套用这个新建的模板之后,我们原来辛辛苦苦建立的归档、aboutme、Rss等导航按钮都不见了,所以我们要让它们显示出来。
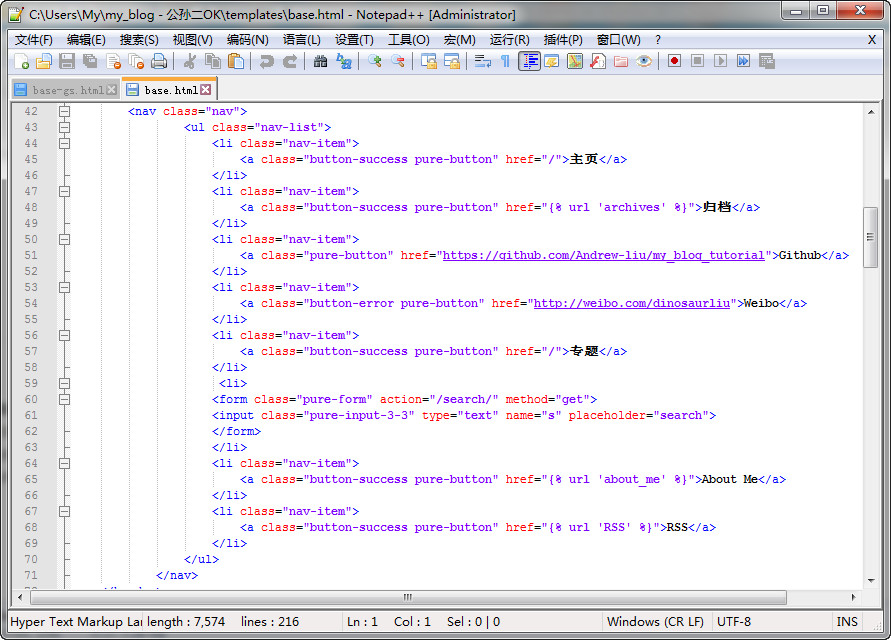
1、打开我们原base.htm模板,找到<nav class="nav">与</nav>之间的代码。
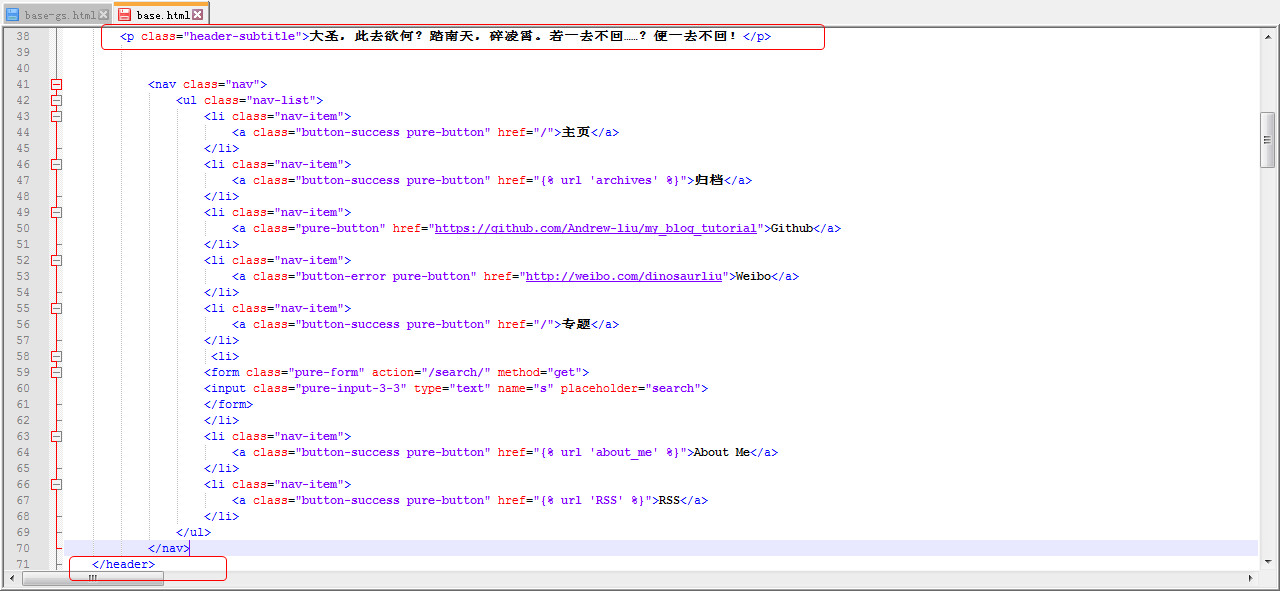
将以上代码复制到我们新模板中的下面这两段代码之间:
大圣,此去欲何?踏南天,碎凌霄。若一去不回……?便一去不回!
</header>
插入之后的结果图:
2、添加CSS文件
上面的步骤中,我们添加了原模板的代码,这样就必须引入原模板的CSS文件,不然就没有原来的显示效果。
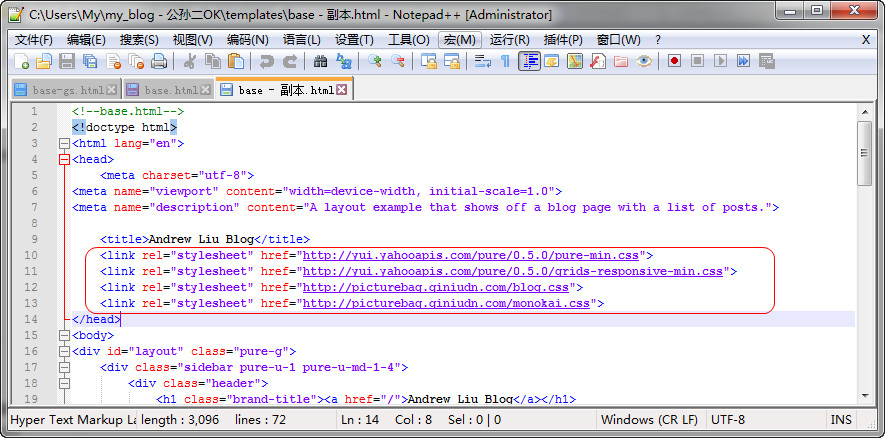
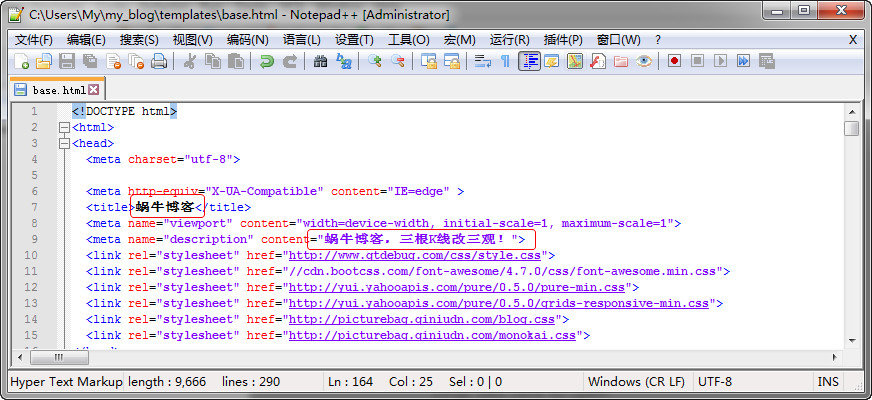
将原模板中的4个CSS文件都加入到新模板base.html中。
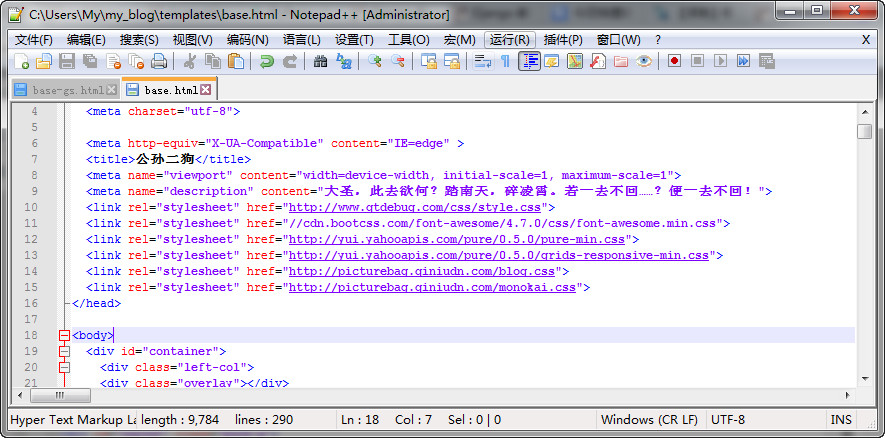
添加CSS文件之后的新的base.html模板。
3、修改相关的文字内容。
将模板中原来的内容修改成你自己的内容。
4、查看效果
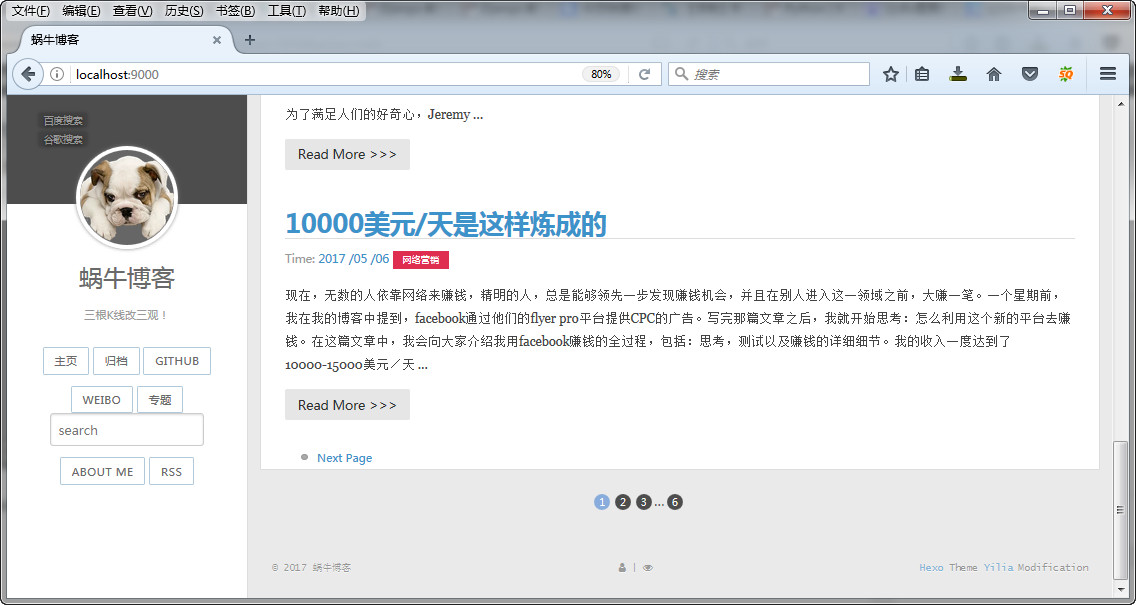
我们启动django的web服务器,输入http://localhost:9000/,看一下模板的效果:
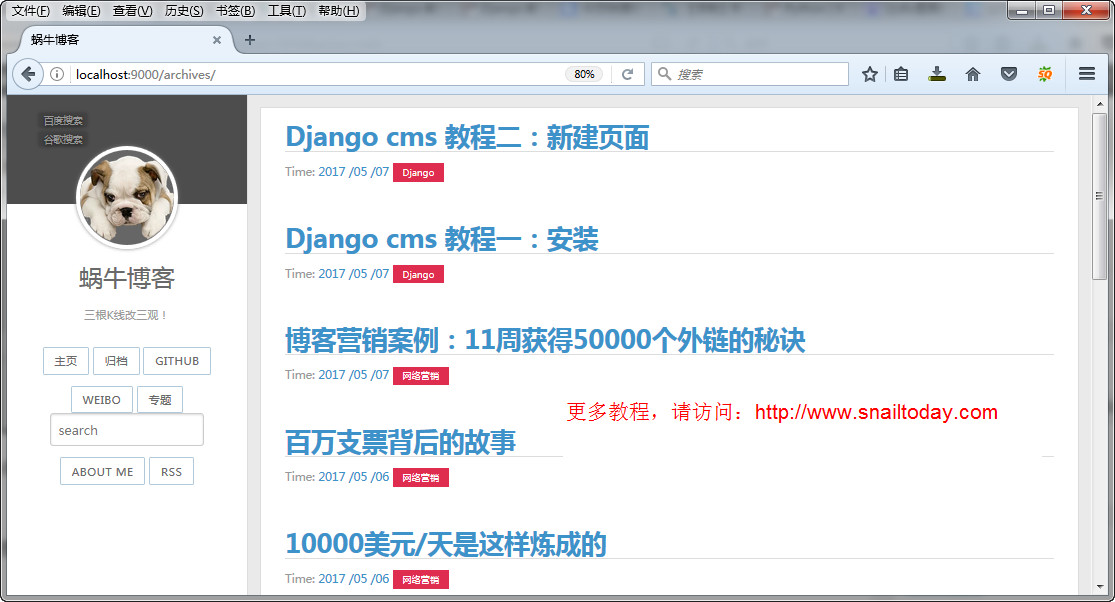
点击"归档"链接,查看一下效果:
从上图可以看出,现在的模板已经基本上达到了我们的要求,不过我们还要对它进行进一步地完善。
Django 教程
Django 教程之一:创建网站项目
Django 教程之二:数据库、后台
Django 教程之三:模板的工作机制
Django 教程之四:创建模板
Django 教程之五:动态URL
Django 教程之六:Markdown和代码高亮
Django 教程之七:添加评论系统
Django 教程之八:博客的归档及其他页面
Django 教程之九:搜索和ReadMore
Django 教程之十:RSS和分页
Django 教程之十一:创建自己的模板
Django 教程之十二:修改导航栏
Django 教程之十三:改进分页功能
Django 教程之十四:服务器篇
Django 教程之十五:上传代码
Django 教程之十六:配置网站
原载:蜗牛博客
网址:http://www.snailtoday.com
尊重版权,转载时务必以链接形式注明作者和原始出处及本声明。