一个简单的bootstrap5 模板。
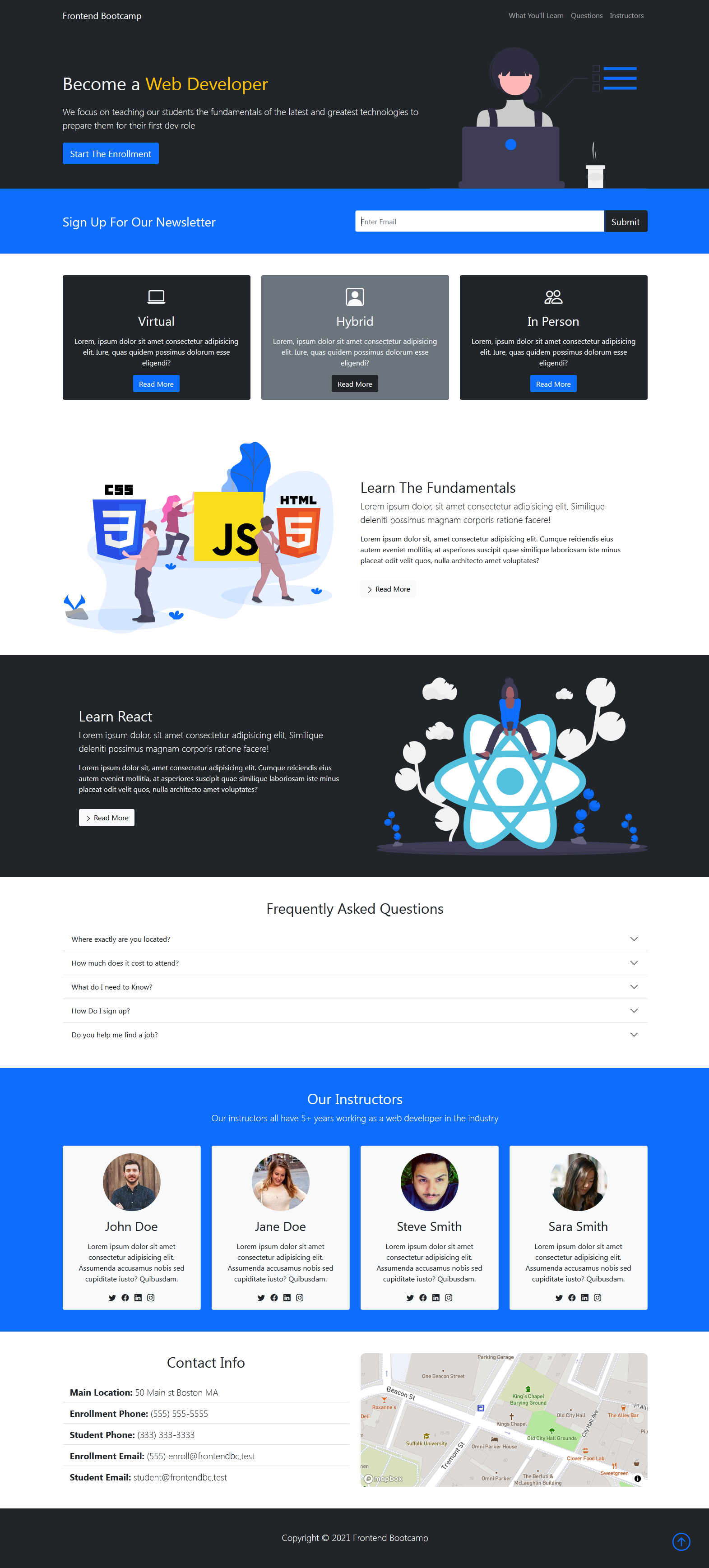
一、模板展示

用到前端一些基本的模块,在老师的讲述下竟然这么简单!
二、知识点:
1.快速写css代码
(1)h2
h2.text-center.mb-4 (question那里,不用考虑文字颜色)
h2.text-center.text-white (有背景的情况)
(2)P 要考虑mb
p.lead.text-center.text-white.mb5
(3)带id的section
section#instructors.p-t.bg-primary
(4)col
.col-md-6.col-lg-3 (中屏占6个col,大型占3个col)每个图占3x4张图=12
2.fluid
n. 液体; 流体; 液;
adj.流畅优美的; 易变的; 不稳定的; 流动的; 流体的
流布局是一种适应屏幕的做法。即不固定块的宽度,而是采用百分比作为单位来确定每一块的宽度。这种布局非常适合一次编写,然后自适应各种不同大小的屏幕。
<img
class="img-fluid w-50 d-none d-sm-block"
src="img/showcase.svg"
alt=""
/>
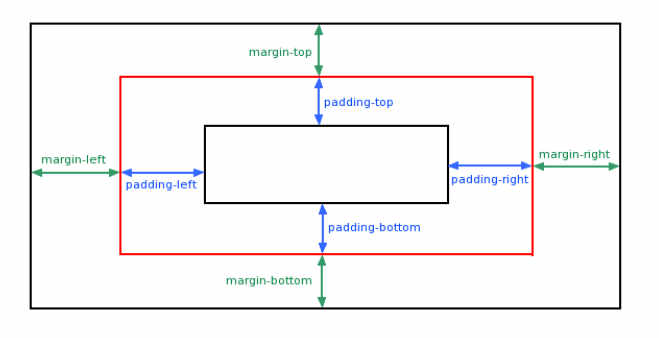
3.p-5
p-5代表padding 为5,
Padding (填充)属性定义元素边框与元素内容之间的空间。
<section class="bg-primary text-light p-5">

扩展知识:
py-3 y轴的padding为3,即上下。
px-3 左右。
pb 底部(bottom)
pt 顶部(top)
4.bi
即使用bootstrap 的icon
比如:
<i class="bi bi-people"></i>
5.md
md=medium
<div class="col-md">
<img src="img/react.svg" class="img-fluid" alt="" />
</div>
Bootstrap 4 网格系统有以下 5 个类:
.col- 针对所有设备
.col-sm- 平板 - 屏幕宽度等于或大于 576px
.col-md- 桌面显示器 - 屏幕宽度等于或大于 768px)
.col-lg- 大桌面显示器 - 屏幕宽度等于或大于 992px)
.col-xl- 超大桌面显示器 - 屏幕宽度等于或大于 1200px)
6.lead
通过.lead类可以让段落突出显示。
<p class="lead">我家门前有两颗枣树</p> <p>我家门前有两颗枣树</p>

7.gutter
n. (屋檐的)雨水槽,檐沟,天沟; (人行道旁的)排水沟,路旁排水沟,阴沟;
有人按gap来记。
<div class="row text-center g-4">
8.其他
mb-4 mb=margin bottom 在h2超过5不起作用?
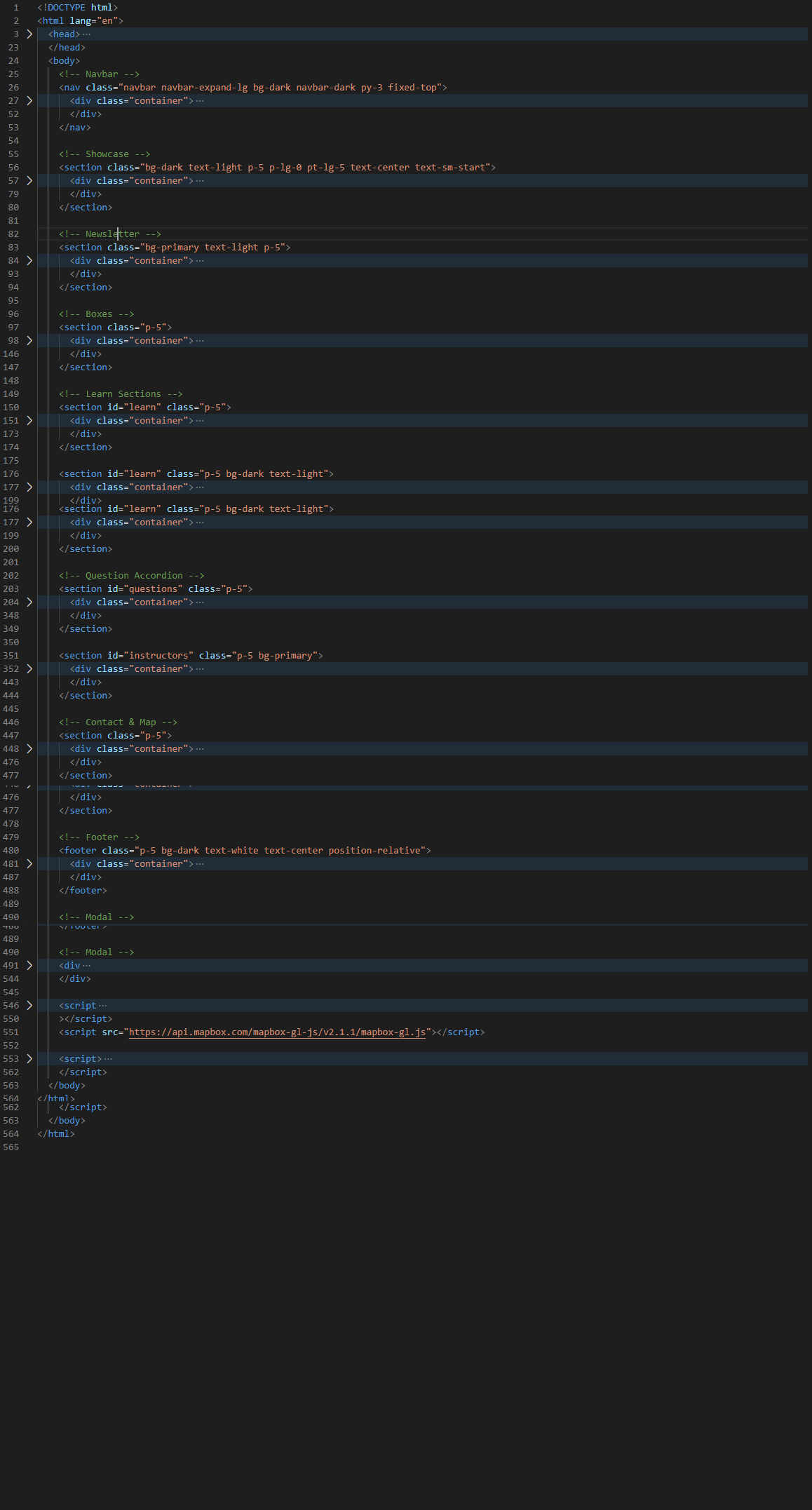
9.代码大纳
看代码框架来看,是标准的section搭配container。

三、代码
1.index
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x"
crossorigin="anonymous"
/>
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.3.0/font/bootstrap-icons.css"
/>
<link
href="https://api.mapbox.com/mapbox-gl-js/v2.1.1/mapbox-gl.css"
rel="stylesheet"
/>
<link rel="stylesheet" href="style.css" />
<title>Frontend Bootcamp</title>
</head>
<body>
<!-- Navbar -->
<nav class="navbar navbar-expand-lg bg-dark navbar-dark py-3 fixed-top">
<div class="container">
<a href="#" class="navbar-brand">Frontend Bootcamp</a>
<button
class="navbar-toggler"
type="button"
data-bs-toggle="collapse"
data-bs-target="#navmenu"
>
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navmenu">
<ul class="navbar-nav ms-auto">
<li class="nav-item">
<a href="#learn" class="nav-link">What You'll Learn</a>
</li>
<li class="nav-item">
<a href="#questions" class="nav-link">Questions</a>
</li>
<li class="nav-item">
<a href="#instructors" class="nav-link">Instructors</a>
</li>
</ul>
</div>
</div>
</nav>
<!-- Showcase -->
<section
class="bg-dark text-light p-5 p-lg-0 pt-lg-5 text-center text-sm-start"
>
<div class="container">
<div class="d-sm-flex align-items-center justify-content-between">
<div>
<h1>Become a <span class="text-warning"> Web Developer </span></h1>
<p class="lead my-4">
We focus on teaching our students the fundamentals of the latest
and greatest technologies to prepare them for their first dev role
</p>
<button
class="btn btn-primary btn-lg"
data-bs-toggle="modal"
data-bs-target="#enroll"
>
Start The Enrollment
</button>
</div>
<img
class="img-fluid w-50 d-none d-sm-block"
src="img/showcase.svg"
alt=""
/>
</div>
</div>
</section>
<!-- Newsletter -->
<section class="bg-primary text-light p-5">
<div class="container">
<div class="d-md-flex justify-content-between align-items-center">
<h3 class="mb-3 mb-md-0">Sign Up For Our Newsletter</h3>
<div class="input-group news-input">
<input type="text" class="form-control" placeholder="Enter Email" />
<button class="btn btn-dark btn-lg" type="button">Submit</button>
</div>
</div>
</div>
</section>
<!-- Boxes -->
<section class="p-5">
<div class="container">
<div class="row text-center g-4">
<div class="col-md">
<div class="card bg-dark text-light">
<div class="card-body text-center">
<div class="h1 mb-3">
<i class="bi bi-laptop"></i>
</div>
<h3 class="card-title mb-3">Virtual</h3>
<p class="card-text">
Lorem, ipsum dolor sit amet consectetur adipisicing elit.
Iure, quas quidem possimus dolorum esse eligendi?
</p>
<a href="#" class="btn btn-primary">Read More</a>
</div>
</div>
</div>
<div class="col-md">
<div class="card bg-secondary text-light">
<div class="card-body text-center">
<div class="h1 mb-3">
<i class="bi bi-person-square"></i>
</div>
<h3 class="card-title mb-3">Hybrid</h3>
<p class="card-text">
Lorem, ipsum dolor sit amet consectetur adipisicing elit.
Iure, quas quidem possimus dolorum esse eligendi?
</p>
<a href="#" class="btn btn-dark">Read More</a>
</div>
</div>
</div>
<div class="col-md">
<div class="card bg-dark text-light">
<div class="card-body text-center">
<div class="h1 mb-3">
<i class="bi bi-people"></i>
</div>
<h3 class="card-title mb-3">In Person</h3>
<p class="card-text">
Lorem, ipsum dolor sit amet consectetur adipisicing elit.
Iure, quas quidem possimus dolorum esse eligendi?
</p>
<a href="#" class="btn btn-primary">Read More</a>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- Learn Sections -->
<section id="learn" class="p-5">
<div class="container">
<div class="row align-items-center justify-content-between">
<div class="col-md">
<img src="img/fundamentals.svg" class="img-fluid" alt="" />
</div>
<div class="col-md p-5">
<h2>Learn The Fundamentals</h2>
<p class="lead">
Lorem ipsum dolor, sit amet consectetur adipisicing elit.
Similique deleniti possimus magnam corporis ratione facere!
</p>
<p>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Cumque
reiciendis eius autem eveniet mollitia, at asperiores suscipit
quae similique laboriosam iste minus placeat odit velit quos,
nulla architecto amet voluptates?
</p>
<a href="#" class="btn btn-light mt-3">
<i class="bi bi-chevron-right"></i> Read More
</a>
</div>
</div>
</div>
</section>
<section id="learn" class="p-5 bg-dark text-light">
<div class="container">
<div class="row align-items-center justify-content-between">
<div class="col-md p-5">
<h2>Learn React</h2>
<p class="lead">
Lorem ipsum dolor, sit amet consectetur adipisicing elit.
Similique deleniti possimus magnam corporis ratione facere!
</p>
<p>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Cumque
reiciendis eius autem eveniet mollitia, at asperiores suscipit
quae similique laboriosam iste minus placeat odit velit quos,
nulla architecto amet voluptates?
</p>
<a href="#" class="btn btn-light mt-3">
<i class="bi bi-chevron-right"></i> Read More
</a>
</div>
<div class="col-md">
<img src="img/react.svg" class="img-fluid" alt="" />
</div>
</div>
</div>
</section>
<!-- Question Accordion -->
<section id="questions" class="p-5">
<div class="container">
<h2 class="text-center mb-4">Frequently Asked Questions</h2>
<div class="accordion accordion-flush" id="questions">
<!-- Item 1 -->
<div class="accordion-item">
<h2 class="accordion-header">
<button
class="accordion-button collapsed"
type="button"
data-bs-toggle="collapse"
data-bs-target="#question-one"
>
Where exactly are you located?
</button>
</h2>
<div
id="question-one"
class="accordion-collapse collapse"
data-bs-parent="#questions"
>
<div class="accordion-body">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Numquam
beatae fuga animi distinctio perspiciatis adipisci velit maiores
totam tempora accusamus modi explicabo accusantium consequatur,
praesentium rem quisquam molestias at quos vero. Officiis ad
velit doloremque at. Dignissimos praesentium necessitatibus
natus corrupti cum consequatur aliquam! Minima molestias iure
quam distinctio velit.
</div>
</div>
</div>
<!-- Item 2 -->
<div class="accordion-item">
<h2 class="accordion-header">
<button
class="accordion-button collapsed"
type="button"
data-bs-toggle="collapse"
data-bs-target="#question-two"
>
How much does it cost to attend?
</button>
</h2>
<div
id="question-two"
class="accordion-collapse collapse"
data-bs-parent="#questions"
>
<div class="accordion-body">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Numquam
beatae fuga animi distinctio perspiciatis adipisci velit maiores
totam tempora accusamus modi explicabo accusantium consequatur,
praesentium rem quisquam molestias at quos vero. Officiis ad
velit doloremque at. Dignissimos praesentium necessitatibus
natus corrupti cum consequatur aliquam! Minima molestias iure
quam distinctio velit.
</div>
</div>
</div>
<!-- Item 3 -->
<div class="accordion-item">
<h2 class="accordion-header">
<button
class="accordion-button collapsed"
type="button"
data-bs-toggle="collapse"
data-bs-target="#question-three"
>
What do I need to Know?
</button>
</h2>
<div
id="question-three"
class="accordion-collapse collapse"
data-bs-parent="#questions"
>
<div class="accordion-body">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Numquam
beatae fuga animi distinctio perspiciatis adipisci velit maiores
totam tempora accusamus modi explicabo accusantium consequatur,
praesentium rem quisquam molestias at quos vero. Officiis ad
velit doloremque at. Dignissimos praesentium necessitatibus
natus corrupti cum consequatur aliquam! Minima molestias iure
quam distinctio velit.
</div>
</div>
</div>
<!-- Item 4 -->
<div class="accordion-item">
<h2 class="accordion-header">
<button
class="accordion-button collapsed"
type="button"
data-bs-toggle="collapse"
data-bs-target="#question-four"
>
How Do I sign up?
</button>
</h2>
<div
id="question-four"
class="accordion-collapse collapse"
data-bs-parent="#questions"
>
<div class="accordion-body">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Numquam
beatae fuga animi distinctio perspiciatis adipisci velit maiores
totam tempora accusamus modi explicabo accusantium consequatur,
praesentium rem quisquam molestias at quos vero. Officiis ad
velit doloremque at. Dignissimos praesentium necessitatibus
natus corrupti cum consequatur aliquam! Minima molestias iure
quam distinctio velit.
</div>
</div>
</div>
<!-- Item 5 -->
<div class="accordion-item">
<h2 class="accordion-header">
<button
class="accordion-button collapsed"
type="button"
data-bs-toggle="collapse"
data-bs-target="#question-five"
>
Do you help me find a job?
</button>
</h2>
<div
id="question-five"
class="accordion-collapse collapse"
data-bs-parent="#questions"
>
<div class="accordion-body">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Numquam
beatae fuga animi distinctio perspiciatis adipisci velit maiores
totam tempora accusamus modi explicabo accusantium consequatur,
praesentium rem quisquam molestias at quos vero. Officiis ad
velit doloremque at. Dignissimos praesentium necessitatibus
natus corrupti cum consequatur aliquam! Minima molestias iure
quam distinctio velit.
</div>
</div>
</div>
</div>
</div>
</section>
<section id="instructors" class="p-5 bg-primary">
<div class="container">
<h2 class="text-center text-white">Our Instructors</h2>
<p class="lead text-center text-white mb-5">
Our instructors all have 5+ years working as a web developer in the
industry
</p>
<div class="row g-4">
<div class="col-md-6 col-lg-3">
<div class="card bg-light">
<div class="card-body text-center">
<img
src="https://randomuser.me/api/portraits/men/11.jpg"
class="rounded-circle mb-3"
alt=""
/>
<h3 class="card-title mb-3">John Doe</h3>
<p class="card-text">
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Assumenda accusamus nobis sed cupiditate iusto? Quibusdam.
</p>
<a href="#"><i class="bi bi-twitter text-dark mx-1"></i></a>
<a href="#"><i class="bi bi-facebook text-dark mx-1"></i></a>
<a href="#"><i class="bi bi-linkedin text-dark mx-1"></i></a>
<a href="#"><i class="bi bi-instagram text-dark mx-1"></i></a>
</div>
</div>
</div>
<div class="col-md-6 col-lg-3">
<div class="card bg-light">
<div class="card-body text-center">
<img
src="https://randomuser.me/api/portraits/women/11.jpg"
class="rounded-circle mb-3"
alt=""
/>
<h3 class="card-title mb-3">Jane Doe</h3>
<p class="card-text">
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Assumenda accusamus nobis sed cupiditate iusto? Quibusdam.
</p>
<a href="#"><i class="bi bi-twitter text-dark mx-1"></i></a>
<a href="#"><i class="bi bi-facebook text-dark mx-1"></i></a>
<a href="#"><i class="bi bi-linkedin text-dark mx-1"></i></a>
<a href="#"><i class="bi bi-instagram text-dark mx-1"></i></a>
</div>
</div>
</div>
<div class="col-md-6 col-lg-3">
<div class="card bg-light">
<div class="card-body text-center">
<img
src="https://randomuser.me/api/portraits/men/12.jpg"
class="rounded-circle mb-3"
alt=""
/>
<h3 class="card-title mb-3">Steve Smith</h3>
<p class="card-text">
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Assumenda accusamus nobis sed cupiditate iusto? Quibusdam.
</p>
<a href="#"><i class="bi bi-twitter text-dark mx-1"></i></a>
<a href="#"><i class="bi bi-facebook text-dark mx-1"></i></a>
<a href="#"><i class="bi bi-linkedin text-dark mx-1"></i></a>
<a href="#"><i class="bi bi-instagram text-dark mx-1"></i></a>
</div>
</div>
</div>
<div class="col-md-6 col-lg-3">
<div class="card bg-light">
<div class="card-body text-center">
<img
src="https://randomuser.me/api/portraits/women/12.jpg"
class="rounded-circle mb-3"
alt=""
/>
<h3 class="card-title mb-3">Sara Smith</h3>
<p class="card-text">
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Assumenda accusamus nobis sed cupiditate iusto? Quibusdam.
</p>
<a href="#"><i class="bi bi-twitter text-dark mx-1"></i></a>
<a href="#"><i class="bi bi-facebook text-dark mx-1"></i></a>
<a href="#"><i class="bi bi-linkedin text-dark mx-1"></i></a>
<a href="#"><i class="bi bi-instagram text-dark mx-1"></i></a>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- Contact & Map -->
<section class="p-5">
<div class="container">
<div class="row g-4">
<div class="col-md">
<h2 class="text-center mb-4">Contact Info</h2>
<ul class="list-group list-group-flush lead">
<li class="list-group-item">
<span class="fw-bold">Main Location:</span> 50 Main st Boston MA
</li>
<li class="list-group-item">
<span class="fw-bold">Enrollment Phone:</span> (555) 555-5555
</li>
<li class="list-group-item">
<span class="fw-bold">Student Phone:</span> (333) 333-3333
</li>
<li class="list-group-item">
<span class="fw-bold">Enrollment Email:</span> (555)
enroll@frontendbc.test
</li>
<li class="list-group-item">
<span class="fw-bold">Student Email:</span>
student@frontendbc.test
</li>
</ul>
</div>
<div class="col-md">
<div id="map"></div>
</div>
</div>
</div>
</section>
<!-- Footer -->
<footer class="p-5 bg-dark text-white text-center position-relative">
<div class="container">
<p class="lead">Copyright © 2021 Frontend Bootcamp</p>
<a href="#" class="position-absolute bottom-0 end-0 p-5">
<i class="bi bi-arrow-up-circle h1"></i>
</a>
</div>
</footer>
<!-- Modal -->
<div
class="modal fade"
id="enroll"
tabindex="-1"
aria-labelledby="enrollLabel"
aria-hidden="true"
>
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="enrollLabel">Enrollment</h5>
<button
type="button"
class="btn-close"
data-bs-dismiss="modal"
aria-label="Close"
></button>
</div>
<div class="modal-body">
<p class="lead">Fill out this form and we will get back to you</p>
<form>
<div class="mb-3">
<label for="first-name" class="col-form-label">
First Name:
</label>
<input type="text" class="form-control" id="first-name" />
</div>
<div class="mb-3">
<label for="last-name" class="col-form-label">Last Name:</label>
<input type="text" class="form-control" id="last-name" />
</div>
<div class="mb-3">
<label for="email" class="col-form-label">Email:</label>
<input type="email" class="form-control" id="email" />
</div>
<div class="mb-3">
<label for="phone" class="col-form-label">Phone:</label>
<input type="tel" class="form-control" id="phone" />
</div>
</form>
</div>
<div class="modal-footer">
<button
type="button"
class="btn btn-secondary"
data-bs-dismiss="modal"
>
Close
</button>
<button type="button" class="btn btn-primary">Submit</button>
</div>
</div>
</div>
</div>
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/js/bootstrap.bundle.min.js"
integrity="sha384-gtEjrD/SeCtmISkJkNUaaKMoLD0//ElJ19smozuHV6z3Iehds+3Ulb9Bn9Plx0x4"
crossorigin="anonymous"
></script>
<script src="https://api.mapbox.com/mapbox-gl-js/v2.1.1/mapbox-gl.js"></script>
<script>
mapboxgl.accessToken =
'pk.eyJ1IjoiYnRyYXZlcnN5IiwiYSI6ImNrbmh0dXF1NzBtbnMyb3MzcTBpaG10eXcifQ.h5ZyYCglnMdOLAGGiL1Auw'
var map = new mapboxgl.Map({
container: 'map',
style: 'mapbox://styles/mapbox/streets-v11',
center: [-71.060982, 42.35725],
zoom: 18,
})
</script>
</body>
</html>
2.css
body::before {
display: block;
content: '';
height: 60px;
}
#map {
width: 100%;
height: 100%;
border-radius: 10px;
}
@media (min-width: 768px) {
.news-input {
width: 50%;
}
}
参考:
https://www.youtube.com/watch?v=4sosXZsdy-s
https://github.com/bradtraversy/bootstrap-bootcamp-website

