一、index.html
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/foundation/6.3.1/css/foundation.min.css">
<meta charset="utf-8">
<title>Cryptocurrency Pricing Application</title>
</head>
<body>
<div class="container" id="app">
<h3 class="text-center">Cryptocurrency Pricing</h3>
<div class="columns medium-4" v-for="(result, index) in results">
<div class="card">
<div class="card-section">
<p> {{ index }} </p>
</div>
<div class="card-divider">
<p>$ {{ result.USD }}</p>
</div>
<div class="card-section">
<p> € {{ result.EUR }}</p>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script src="vueApp.js"></script>
</body>
</html>
二、vueApp.js
const url = "https://min-api.cryptocompare.com/data/pricemulti?fsyms=BTC,ETH&tsyms=USD,EUR";
const vm = new Vue({
el: '#app',
data: {
results: []
},
mounted() {
axios.get(url).then(response => {
this.results = response.data
})
}
});
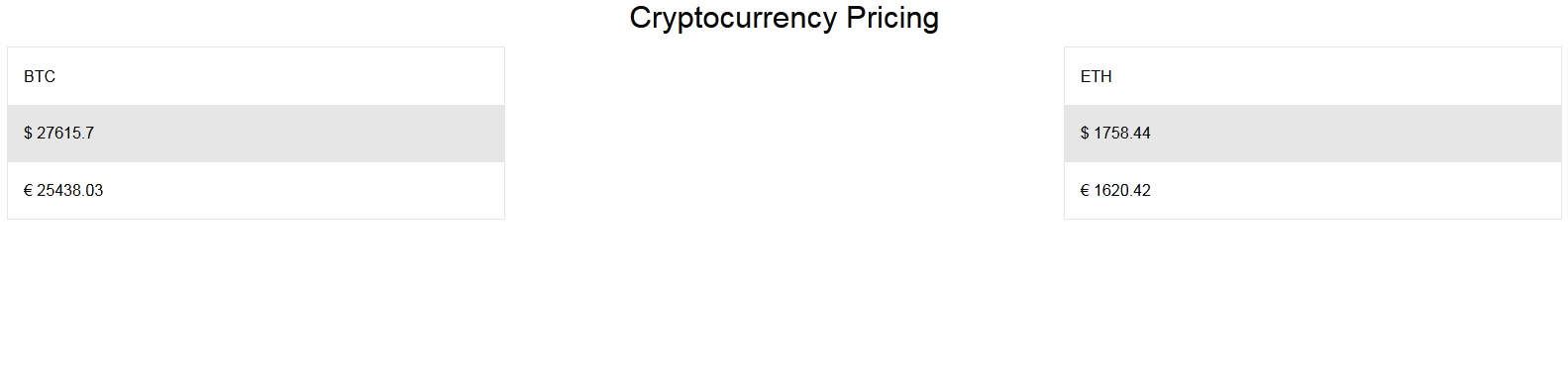
三、成果展示

参考:https://devpress.csdn.net/vue/62ecfe7589d9027116a11b8c.html

