本来打算花一天的时间,随便弄一个与服装有关的网站的,结果所花的时间大大超过了预期,在这里记录一下吧!
关键词收集:
加盟服装店
品牌服装加盟连锁
加盟连锁服装
服装连锁企业
服装连锁品牌
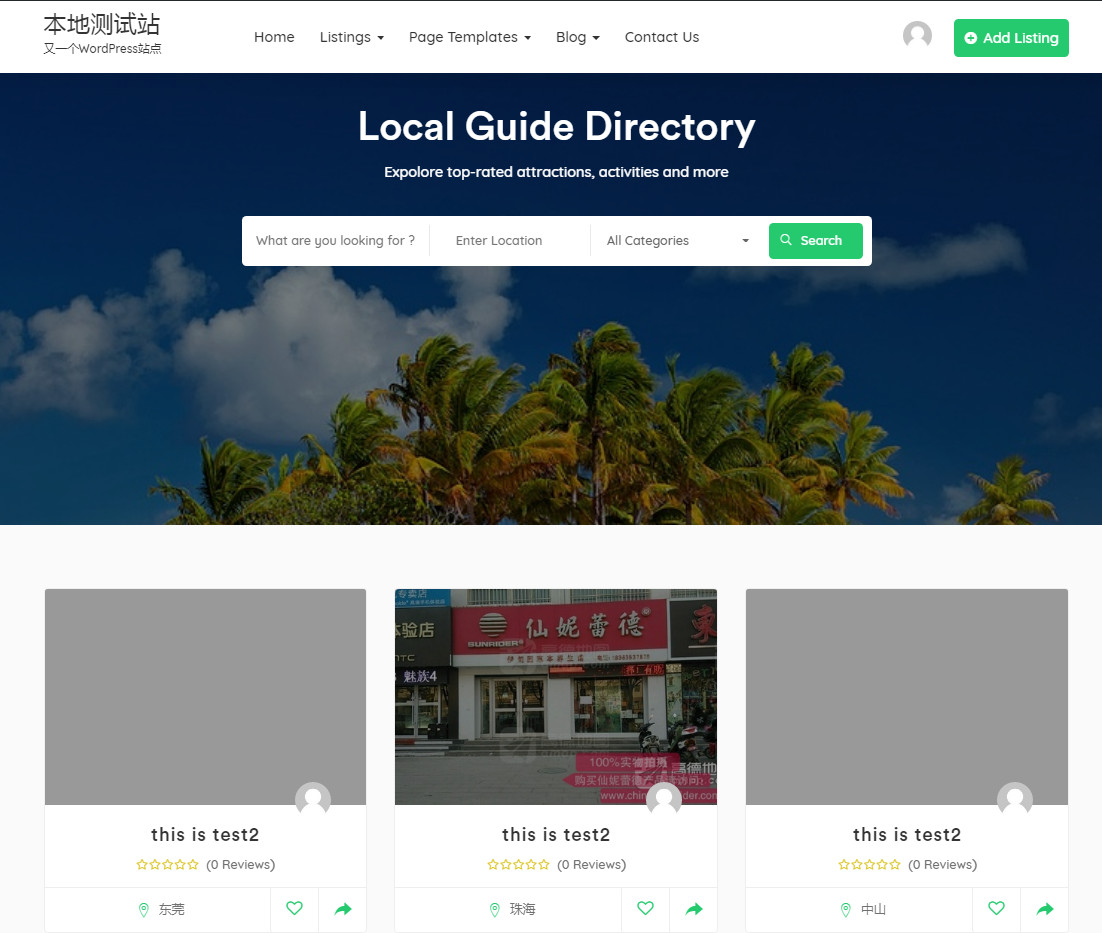
一、模板
模板的确不好找,后来用的是Robolist Lite模板,不过装上之后,才发现,它的主要显示内容都是用的listing,所以又有很多问题要解决。

二、缩略图
这个还好,终于被我用自己以前的一段代码解决了。
三、自动发布的问题
这里遇到了问题,自己以前只试过往wordpress发布文章,没有试过发布其他类型的。好在在这里找到了参考。
然后修改了一下自己以前的代码,
from wordpress_xmlrpc import Client, WordPressPost
from wordpress_xmlrpc.methods.posts import GetPosts, NewPost
from wordpress_xmlrpc.methods.users import GetUserInfo
wp = Client('http://127.0.0.1/15wp/xmlrpc.php', 'admin', '1234')
"""
发表博文
"""
post = WordPressPost()
post.post_type = 'job_listing'
post.title = "this is test2"
post.content = "this is content"
post.post_status = 'publish'
wp.call(NewPost(post))
终于实现了可以用Python自动发布。不过还有两个问题没有解决:
1.如何设定发布的listing的分类的问题。
2.如何发布其他字段的内容,比如:Location这些,我还没有找到方法。
3.首页的搜索功能也无法使用。
四、总结
折腾了快一天,最后还是搞不定,总结一下。
1.已经找到了最终发布job_listing的代码,见这里的《Custom Post Types》
2.也在模板文件listing-section.php中找到了相应的字段名称:
$image = wp_get_attachment_image_url(get_post_thumbnail_id($post->ID), 'full'); $category = get_the_terms($post->ID, 'job_listing_category'); $price = get_post_meta($post->ID, '_price_field'); $location = get_post_meta($post->ID, '_job_location'); $phone = get_post_meta($post->ID, '_company_phone');
将上面的代码替换之后,还是无法发布成功。
附最终的不成功的代码:
from wordpress_xmlrpc import Client, WordPressPost
from wordpress_xmlrpc.methods.posts import GetPosts
from wordpress_xmlrpc.methods import posts
from wordpress_xmlrpc import WordPressTerm
from wordpress_xmlrpc.methods import taxonomies
wp = Client('http://127.0.0.1/15wp/xmlrpc.php', 'admin', '123456')
# now let's create a new product
widget = WordPressPost()
widget.post_type = 'job_listing'
widget.title = 'Widgetlast02'
widget.content = 'This is the widgets description.'
widget.post_status = 'publish'
widget.custom_fields = []
widget.custom_fields.append({
'job_location': 'price',
'job_listing_category': 'pre'
})
widget.id = wp.call(posts.NewPost(widget))
3.解决方案:
(1)花钱找人改模板,改成按文章显示的模板。
(2)自己照源网站仿一个wordpress模板,不过因为源网站带了一个搜索功能,这个估计自己做不了。
(3)去网上发贴求助,使自动化发货listing能够成功。
(4)换一种方式,使用selenium+chrome来发贴。不过自己尝试了这种方法之后,最后又卡在了几个问题上,比如发布按钮点击不成功,文章内容无法写入进去,还有一个选择文章分类的无法选择,这个脚本也没有成功。
不知为什么,自己在做这类事情的时候,一碰到难关的时候,心中就有一种强烈的感觉,一定要立即、马上解决掉,不解决的话心中的弦一直是紧绷的,睡觉也睡不好,心情也特别不好。
其实应该看一看Big picture,有些事情要留时间去解决的,不可能马上就能解决,因为这样而影响 自己的情绪,实在是一件划不来的事情。
五、高德地图
网页中嵌入高德地图的代码。
配合Advanced Custom Fields达到不同网页显示不同的地图的效果。
<html>
<script type="text/javascript" src="http://webapi.amap.com/maps?v=1.3&key=5acfcdd1ab56ce4075cc602aXXX"></script>
<div id="container" style="width:500px; height:300px"></div>
<script>
var longitude=<?php the_field('longitude'); ?>;
var latitude=<?php the_field('latitude'); ?>
var map = new AMap.Map('container',{
zoom: 10,
center: [longitude,latitude]});
var marker = new AMap.Marker({
position: new AMap.LngLat(longitude,latitude),
offset: new AMap.Pixel(-10, -10),
icon: 'http://a.amap.com/jsapi_demos/static/demo-center/icons/poi-marker-default.png', // 添加 Icon 图标 URL
title: '北京'
});
map.add(marker);
marker.setIcon(icon);
</script>
</html>
如果使用响应式,直接用width:500px; height:300px就可以,但是在一个新的网站上又不灵了。
六、如何使用xmlrpc插入自定义字段的数据
from wordpress_xmlrpc import Client, WordPressPost
from wordpress_xmlrpc.methods.posts import GetPosts,NewPost
wp = Client('http://127.0.0.1/16wp/xmlrpc.php', 'admin', '1234')
"""
发表博文
"""
post = WordPressPost()
post.title = "测试自定义自段"
post.content = "测试自定义自段,这是文章的内容啊,你知道吗"
post.post_status = 'publish'
post.terms_names = {
'post_tag': ['招商', '加盟'],
'category': ['汕尾'],
}
post.custom_fields = [] #自定义字段列表
post.custom_fields.append({ #添加一个自定义字段
'key': 'longitude',
'value': 114.07
})
post.custom_fields.append({ #添加第二个自定义字段
'key': 'latitude',
'value': 22.62
})
wp.call(NewPost(post))
updated on Apr-14-2020
如果报错:
cannot marshal
objects
则需要解码:
post.custom_fields.append({ # 添加文章特色
'key': 'feature ',
'value': Item.feature.encode('utf-8')
})
如何使用自定义字段?
1.安装自定义字段插件,设定字段。
2.python插入字段。
3.模板中展示。
<?php if( have_posts() ) : while( have_posts() ) : the_post(); ?>
<?php the_field('bus'); ?>
<?php endwhile; ?>
<?php endif; ?>
七、wordprss xmlrpc插入图片
可以直接在文章内容中使用"img src”这样的形式,发布完成之后会显示图片。
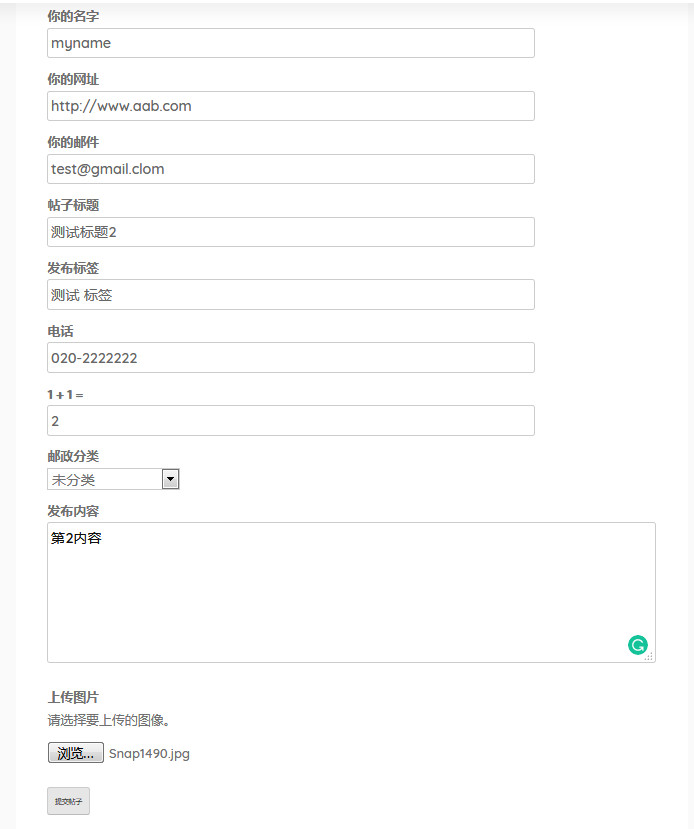
八、用户投稿插件
没有找到更好的,暂时使用的是User Submitted Posts,原因:
1.更新比较勤快,最近的一次是2周前更新的。
2.界化已经自动汉化了。
使用很简单,新建一个页面,插入短代码就可以了。

然后进入后台就可以看到别人递交的贴子了。
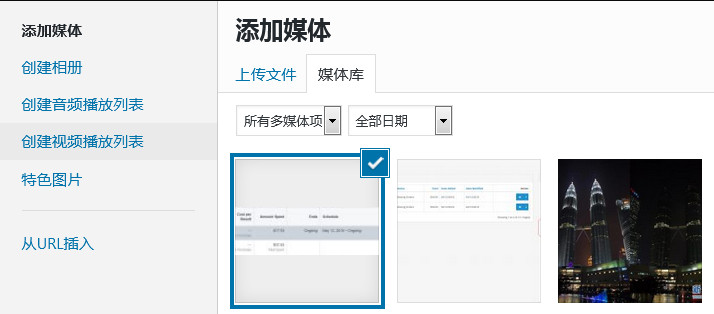
在添加媒体那儿,可以看到用户投稿时上传的图片:

如果想要在文章中显示图片,只需要在插件设置开启即可。

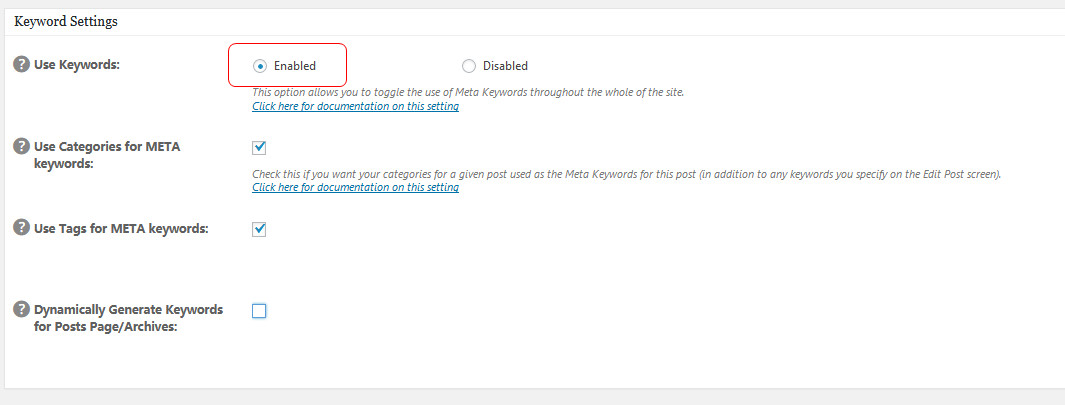
九、关于页面关键词与描述
由于我的文章没有实际意见,且大部分相同,要实现不同的页面使用不同的关键词与描述,用代码不太容易,最后用Wordpress的All in One SEO插件来实现。
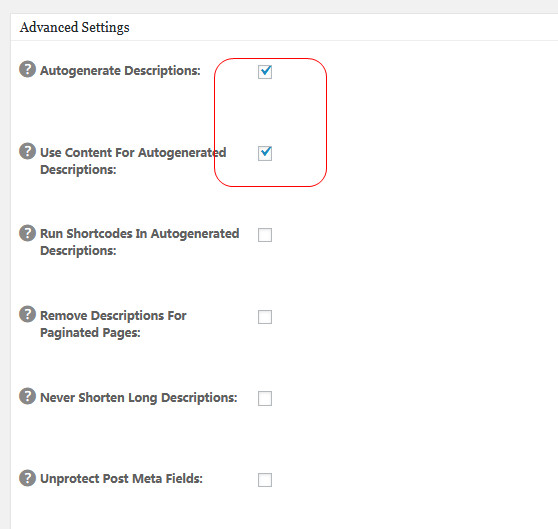
1.安装插件并激活。
2.开启自动生成关键词

3.开启自动生成描述

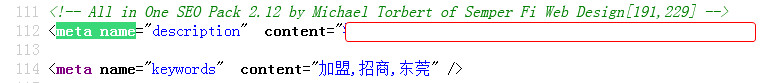
4.成果展示:

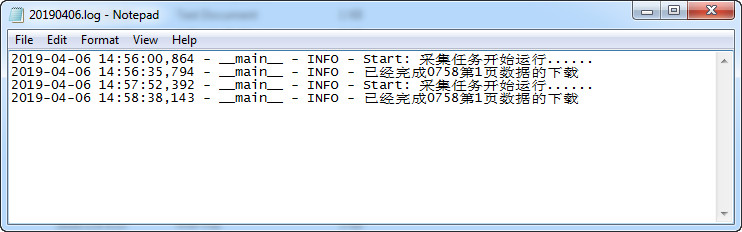
十、日志
越来越发现日志的重要了,像自动采集的网站,日志肯定不能少。
直接使用上一次网站的代码,稍作稍改即可。
成果展示:

十一、开启评论
不知什么原因,我使用xmlrpc给wordpress发布文章,发布的文章评论竟然是关闭的,后来通过以下参数得到解决。
post.comment_status = 'open'
十二、截取文章标题
这个在这里已经说了。
十三、部署到服务器
首先VPS上面同时有python2,phthon3,我想执行pip3命令,却执行不了,通过以下方式安装。
apt install python3-pip 然后就可以用pip3了 pip3 install bs
另外,如果要以python执行命令,需要使用
pip3 install python-wordpress-xmlrpc
python3 post.py
十四、图片路径的问题
本来图片在本地显示得好好的,到了服务器上,只有首页的图片显示,第二页以后以及文章分灰的缩略图都不显示了,我还以为自己遇到了灵异事件,后来一查,原来是图片的相对路径、绝对路径的问题。
我写入网页中用的是“images\default.png”这样的相对路径。
设定了页面的url为postid.html之后,首页之后的格式变成了/page/2,/page/2,这样,所以图片路径变成了/page/2/images\default.png,这样当然显示不了图片啦,所以最后将“images\default.png”改成“\images\default.png”,即以绝对路径来写入到网页中,这样缩略图就可以显示了。
十五、修正
1.将日志文件全部放到log文件夹下面。
通过在以下代码中加入log实现:
#log_name当20180801这样的日期格式
log_name = 'log/'+datetime.date.today().strftime("%Y%m%d") + '.log'
十五、图片的自适应问题
高德地图在手机端无法自适应显示,所以需要将原来的代码:
<div id="container" style="width:700px; height:500px"></div>
改成:
<div id="container" style="width:auto; height:500px"></div>
十六、自动发布注意事项
使用时要注意:
放到网站的根目录,确保有一个img文件夹。
1.修改code.txt文件
3.修改URL中的关键词
2.修改post文件
(1)brand介绍
(2) 分类(所在品牌)
(3)标签。

