开发环境:
django2.0
python 3.6.5
一、搭建环境:
这个就不说了,直接按这里的来就行了。d8af4。
虚拟环境地址:H:\py_project\weather\weathervenv
二、模板
1.路径问题
将模板复制过来后,样式全乱了,因为CSS的路径不对。
将static文件夹移到你的app根目录下面(不是项目根目录下)。
然后按这里的方法修改静态文件路径就可以了。
2.URL配置
这里又有一个坑,因为django2.0的URL配置与之前的版本不一样了。
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('', include('weather.urls')),
path('admin/', admin.site.urls),
]
然后app下面的URL配置:
from django.urls import path
from . import views
urlpatterns = [
path('',views.index),
path('weather/',views.city_detail),
]
到了这一步,网站的前端框架基本上搭建好了。
三、数据库
没多少数据直接使用SQlite。
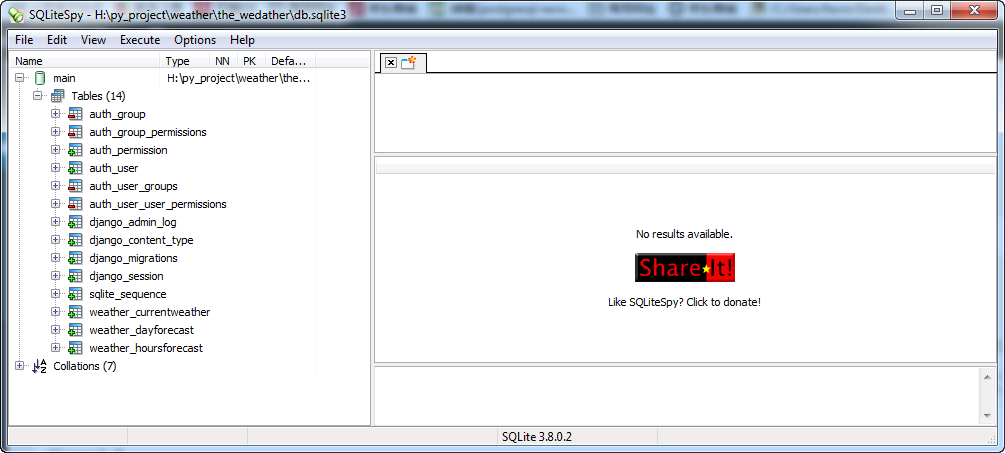
不过打开数据库浏览软件,看不到sqlite里面的字段。
倒是可以通过admin后台查看。
然后在后台添加数据库就可以了。
如果要查看SQLite数据库,可以用sqlite spy

四、前台显示数据
五、后台显示字段
这个django 2.0又和以前不一样了,现在有这种写法了:
@admin.register(weather)
class CategoryAdmin(admin.ModelAdmin):
list_display = ['resortid', 'name','tmp_max','tmp_max']
六、获取URL中的参数
django2.0在这方面进步了很多,不用写re_path也可以了。
只需要在URL中配置
path('weather/<resortid>/',views.city_detail),
然后在view那里取参数就可以了,真的好简单。
def city_detail(request,resortid):
weather_details = weather.objects.filter(resortid = resortid)
return render(request,'weather/weather.html',{'weather_details':weather_details})
如果要获取别名,则用:
path('<slug>/<resortid>/hours/',views.hourly),
def hourly(request,slug,resortid):
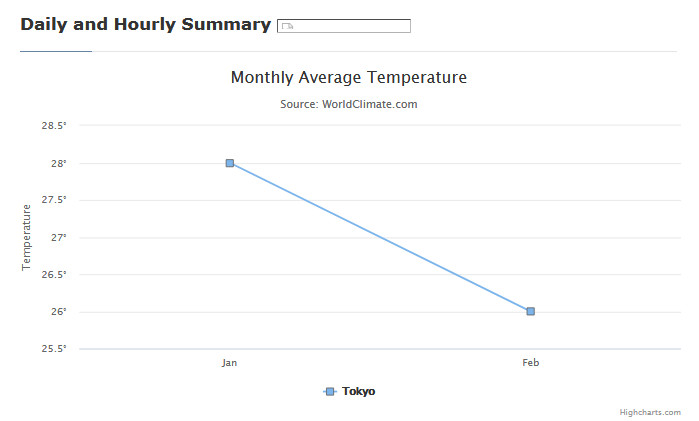
七、集成hicharts
其实非常简单,首先在https://www.highcharts.com/上面下载代码,然后将代码加入到模板文件中。需要留意的是下载回来的文件除了html,还有一个JS文件,这个JS文件可以直接放到你的模板文件中就可以了。
然后可以看到JS文件那里,接收的数据是一个列表,所以只需要在django的后端传一个列表过来,就可以正常显示了。
后台代码:
def weather_detail(request,slug,resortid):
dayly_lists = list()
dayly_details = HoursForecast.objects.values('tmp')
for entry in dayly_details:
dayly_lists.append(entry['tmp'])
return render(request,'weather/weather.html',{'weather_details':weather_details,'dayly_lists':dayly_lists})
前端代码:
data: {{dayly_lists}}
成果展示:

如果要传送字典的话,则可以看这里。
八、新学到的知识:
1.Blog.objects.values
2.get_absolute_url
(1)首先在model中定义:
# 自定义 get_absolute_url 方法
def get_absolute_url(self):
return reverse('weather:weather_detail', kwargs={'slug': self.slug})
其中中的weather代表App的名称,current代表视图函数,后面的参数代表获取原来url配置中的slug。
urlpatterns = [
path('',views.index),
path('<slug>/<resortid>/',views.weather_detail),
然后在前端调用就可以看到效果了:
<a href="{{ post.get_absolute_url }}">{{ w.name }}</a>
可以看这里:https://www.jianshu.com/p/94fbf80bdfb3
九、使用SEO URL
用上面的方法没有成功,我直接用自己的方法吧:
直接将数据传到列表页,然后在列表页拼接URL:
{% for x in weather_detail %}
<a href="/{{ x.slug }}/{{ x.resortid }}">{{ x.name }}</a>
{% endfor %}
十、上一篇、下一篇
def blog_detail(request,blog_pk):
context = {}
blog = get_object_or_404(blog,pk=blog_pk)
context['previous_blog'] = Blog.objects.filter(created_time__gt=blog.created_time).last()
context['next_blog'] = Blog.objects.filter(created_time__lt=blog.created_time).first()
context['blog'] = blog
return render_to_response('blog/blog_detail.html',context)
模板中调用
<div class = "blog-more">
<p>上一篇:
{% if previous_blog %}
<a href="{% url 'blog_detail' previous_blog.pk %}">{{previous_blog.title}}</a>
{% else %}
没有了
{% endif %}
</p>
<p>下一篇:
{% if next_blog %}
<a href="{% url 'blog_detail' next_blog.pk %}">{{next_blog.title}}</a>
{% else %}
没有了
{% endif %}
</p>
</div>
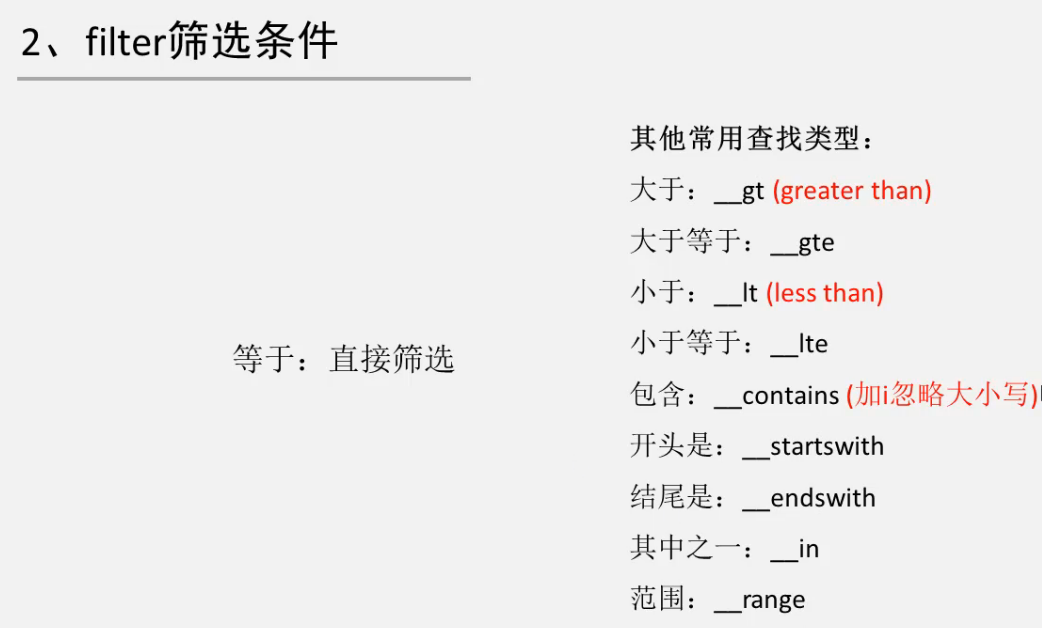
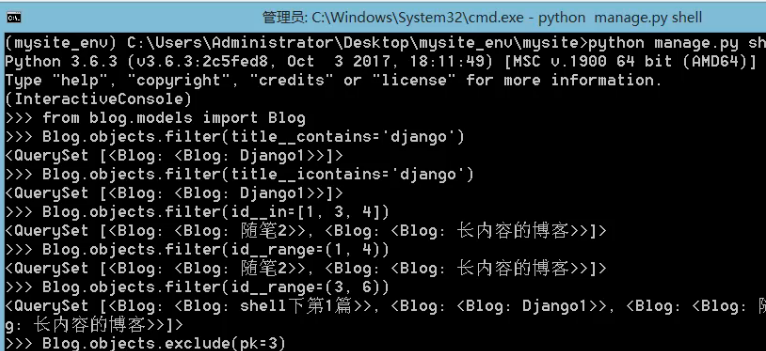
筛选

十一关于静态文件
django的静态文件搞得很复杂,本地配置一次,然后部署上线的时候又要配置一次。今天又学习了一下:

django静态文件放在对应的 app 下的 static 文件夹中 或者 settings.py文件的STATICFILES_DIRS 设定的的文件夹中。
当 DEBUG = True 时,Django 就能自动找到放在里面的静态文件。(Django 通过 STATICFILES_FINDERS 中的“查找器”,找到符合的就停下来,寻找的过程 类似于 Python 中使用 import xxx 时,找 xxx 这个包的过程)。打开开发服务器 python manage.py runserver 直接访问 /static/zqxt.png 就可以找到这个静态文件。
部署时的收集静态文件:
会把以前放在app下static中的静态文件全部拷贝到 settings.py 中设置的 STATIC_ROOT 文件夹中。
不过当DEBUG为False时,意味着你要进入生产环境,那么,你就必须使用STATIC_ROOT来指明你的静态文件在哪里,就像MEDIA_ROOT一样。
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, "static")
]
STATIC_ROOT = os.path.join(BASE_DIR, "static")
在setting.py文件中添加上面代码(其实前两句默认settings.py已经有了,只需要加最后一句),并且在urls.py中添加下面代码即可。
url(r'^static/(?P<path>.*)$', serve, {'document_root': STATIC_ROOT}),
十一、进度
上周六开始做这个网站,到这周六,基本上完成了网站设计、数据入库。
还差一些网站链接、文字、图片的修改以及上线。
十二、图片
利用采集百度图片脚本,采集到了相关图片,但是图片的命令是"heilongjiang-qiqihaer\xxxx.jpg"这样的形式,所以需要将图片命令为heilongjiang-qiqihaer-1.jpg这样的形式。

在这个过程中,发现即使使用heilongjiang-qiqihaer这样的形式来命令文件夹,还是存在同名的情况,比如云南有彝良、宜良,他们的拼音是一样的。所以,我采集图片的时候只看到有3217个文件夹,经过上面的重命令,结果出来了3238张图片,这也和excel文件中的3240个城市接近了。
十三、在title中调用数据
方法:在views里面传入数据即可。
django filter和django get的区别:
django的get是从数据库的取得一个匹配的结果,返回一个对象,如果记录不存在的话,它会报错。
最后的实现:
weather_details = CurrentWeather.objects.filter(resortid = resortid) city_name = weather_details[0].name
注意那个[0]
十四、数据库
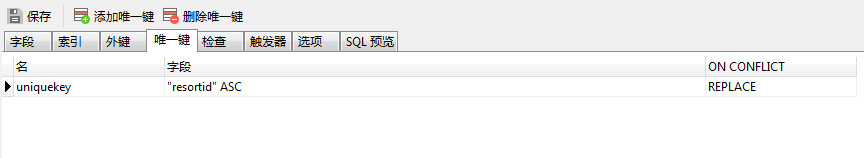
1.设置唯一键

3.添加字段
添加字段的时候报错:django.db.utils.IntegrityError: NOT NULL constraint failed: weather_hoursforecas
t.unique_id
不过,我将原来的数据都删除,然后就可以了。
参考:
https://www.localconditions.com/weather-new-york-new-york/10001/forecast.php
index:https://weatherspark.com/
评论模块:
https://github.com/HonzaKral/django-threadedcomments
分页:
https://blog.51cto.com/13803166/2298581?source=dra
显示地图:
https://github.com/bashu/django-easy-maps
django:
http://www.conyli.cc/chapter07.html
很好的参考:
https://www.cnblogs.com/pycode/p/db-middleware.html
updated on July-20-2020
十五、升级
自己对网站添加了文章发布的功能,并且更新了模板,可是将新的网站数据上传之后,访问网站还是显示原来的模板。
1.执行收集静态文件
最开始怀疑是没有收集静态文件的原因,用python3命令用不了,找了半天,才在/www/server/py/thedustconnection 这下面找到。
执行收集静态文件命令的时候又报错:
No module named 'django_comments'
于是通过 pip install django-contrib-comments安装。
然后终于收集静态文件成功了,可是问题仍然没有解决。
2.我在/www/server/py/thedustconnection下面也发现了weather的文件夹,难道是因为这个原因吗?
是的,我后来覆盖了这里的文件之后,发现网站访问不了。
3.解决问题
在ssh通过下面的命令,发现可以正常启动wsgi
uwsgi --http :8000 --chdir /www/server/py/thedustconnection/ --wsgi-file /www/server/py/thedustconnection/the_wedather/wsgi.py
但是网站还是无法访问。
视频:https://www.bilibili.com/video/av71465077
后来发现原来是setting文件没有设置好。改了setting文件之后终于好了。
4.blog无法访问
访问xx.com/blog/出现"Server Error (500)"的错误。于是执行收集静态文件,下面是结果:
307 static files copied to '/www/server/py/thedustconnection/static', 3550 unmodified.
可是还是无法访问,但是/blog/me#又可以访问。
5.migrate的时候又报错
django.db.utils.IntegrityError: weather_dayforecast.unique_id may not be NULL
然后通过将数据表中的数据删除,终于成功了。
6.向网站写入数据之后,还是继续报错“Internal Error”,将setting.py中的debug开启,发现报错信息是Exception Value: get() returned more than one CurrentWeather -- it returned 5!
使用数据库查询语句发现真是数据重复的问题:
SELECT * FROM weather_currentweather WHERE resortid="CN101011400" select resortid from weather_currentweather GROUP BY resortid HAVING COUNT(resortid)>1 #mysql去除重复数据 DELETE FROM weather_currentweather WHERE resortid IN (SELECT resortid FROM (select resortid from weather_currentweather GROUP BY resortid HAVING COUNT(resortid)>1) e) AND Id NOT IN (SELECT Id FROM (SELECT MIN(Id) AS Id from weather_currentweather GROUP BY resortid HAVING COUNT(resortid)>1) t)
最后得到3240条数据,完全正确。
7.不过写博客时发现一个问题,标题的长度不够。
于是我修改了models,并执行以下命令:
python manage.py makemigrations blog python manage.py migrate
发现还是不行,最后发现原来是文章的标题中不能带引号,如果加了引号,长度限制就报错了。
参考:
https://www.jb51.net/article/157137.htm
有用的命令
source /www/server/py/thedustconnection/thedustconn_venv/bin/activate cd /www/server/py/thedustconnection/
8.adsense
利用kevin1681314@163.com pk14注册了adsense账号,到最后一步验证的时候出现了问题,不知能不能通过。
代理选的是洛杉机-美国。
然后第2次用日本的IP进行了登陆。

