下代码copy到siderbar.php,它就会出现在首页了。
<div class="sidebar">
<?php if ( function_exists('dynamic_sidebar') && dynamic_sidebar() ) : else : ?>
<?php endif; ?>
</div>
同时,将以下代码放入functions.php的起始位置。
//Some simple code for our widget-enabled sidebar
if ( function_exists('register_sidebar') )
register_sidebar();
这段代码的作用是告诉wordpress注册一个siderbar,因为我们已经在siderbar.php调用了siderbar。
wordpress可以同时有多个siderbar,不过为了使本教程昼量简单,关于多个siderbar的问题,还是请你自行Google吧。
待续.......
作者: 蜗牛博客
网址: http://www.snailtoday.com/
版权所有。转载时必须以链接形式注明作者和原始出处及本声明。