一、woocommence主题
(一)后台可以直接搜索到的meta store这个主题还不错,https://mysticalthemes.com/,不过安装后首页不是演示的这样,还没找到如何设置。
(二)适合电子产品的主题
视频:https://www.youtube.com/watch?v=lyYYCNaTjrk
演示站:https://themehunk.com/wp-themes/topstore/
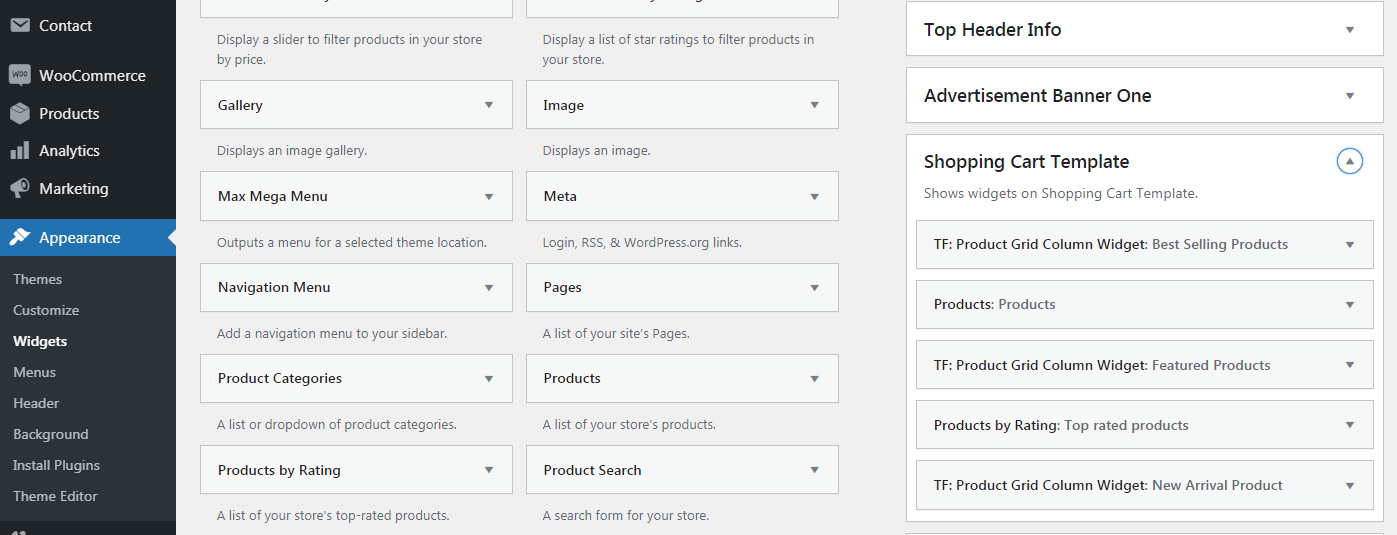
如何添加widgets
直接在主题的widgets添加即可,foot widgets 1对应页脚最左边的区域。
(三)后来找的这个
后台搜索shopping cart
视频:https://www.youtube.com/watch?v=PphaRhtoE0k (4.53开始)
演示站:https://demo.themefreesia.com/shoppingcart/
文档:https://themefreesia.com/theme-instruction/shoppingcart/
二、导入demo数据
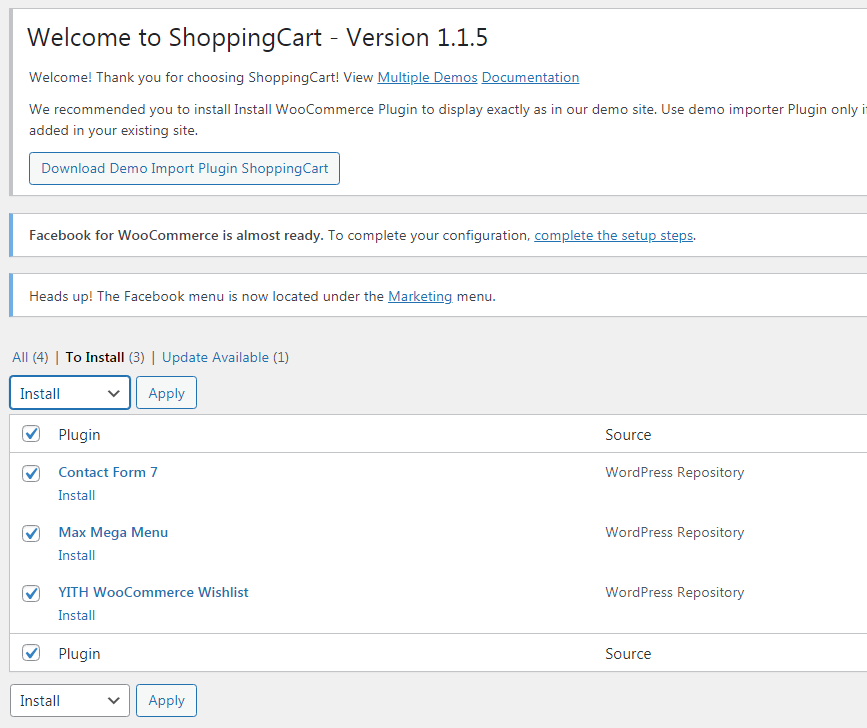
1.从网站下载import的工具。
2.后台安装插件。
3.导入,源活插件。
4.安装相应的插件,记得导入demo 数据前,一定要先安装插件。

不过到了这一步安装插件的时候报Warning,不过应该是不影响使用:
Warning: sprintf(): Too few arguments in D:\phpstudy_pro\WWW\wp01\wp-admin\includes\class-bulk-upgrader-skin.php on line 152
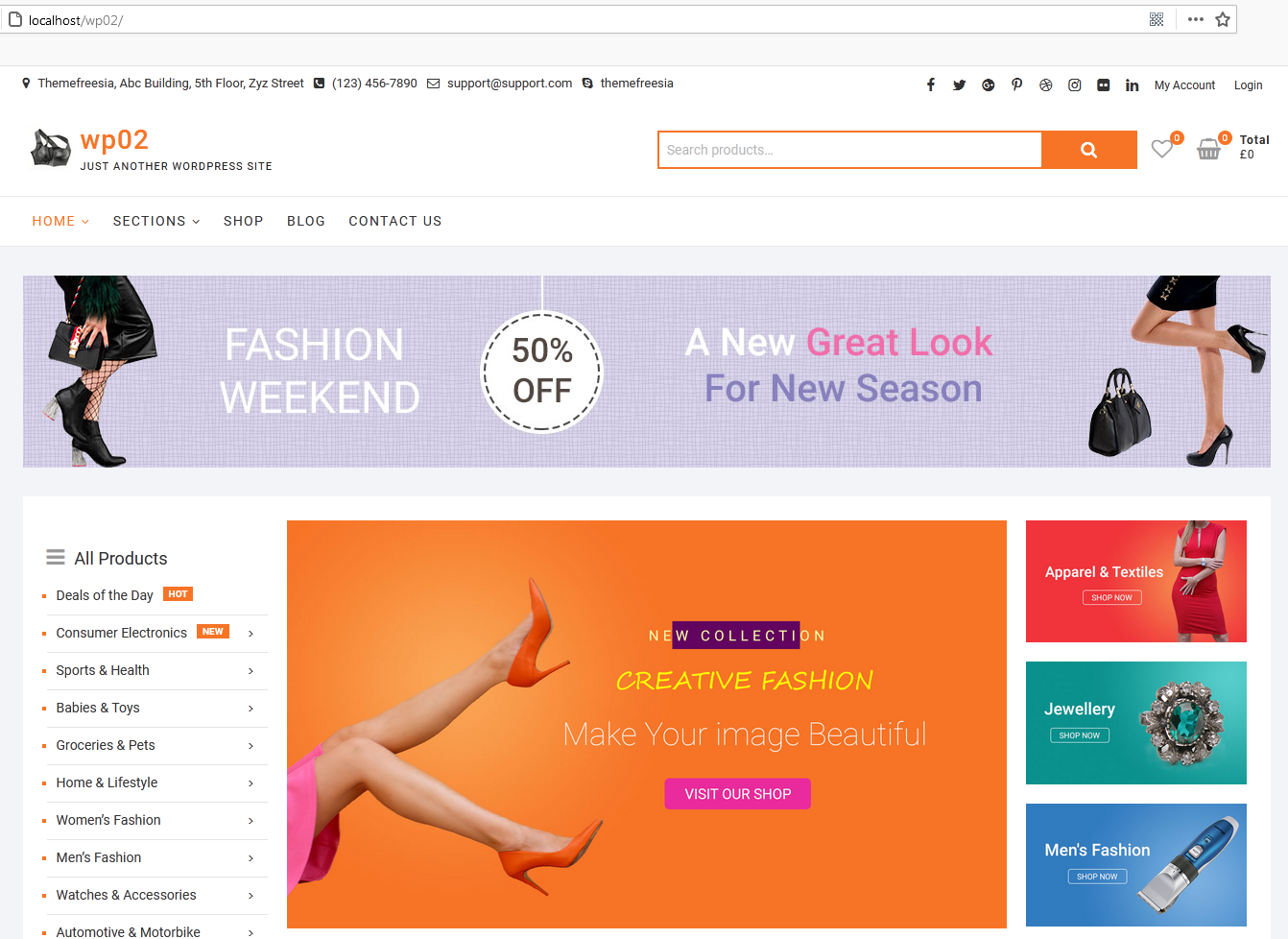
5.执行“Apprarence--import demo data”,选择“Default ShoppingCart”,导入。
然后就和演示站一模一样了:

花了一个上午的时间,只搞定了模板。
三、完善模板
(一)首页标题显示太长
修改grid-column-widget.php文件,将显示标题的地方改成只显示多少个字,
<?php echo wp_trim_words( get_the_title(),6); ?>
不过上面的数据是对应的6个单词,有的产品还是不好对齐。
后来用echo mb_strimwidth搞定。
四、其他模板
做服装网可以参考的:https://www.youtube.com/watch?v=1EYVO6NskAc
五、部署到服务器
在本地测试正常的python发布代码,一放到服务器上,出现各种问题。
(一)首先是文件路径的问题
(二)程序问题
比如使用woocommerce 发布产品时出现如下报错:
raise JSONDecodeError(“Expecting value”, s, err.value) from None
json.decoder.JSONDecodeError: Expecting value: line 1 column 1 (char 0)
网上找了一圈也没有找到解决办法,在这里找到可以求助的地方,可是:
https://woocommerce.com/community-slack/ 国内打不开,开飞机的话,今天机场也不行。
https://wordpress.org/support/plugin/woocommerce 找回了以前用网易邮箱注册的账号(pa14),可是找不到发贴的地方。
https://github.com/woocommerce/woocommerce/issues/29811
六、解决问题
(一)
被上面的问题折磨了一天,也没有解决。第二天一早在网上找到这篇文章(http://www.voidcn.com/article/p-owixugas-bth.html),终于解决了。
就是在这里(https://github.com/woocommerce/woocommerce/issues/20805)看到说访问https://gmoiltraders.com/wp-json/会返回json数据,我在本地测试可以返回,但是在目标网站上测试出现404的错误。
于是改成访问地址为http://www.xxx.com/wp-json,就可以看到数据了。
原来是这个原因!
复盘:
之前自己一直没有找到解决办法,在网上搜索也没有看到别人提供的解决办法,以为这是一个非常新的问题,现在看来,其实不是,而是自己大意了。因为自己以前一直以为本地测试环境和目标网站一模一样,其实并不一样,比如permalink设定这里就不一样。而且之前有两个地方可以指向解决问题的方向,我一直忽略了:
一是woocommerce的介绍里面介绍了如果要使用wooocommerce API,就一定要修改permalink。
二是就是上面那个网址了,我昨天也搜到过,不过当时只测试了目标网站http://www.xxx.com/wp-json,无法访问我就放弃了,其实应该测试一下本地的环境,如果本地可以返回json数据,而目标网站不能,那我也知道问题所在了。昨天一直以为是python源代码的问题,要修改python源代码才能解决。
(二)
部署到服务器上之后,还是和本地测试一样,报同样的错误:
requests.exceptions.ReadTimeout: HTTPConnectionPool(host='www.china-source-group.net', port=80): Read timed out. (read timeout=5)
后来参考了:https://github.com/woocommerce/wc-api-php,通过在woocommerce中添加参数得到解决。
wcapi = API(
url="http://localhost/wp02/",
consumer_key="ck_de",
consumer_secret="cs_a8",
version="wc/v3",
timeout = 30,
)
(三)如何给产品添加tags
直接在woocommerce发布产品的代码中添加:
"tags": [
{
"name": "test_tome"
},
{
"name": "test`"
}
],
(四)其他
1.代码执行过程中,又发现有的参数取不到数,原来页面是不一样的,比如:https://www.xxx.com/Product/2804414.html
2.又发现图片采集不到,比如https://www.xxx.com/Product/2804414.html,原来是我的代码写得有问题,原来取图片的地方就是错的。
3.还有源网站的图片地址就是错误的,比如:https://www.xxx.com/Product/2044714.html,它里面的图片是:file:///C:\\Users\\david.yu\\AppData\\Local\\Temp\\S$Q3N_SJPGZ}H5YK9A4)LK6.png
4.又有一个问题
如果缩略图用源网站的:http://image.xxx.com//UploadStorage/gallery/img1/363703/201910/982eb8eb8a1248cf8e0343431dcc13c6.jpg_80*80,我发布产品的时候就不成功,程序显示发布成功,可是网站上并没有添加产品。
只能去掉这个_80*80,不过去掉之后,缩略图显示那里会变得很大。
5.通过缩小图片解决了缩略图的问题,可是发现存储图片的时候又报错:
raise OSError("cannot write mode %s as JPEG" % im.mode)
OSError: cannot write mode P as JPEG
参考:https://blog.csdn.net/z704630835/article/details/84968767
7.还有这种商品详情中没有图片的
https://www.xx.com/Product/2921956.html
8.还有,如果有的商品没有图片,缩略图会用到上一张商品的图片。
9.首页三张图片的链接,是在slide options==product promotion里面进行设置的。
10.所有分类:https://www.2xx.com/sitemap.html
11.2853697.html的图片到5张的时候,又不动了。
12.服务器上运行程序死掉
最后所有的代码都OK了,结果放到服务器上跑,啥出错提示也没有,程序就卡在那儿不动了。
重新试一次,采集了4个商品又不动了。
真是让人崩溃!
(1)同样的网址,在本地采集正常,证明不是目标网站的问题。
(2)代码是一样的,证明也不是代码的问题。
后来将程序的每一个功能都print出来,发现是下载图片那里卡住了。
然后将这个函数单独拿出来,分别在本地、服务器进行测试。
发现在服务器测试报错,原来是代码中多了一个'的问题。
然后修复这个bug,原来的代码也就正常了!!
13.
首页产品设置那里,找了半天没有找到,后来找到模板的说明文件,才找到,原来是在这里。