今天学习Bootstrap的相关知识,作笔记记录一下。
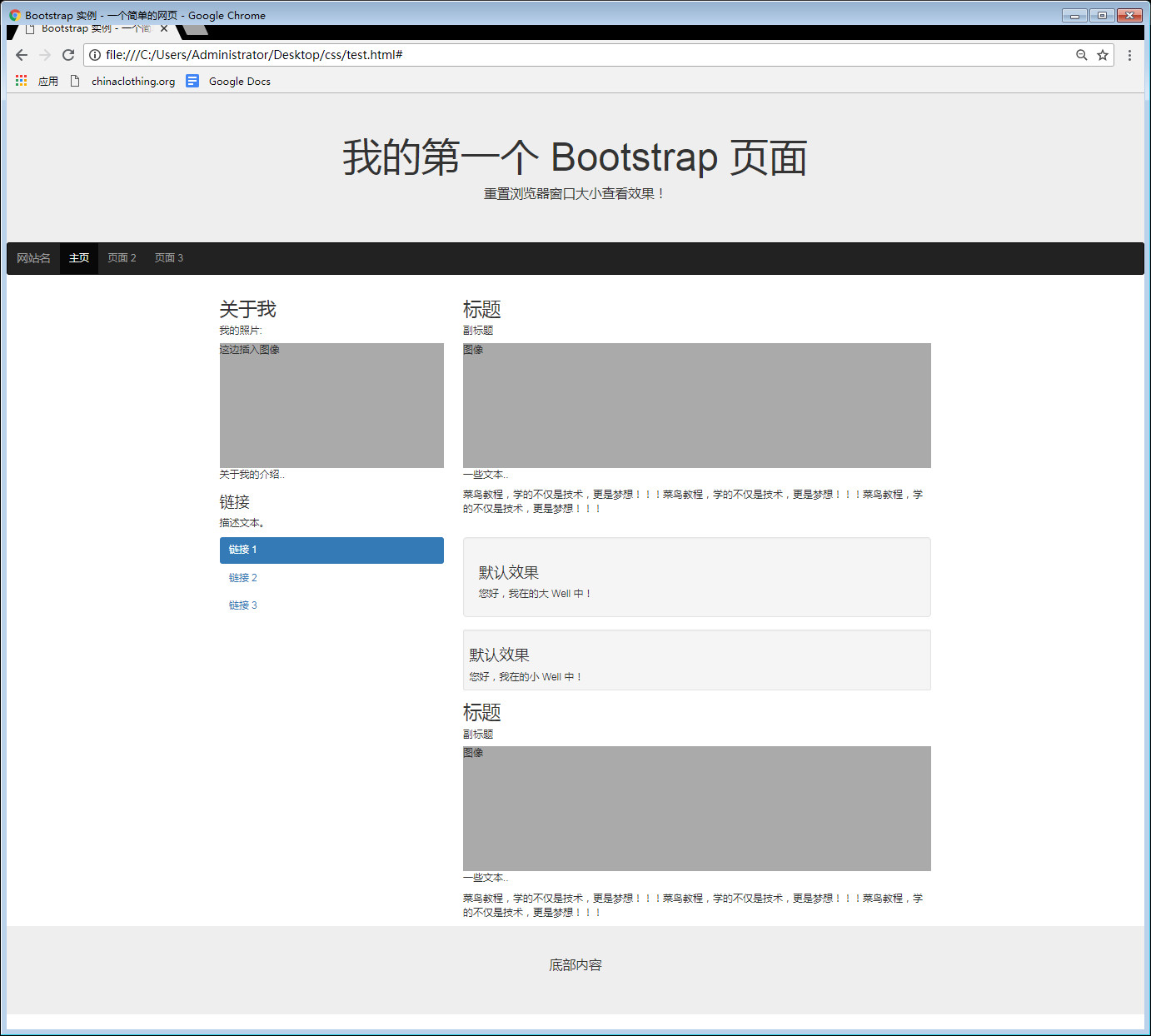
首先看一个最简单的Bootstrap网页模板。

一、其实核心的就是下面四个内容:
1.jumbotron text-center 大块文字区域
2.navbar navbar-inverse 黑色导航条
3.主要区域
这里如果不加container,会变成以下这样。

注意这里有一个row。div class="col-sm-8里面的内容也不需要再设定对齐什么的,会自动对齐。
4.jumbotron text-center 大块文字区域
二、well可以用来显示这样的内容凹陷效果。
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap 实例 - 一个简单的网页</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<style>
.fakeimg {
height: 200px;
background: #aaa;
}
</style>
</head>
<body>
<div class="jumbotron text-center" style="margin-bottom:0">
<h1>我的第一个 Bootstrap 页面</h1>
<p>重置浏览器窗口大小查看效果!</p>
</div>
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#myNavbar">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">网站名</a>
</div>
<div class="collapse navbar-collapse" id="myNavbar">
<ul class="nav navbar-nav">
<li class="active"><a href="#">主页</a></li>
<li><a href="#">页面 2</a></li>
<li><a href="#">页面 3</a></li>
</ul>
</div>
</div>
</nav>
<div class="container">
<div class="row">
<div class="col-sm-4">
<h2>关于我</h2>
<h5>我的照片:</h5>
<div class="fakeimg">这边插入图像</div>
<p>关于我的介绍..</p>
<h3>链接</h3>
<p>描述文本。</p>
<ul class="nav nav-pills nav-stacked">
<li class="active"><a href="#">链接 1</a></li>
<li><a href="#">链接 2</a></li>
<li><a href="#">链接 3</a></li>
</ul>
<hr class="hidden-sm hidden-md hidden-lg">
</div>
<div class="col-sm-8">
<h2>标题</h2>
<h5>副标题</h5>
<div class="fakeimg">图像</div>
<p>一些文本..</p>
<p>菜鸟教程,学的不仅是技术,更是梦想!!!菜鸟教程,学的不仅是技术,更是梦想!!!菜鸟教程,学的不仅是技术,更是梦想!!!</p>
<br>
<div class="well well-lg">
<h3>默认效果</h3>
您好,我在的大 Well 中!
</div>
<div class="well well-sm">
<h3>默认效果</h3>
您好,我在的小 Well 中!
</div>
<h2>标题</h2>
<h5>副标题</h5>
<div class="fakeimg">图像</div>
<p>一些文本..</p>
<p>菜鸟教程,学的不仅是技术,更是梦想!!!菜鸟教程,学的不仅是技术,更是梦想!!!菜鸟教程,学的不仅是技术,更是梦想!!!</p>
</div>
</div>
</div>
<div class="jumbotron text-center" style="margin-bottom:0">
<p>底部内容</p>
</div>
</body>
</html>
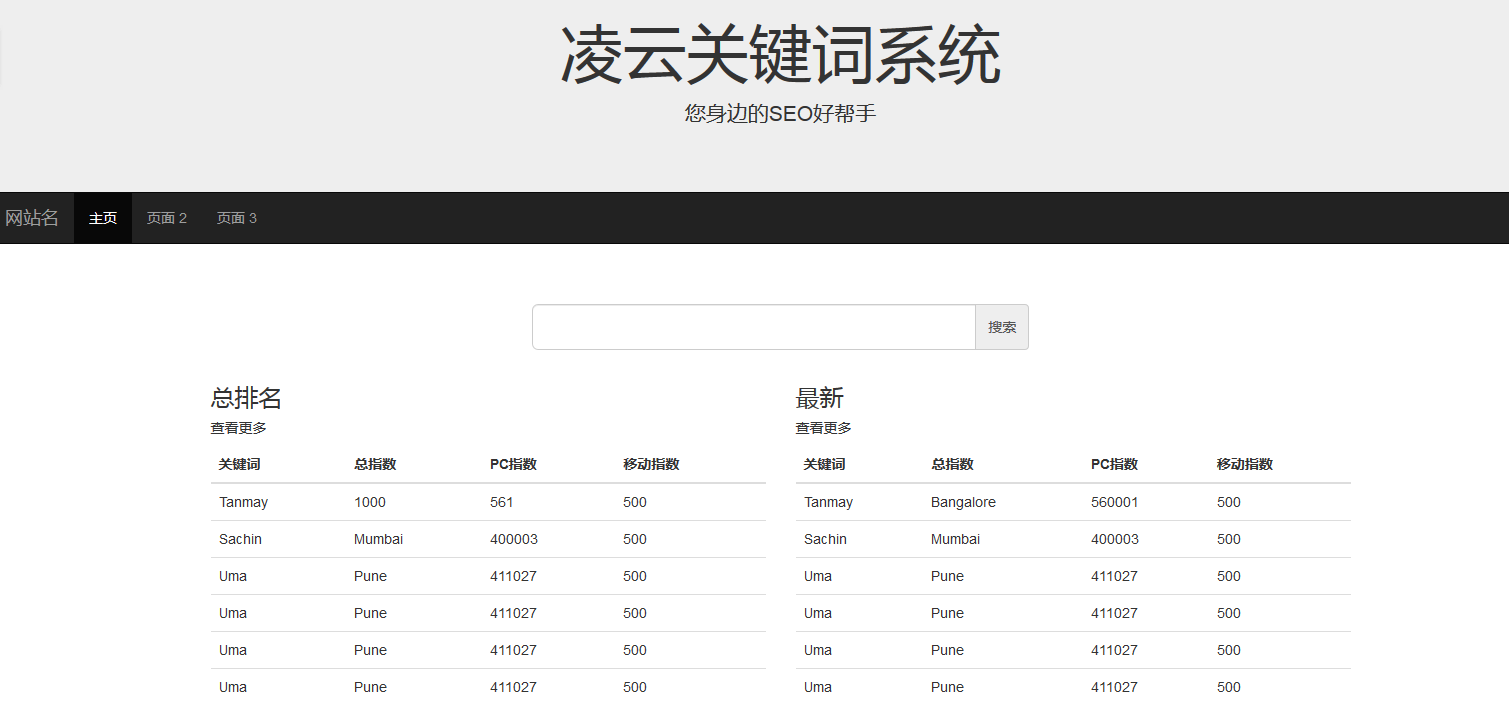
二、改良版本

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap 实例 - 一个简单的网页</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<style>
.fakeimg {
height: 200px;
background: #aaa;
}
</style>
</head>
<body>
<div class="jumbotron text-center" style="margin-bottom:0">
<h1>凌云关键词系统</h1>
<p>您身边的SEO好帮手</p>
</div>
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#myNavbar">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">网站名</a>
</div>
<div class="collapse navbar-collapse" id="myNavbar">
<ul class="nav navbar-nav">
<li class="active"><a href="#">主页</a></li>
<li><a href="#">页面 2</a></li>
<li><a href="#">页面 3</a></li>
</ul>
</div>
</div>
</nav>
<br>
<br>
<!-- <div class="container"> -->
<div class="col-sm-4 col-md-offset-4">
<div class="input-group">
<input type="text" class="form-control input-lg">
<span class="input-group-addon btn btn-primary">搜索</span>
</div>
</div>
<br>
<br>
<br>
<div class="container">
<div class="row">
<div class="col-sm-6">
<h3>总排名</h3>
<h5>查看更多</h5>
<table class="table table-hover">
<!-- <caption>悬停表格布局</caption> -->
<thead>
<tr>
<th>关键词</th>
<th>总指数</th>
<th>PC指数</th>
<th>移动指数</th>
</tr>
</thead>
<tbody>
<tr>
<td>Tanmay</td>
<td>1000</td>
<td>561</td>
<td>500</td>
</tr>
<tr>
<td>Sachin</td>
<td>Mumbai</td>
<td>400003</td>
<td>500</td>
</tr>
<tr>
<td>Uma</td>
<td>Pune</td>
<td>411027</td>
<td>500</td>
</tr>
<tr>
<td>Uma</td>
<td>Pune</td>
<td>411027</td>
<td>500</td>
</tr>
<tr>
<td>Uma</td>
<td>Pune</td>
<td>411027</td>
<td>500</td>
</tr>
<tr>
<td>Uma</td>
<td>Pune</td>
<td>411027</td>
<td>500</td>
</tr>
</tbody>
</table>
</div>
<div class="col-sm-6">
<h3>最新</h3>
<h5>查看更多</h5>
<table class="table table-hover">
<!-- <caption>悬停表格布局</caption> -->
<thead>
<tr>
<th>关键词</th>
<th>总指数</th>
<th>PC指数</th>
<th>移动指数</th>
</tr>
</thead>
<tbody>
<tr>
<td>Tanmay</td>
<td>Bangalore</td>
<td>560001</td>
<td>500</td>
</tr>
<tr>
<td>Sachin</td>
<td>Mumbai</td>
<td>400003</td>
<td>500</td>
</tr>
<tr>
<td>Uma</td>
<td>Pune</td>
<td>411027</td>
<td>500</td>
</tr>
<tr>
<td>Uma</td>
<td>Pune</td>
<td>411027</td>
<td>500</td>
</tr>
<tr>
<td>Uma</td>
<td>Pune</td>
<td>411027</td>
<td>500</td>
</tr>
<tr>
<td>Uma</td>
<td>Pune</td>
<td>411027</td>
<td>500</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<div class="jumbotron text-center" style="margin-bottom:0">
<p>底部内容</p>
</div>
</body>
</html>

