Page Builder简直就是一神器,有了它,自己可以非常方便地设计出漂亮的wordpress首页。
一、安装
并在后台启用。
二、添加幻灯片
wordpress其实有许多可以用来做幻灯片的插件,只需要在wordpress后台添加插件那儿搜索“slider”,就可以找到许多用来制作幻灯片的插件。
其中有一款名叫Smart Slider 3 也是非常不错的,有30多万的活跃安装,不过今天我们要介绍的是名叫“MetaSlider”的插件,它更牛,有90多万个活跃安装。
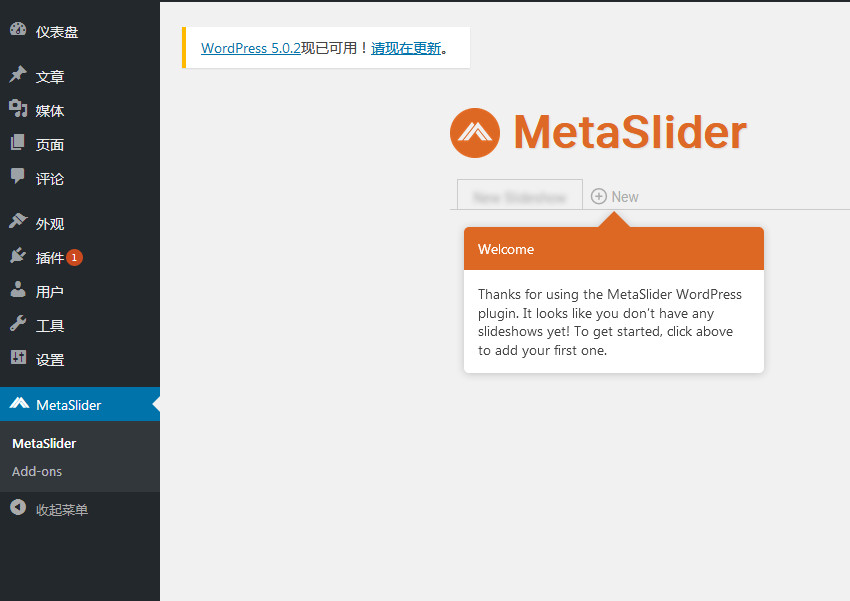
1.打开Metaslider界面
点击左边导航栏的“Metaslider”链接,打开Metaslider界面。

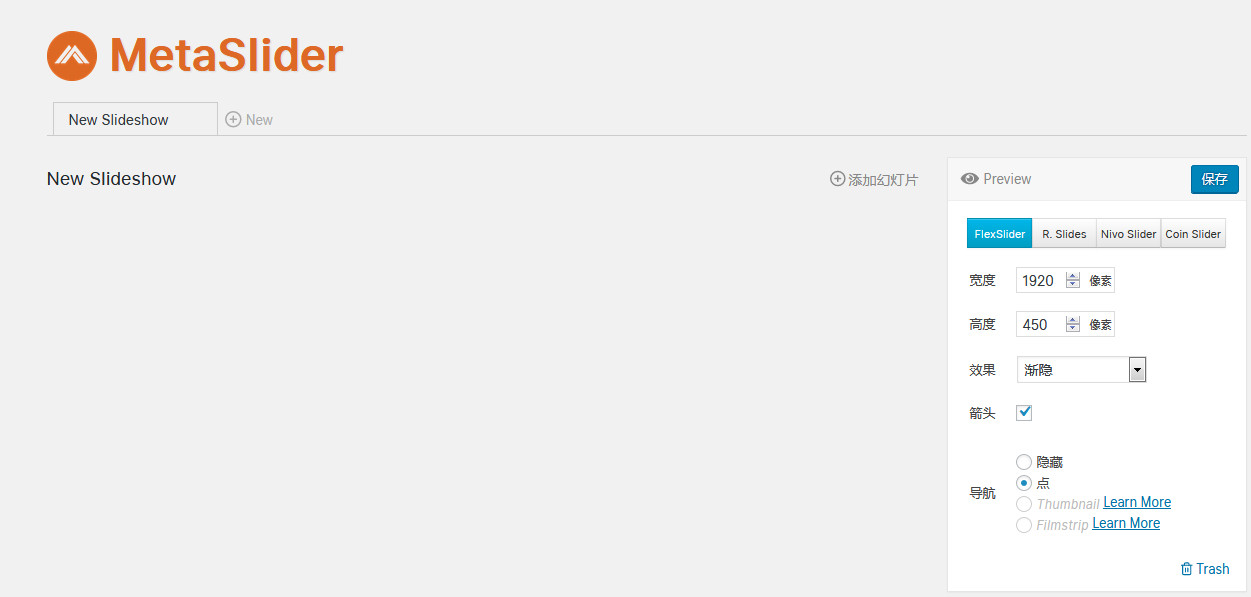
2.设定幻灯片的大小
输入幻灯片的尺寸,再点击“添加幻灯片”链接。

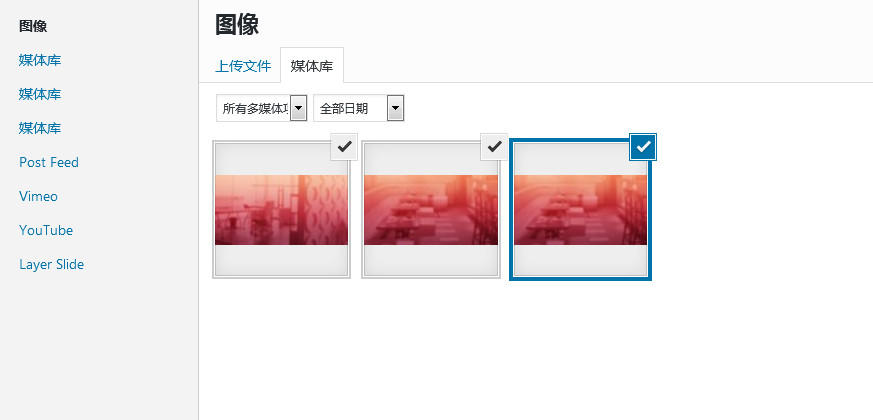
3.选择幻灯片图片

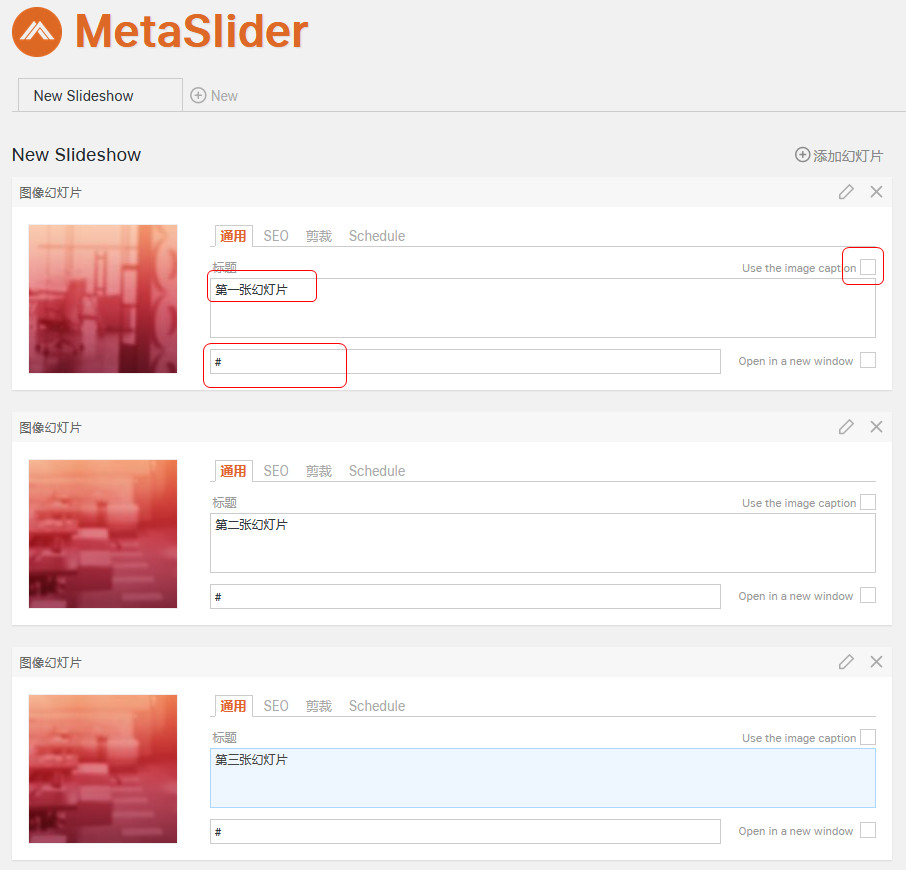
4.输入幻灯片信息
输入幻灯片的文字、链接等信息,然后保存。

这样我们就完成了幻灯片的制作 。
三、设计页面
1.新建页面
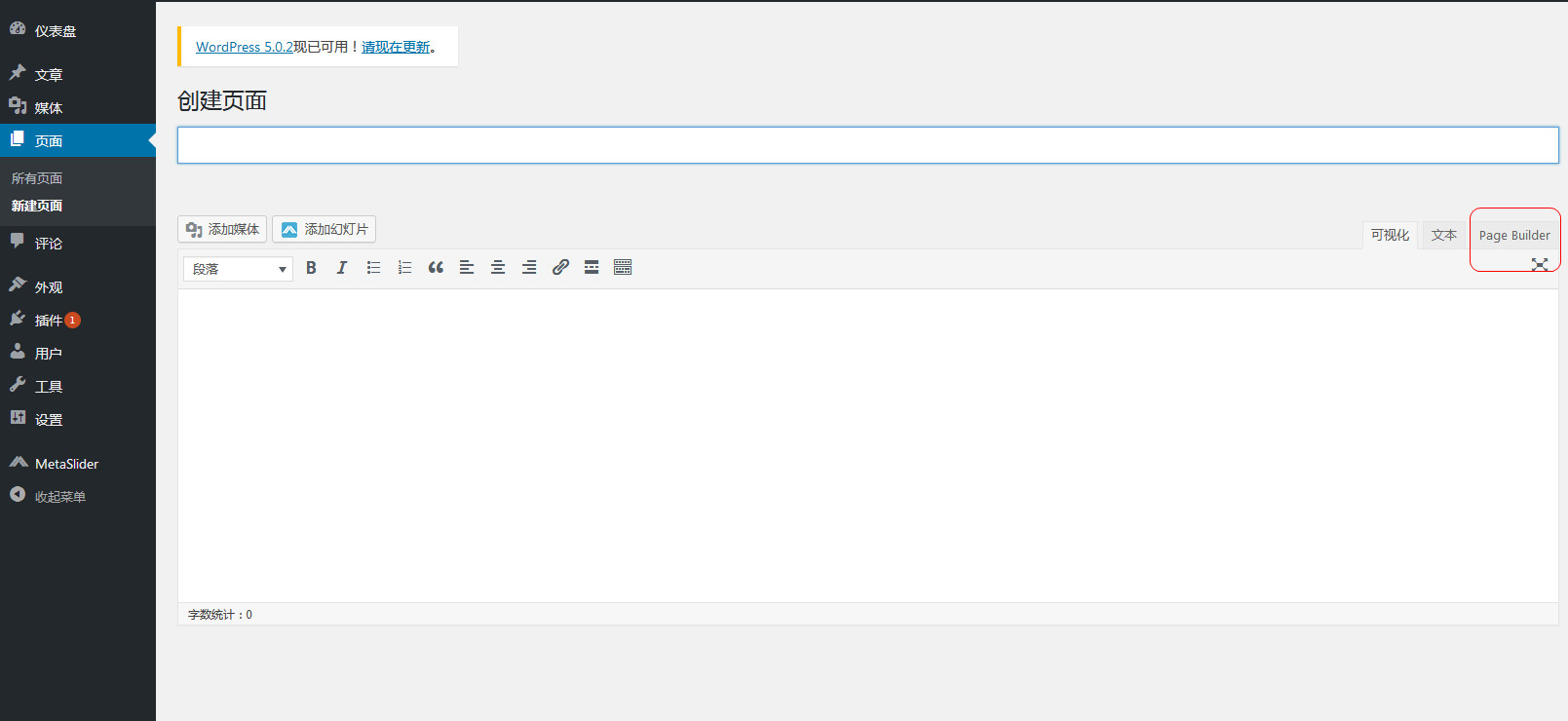
安装Page Builder之后,在新建页在的时候,会看到有一个“Page Builder”的按钮。

2.进入Page Builder
输入页面名称,点击“Page Builder”按钮进入编辑页面。

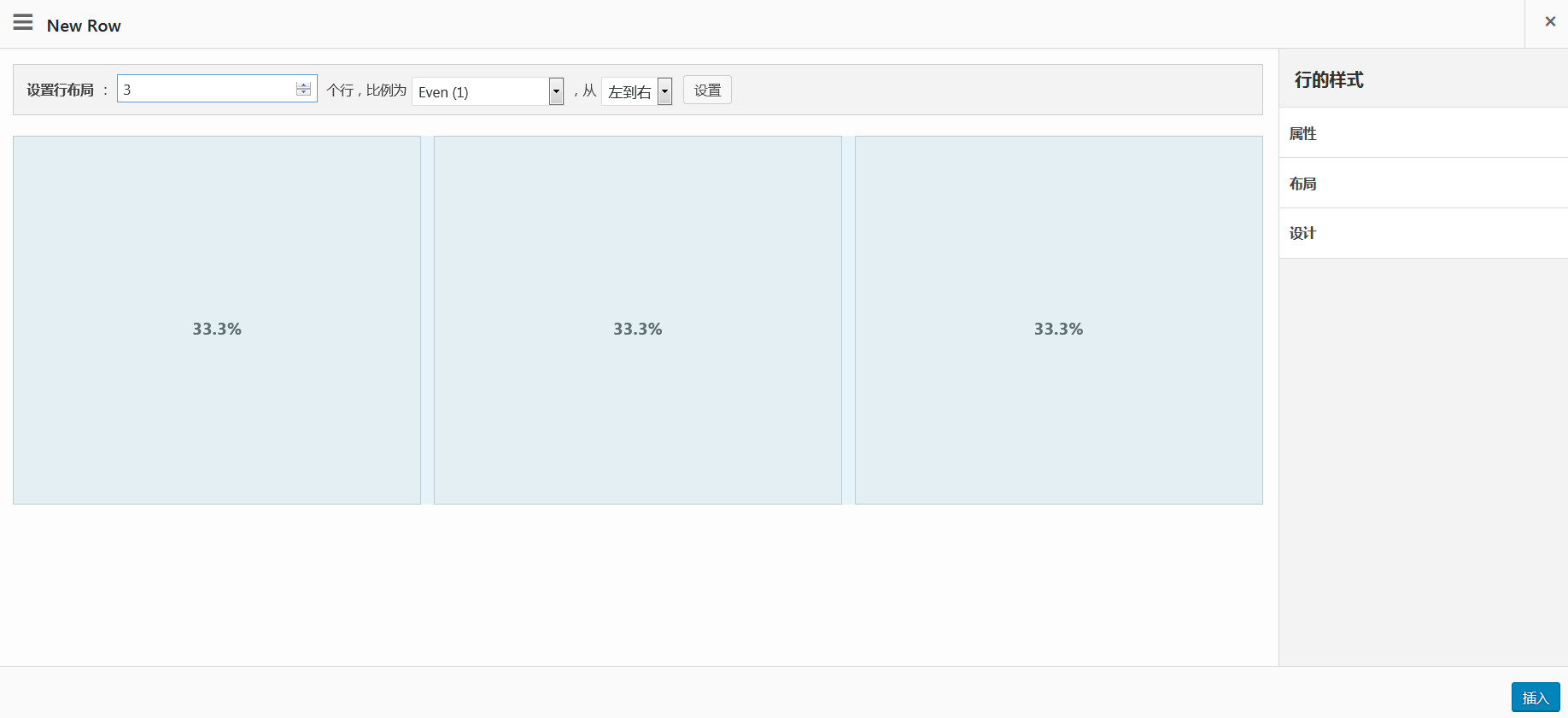
3.添加页面布局
使用Page Builder可以实现页面多行多列的布局方式,满足你的各种需要。
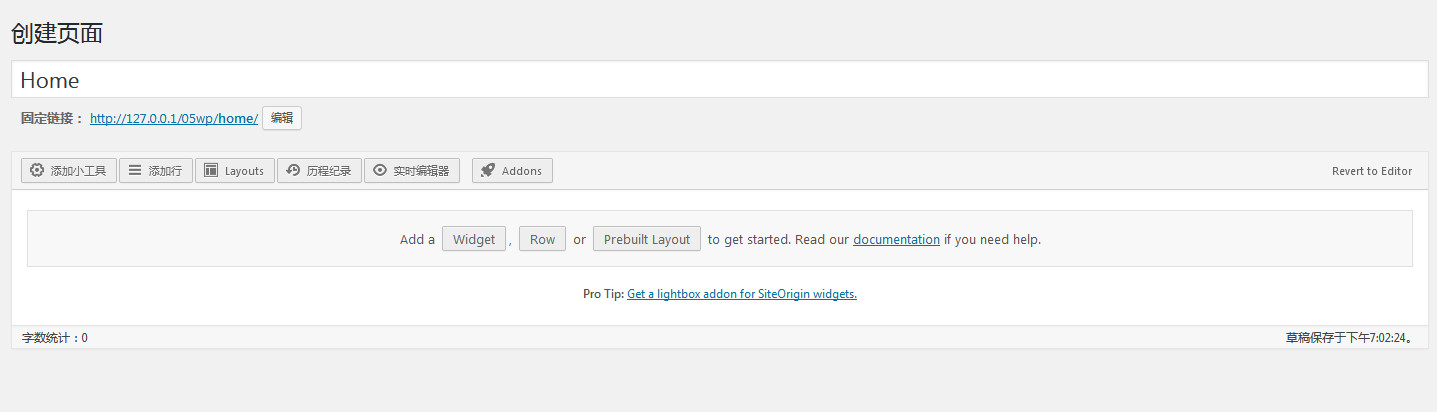
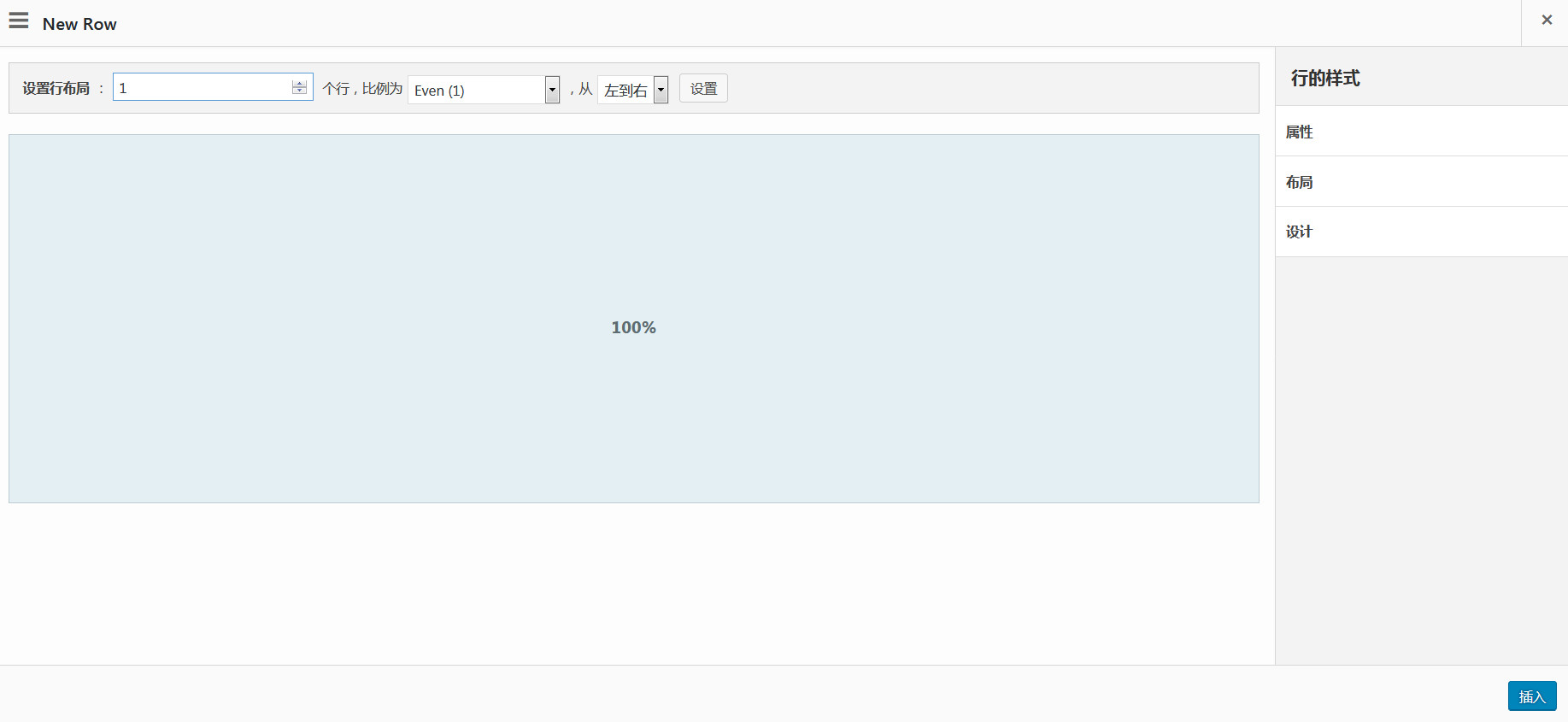
点击“row”按钮,就可以添加布局,我们先添加一行的布局。

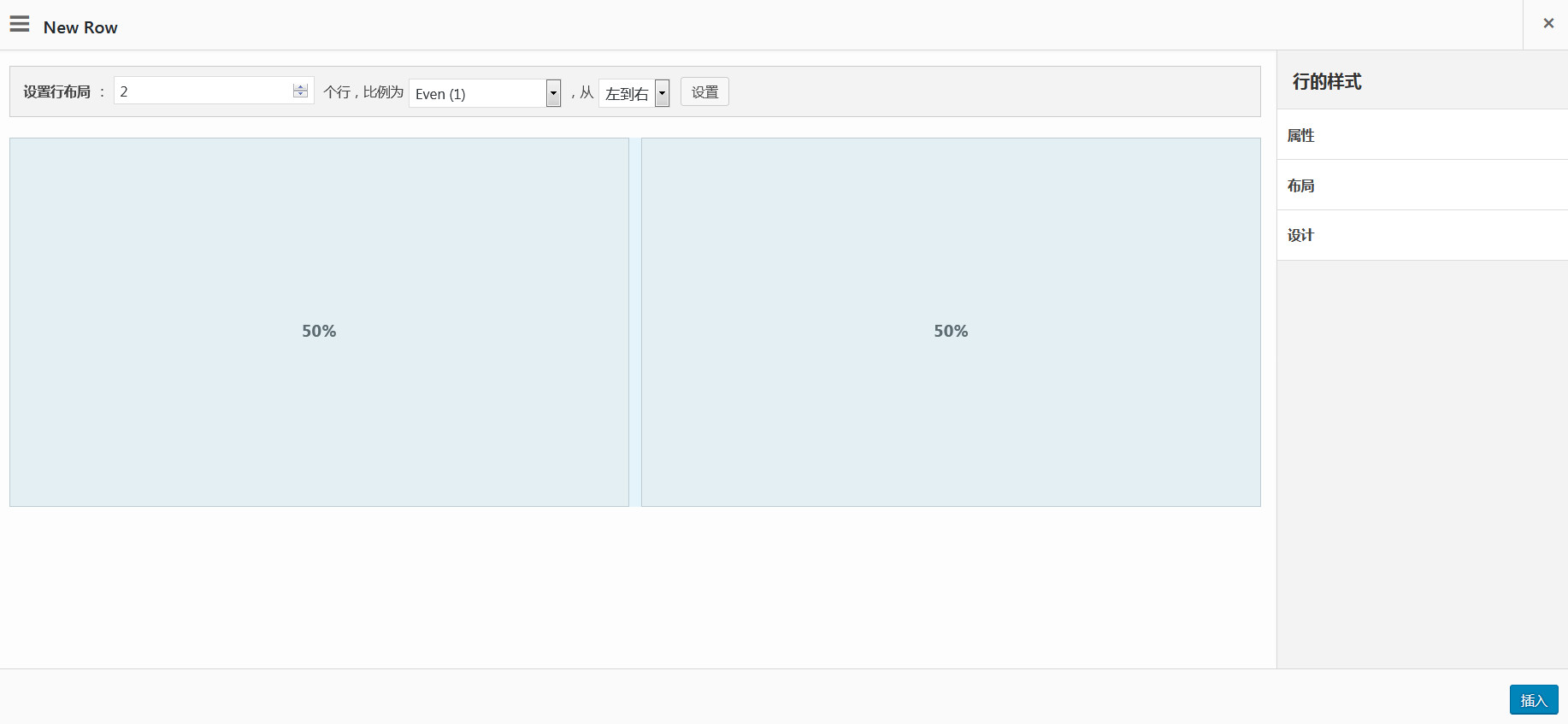
再添加二行的布局

再添加三行的布局

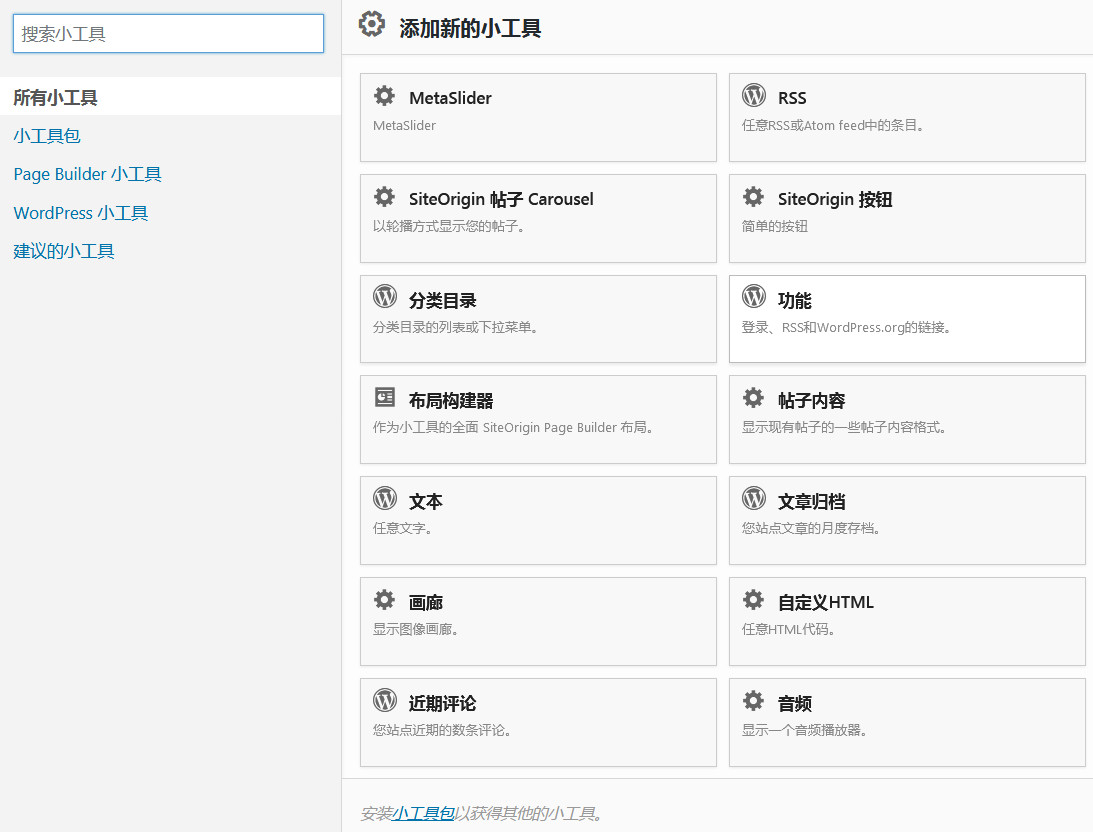
4.添加幻灯片
点击选中一行的布局,再点击“添加小工具”按钮,在弹出的菜单中选择“Metaslider”,即可将我们之前设计的幻灯片插入到一行的布局里面。

最后保存。
四、设定模板
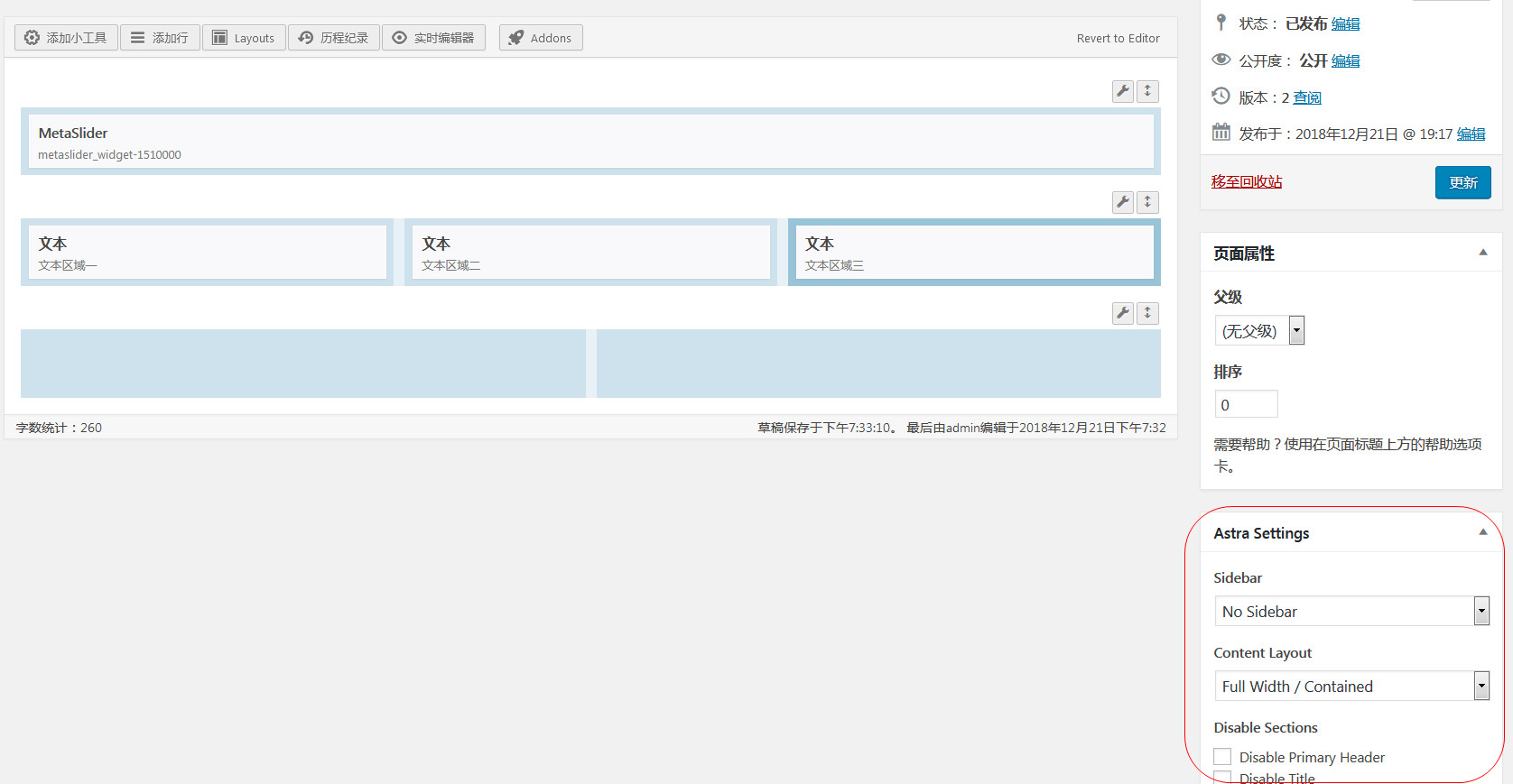
1.设定后台模板为astra
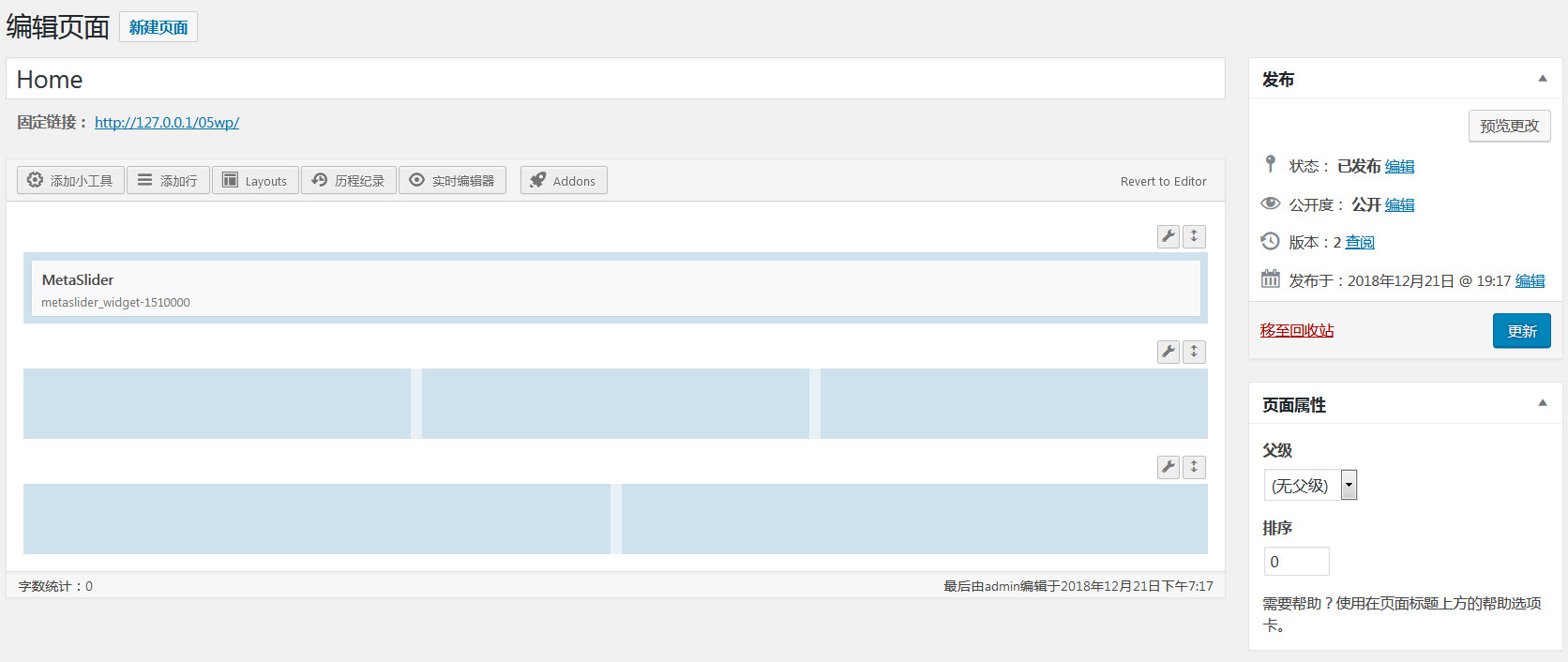
设定后台模板为astra,然后在页面编辑页面会显示页面模板的相关选项。

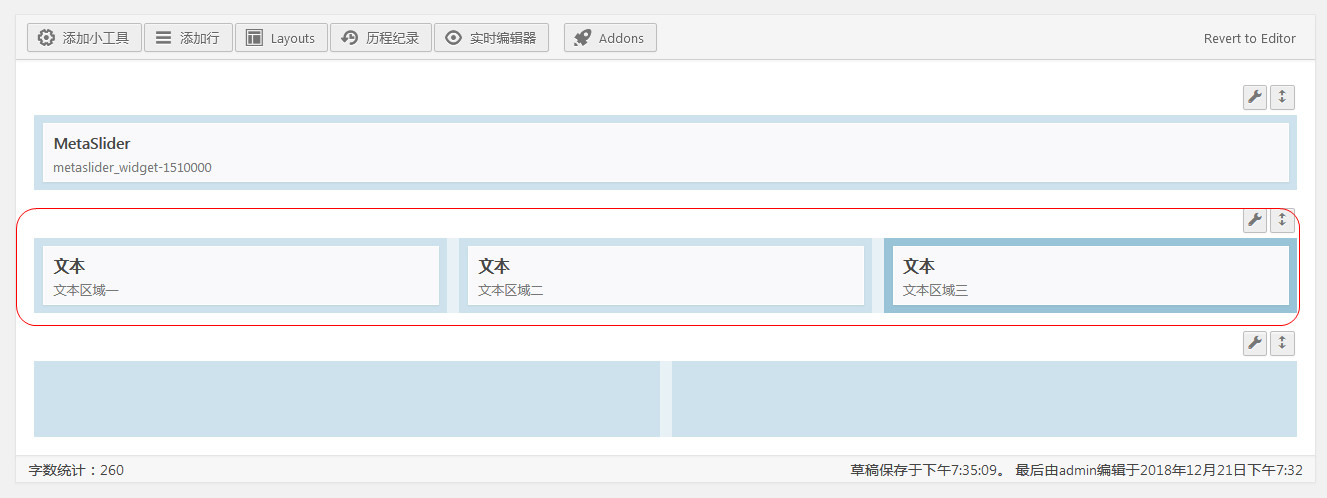
2.添加三行布局的内容
给三行布局里面添加相应的文本。

小提示:
wordpress默认模板不支持自定义首页,如果使用wordpress默认模板,在后台添加页面的时候,无法选择模板。

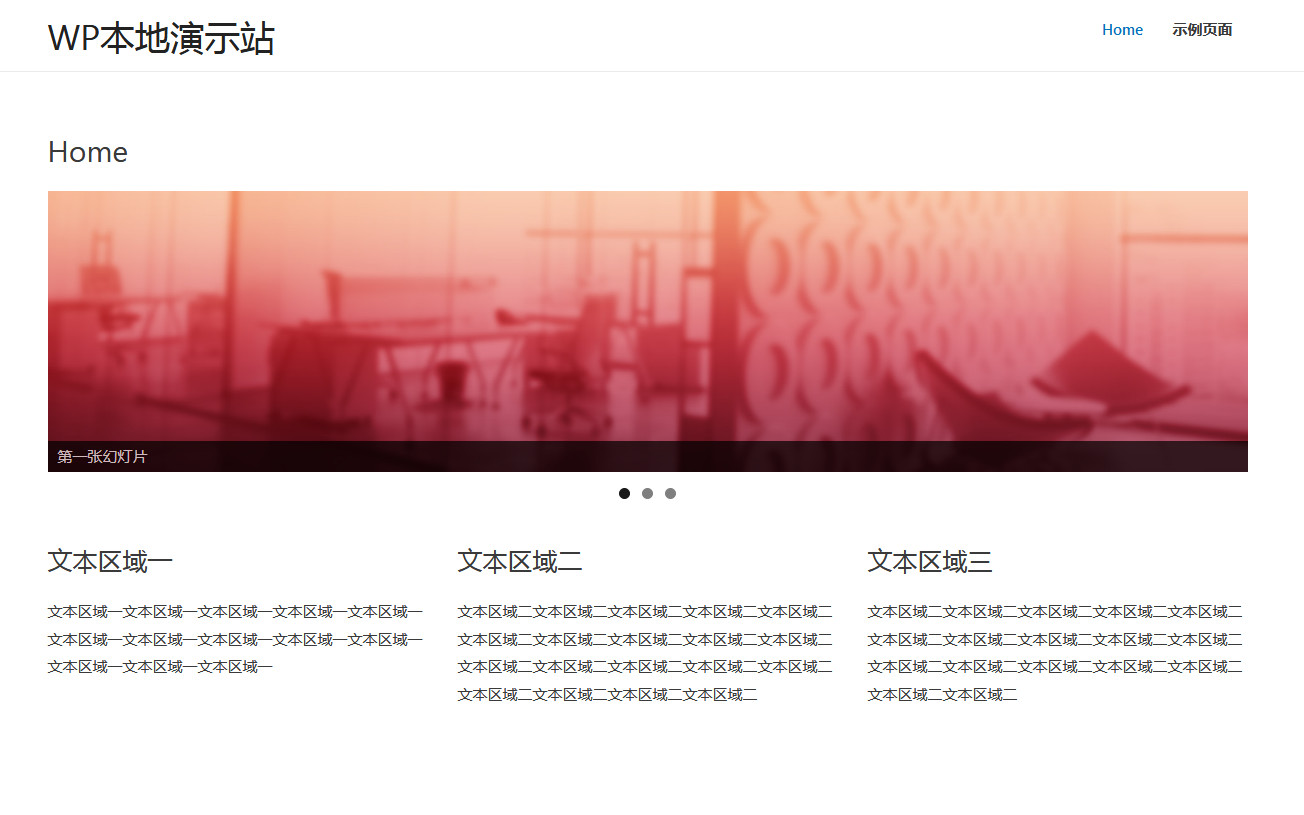
五、预览效果

另外,这里有相关的视频:https://www.diyzhan.com/2018/07/wordpress-basic/
原载:蜗牛博客
网址:http://www.snailtoday.com
尊重版权,转载时务必以链接形式注明作者和原始出处及本声明。

